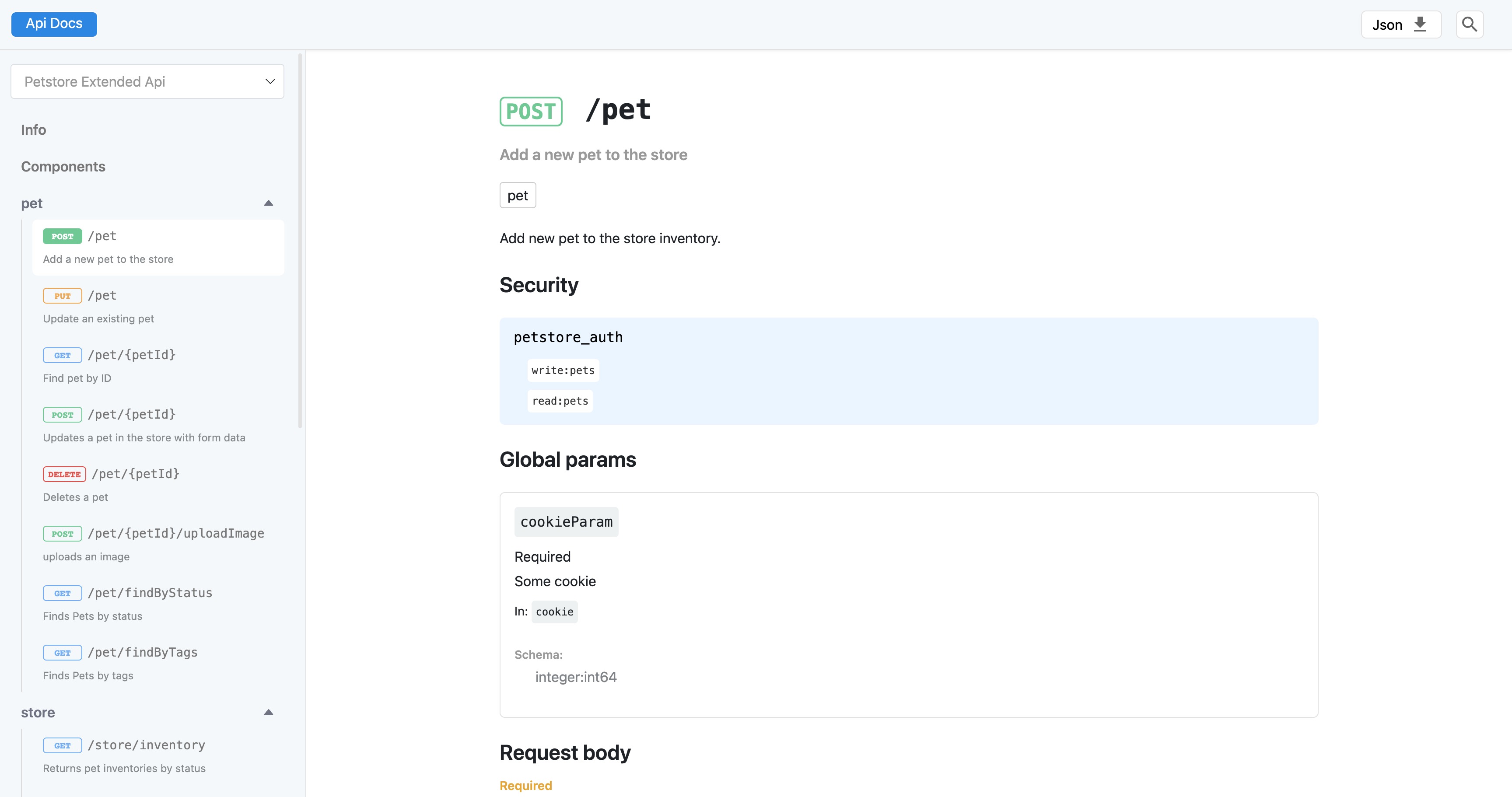
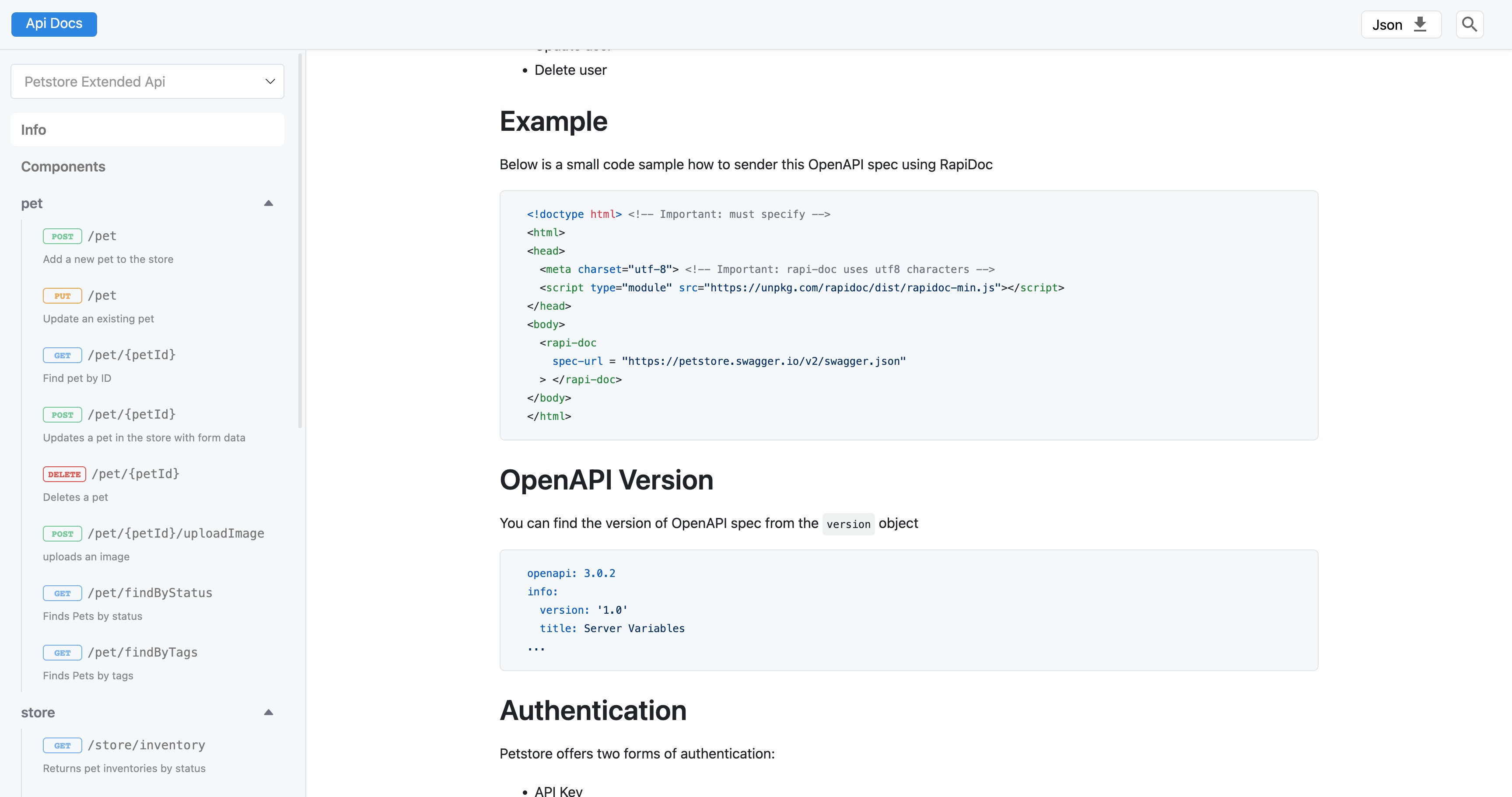
