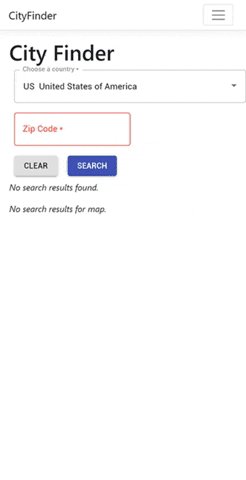
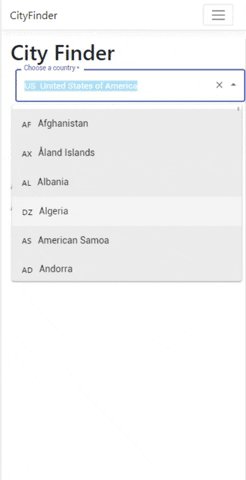
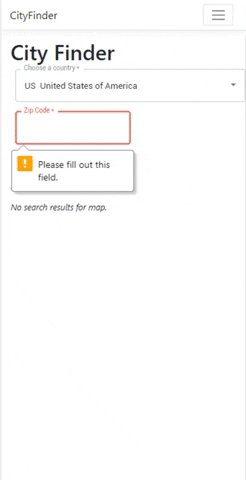
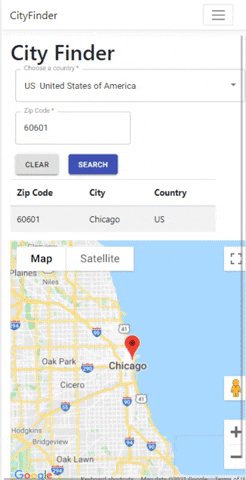
Code2gether June challenge: simple API + react website returns city upon user input with country & zip code
Project deployed at https://app-test-one.azurewebsites.net/. (I use the same Azure web app project for other sandbox projects as well so City Finder may or may not be up.)
- restcountries.eu API (list of countries and 2 letter code)
- zipcodebase.com API (zipcode searches)
- zipapi.us API (previously used and only US zipcode searches)
- React Google Maps API
- Google Maps API
- ReactJS
- ASP.NET
- Material UI
- ✓ use
Microsoft.Extensions.Configurationfor API key instead of static class with constants - ✓ static
HttpAccessclass is anti pattern, useIHttpClientFactoryin a scoped client - ✓
location = await UsaCityFinder.GetCity(location);is mutable. Immutable is preferred
*I really should use TypeScript
*Although I could send queries to third party APIs straight from the frontend, I didn't because I want to practice creating APIs.
dotnet user-secretsto store development secrets such as keys- Use
Microsoft.Extensions.DependencyInjection,... .Configurations, and... .Optionsto access development and production keys - Practice publishing on Azure
- Set up CI/CD using GitHub action workflows to deploy to Azure App service
- Configure Google Maps API access restrictions
- Set up zipcodebase.com API key in the Azure app configuration