该库包含与谷歌位置相关的所有实用程序。例如,获取经纬度、地址和位置设置对话框、绘制路线等
-
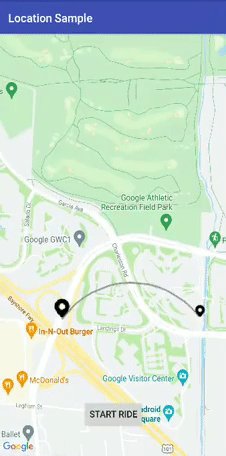
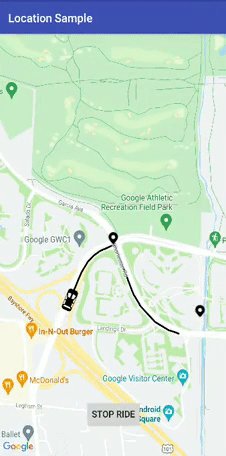
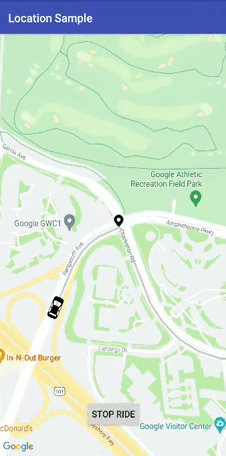
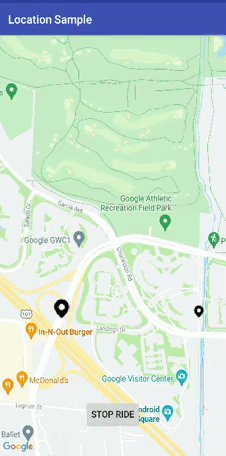
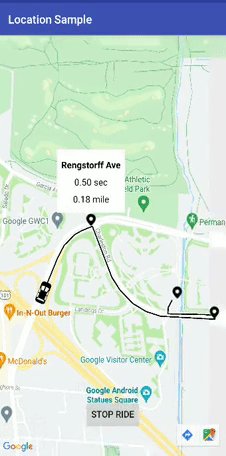
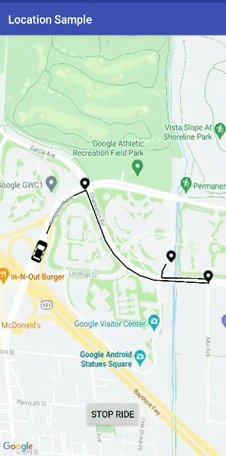
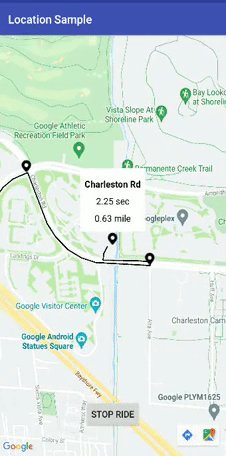
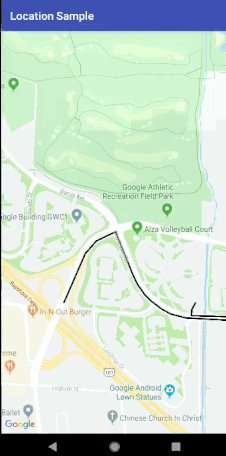
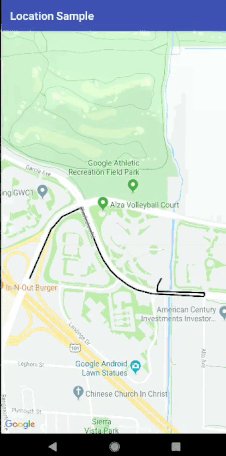
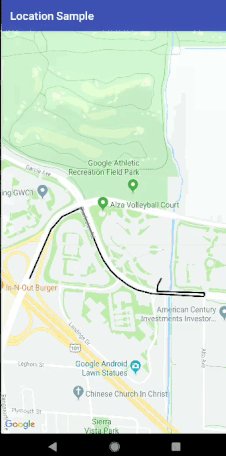
弧线绘制
a. 简单的
b. 动画.
-
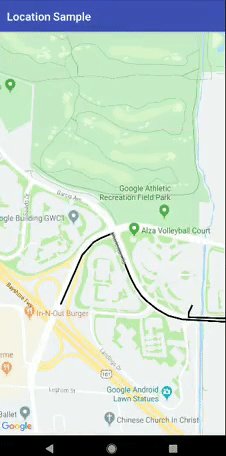
在起点和终点之间绘制弧线路线
-
现在,Dev 可以动态更改参数,例如起点、航点等
-
获取arrayList和HashMap中的折线详细信息类
-
使用 TAG 为弧形和航路点折线清除折线
-
修复重大崩溃
-
在示例文件夹中创建了一个曲目演示以供更多使用帮助
- Android 16
all projects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
implementation 'com.github.prabhat1707:EasyWayLocation:2.4'
}
android {
compileOptions {
sourceCompatibility 1.8
targetCompatibility 1.8
}
}
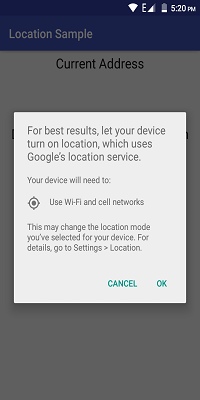
为了优越的位置 (GPS location), 在您的添加以下权限 AndroidManifest.xml:
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
For coarse location (network location), add the following permission in your AndroidManifest.xml:
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
public class MainActivity extends AppCompatActivity implements Listener {
EasyWayLocation easyWayLocation;
private TextView location, latLong, diff;
private Double lati, longi;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//--
easyWayLocation = new EasyWayLocation(this, false,false,this);
}
@Override
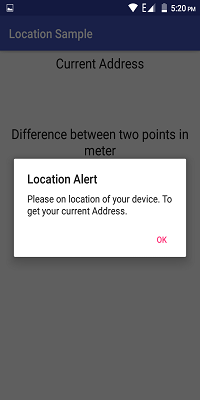
public void locationOn() {
Toast.makeText(this, "Location ON", Toast.LENGTH_SHORT).show();
}
@Override
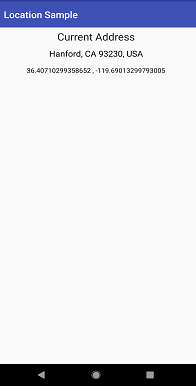
public void currentLocation(Location location) {
StringBuilder data = new StringBuilder();
data.append(location.getLatitude());
data.append(" , ");
data.append(location.getLongitude());
latLong.setText(data);
getLocationDetail.getAddress(location.getLatitude(), location.getLongitude(), "xyz");
}
@Override
public void locationCancelled() {
Toast.makeText(this, "Location Cancelled", Toast.LENGTH_SHORT).show();
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
switch (requestCode) {
case LOCATION_SETTING_REQUEST_CODE:
easyWayLocation.onActivityResult(resultCode);
break;
}
}
@Override
protected void onResume() {
super.onResume();
easyWayLocation.startLocation();
}
@Override
protected void onPause() {
super.onPause();
easyWayLocation.endUpdates();
}
}
@Override
public void locationOn() {
Toast.makeText(this, "Location ON", Toast.LENGTH_SHORT).show();
}
@Override
public void currentLocation(Location location){
// give lat and long at every interval
}
@Override
public void locationCancelled() {
// location not on
}
- 如果您只想要最后一个位置,则将其传递为 true,如果为 false,则根据默认位置请求为您提供位置更新。
- 如果您不通过,则它需要默认位置请求,或者您也可以通过您的位置请求(参见构造函数 2nd)。
Context context = this;
boolean requireFineGranularity = false;
new EasyWayLocation(this, requireLastLocation = false,isDebuggable = true/false,listner = this);
or
request = new LocationRequest();
request.setInterval(10000);
request.setPriority(LocationRequest.PRIORITY_BALANCED_POWER_ACCURACY);
new EasyWayLocation(this,locationRequest = request , requireLastLocation = false,isDebuggable = true/false,listner = this);
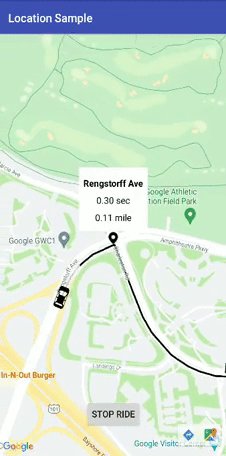
double startLatitude = 59.95;
double startLongitude = 30.3;
double endLatitude = 44.84;
double endLongitude = -0.58;
location.calculateDistance(startLatitude, startLongitude, endLatitude, endLongitude);
// or
Point startPoint = new EasyWayLocation.Point(59.95, 30.3);
Point endPoint = new EasyWayLocation.Point(44.84, -0.58);
location.calculateDistance(startPoint, endPoint);
- if you want an address from the current location then you need to pass key and context.
- why I want key here if android already provides Geocoder because in some cases or some devices geocoder not work well and throws Exception, so in that case, I use google geocode API for fetch address.
- For this, you need to implement Callback, LocationData.AddressCallBack
GetLocationDetail getLocationDetail = new GetLocationDetail(callback = this, context = this);
getLocationDetail.getAddress(location.getLatitude(), location.getLongitude(), key = "xyz");
wayPoints.add(LatLng(37.423669, -122.090168))
wayPoints.add(LatLng(37.420930, -122.085362))
val directionUtil = DirectionUtil.Builder()
.setDirectionKey("xyz")
.setOrigin(LatLng(37.421481, -122.092156))
.setWayPoints(wayPoints)
.setGoogleMap(mMap)
.setPolyLinePrimaryColor(R.color.black)
.setPolyLineWidth(5)
.setPathAnimation(true)
.setCallback(this)
.setPolylineTag(WAY_POINT_TAG)
.setDestination(LatLng(37.421519, -122.086809))
.build()
directionUtil.initPath()
directionUtil.drawPath(WAY_POINT_TAG)
directionUtil.serOrigin(LatLng(driverCurrentLocation.latitude,driverCurrentLocation.longitude),wayPoints)
directionUtil.drawArcDirection(LatLng(37.421481, -122.092156),LatLng(37.421519, -122.086809),0.5,ARC_POINT_TAG)
directionUtil.clearPolyline(WAY_POINT_TAG)
- 像优步这样的动画
- 没有动画。
1.带动画
- setPathAnimation = true
2.没有动画
- setPathAnimation = false
- change its color by, setPolyLinePrimaryColor() property
override fun pathFindFinish(polyLineDetails: HashMap<String, PolyLineDataBean>) {
for (i in polyLineDetails.keys){
Log.v("sample",polyLineDetails[i]?.time)
}
}
here, polyLineDetails contain each polyline or route detail as time, distance and road summary.
发现错误?缺少什么?反馈是改进项目的重要组成部分,所以,请 open an issue
版权所有 (c) <prabhat.rai1707@gmail.com>
根据 Apache 许可证 2.0 版(“许可证”)获得许可;
除非遵守许可,否则您不得使用此文件。
您可以在以下网址获取许可证的副本
http://www.apache.org/licenses/LICENSE-2.0
除非适用法律要求
w 或书面同意,软件
根据许可分发是在“原样”基础上分发的,
没有任何明示或暗示的保证或条件。
请参阅许可以了解特定语言的管理权限和
许可证下的限制。