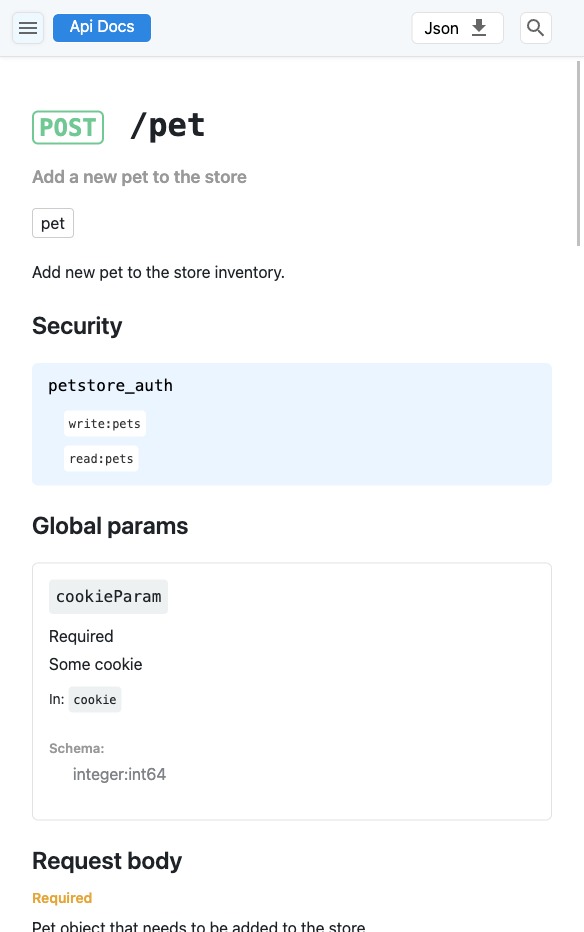
This module provides a simple way to display OpenAPI documentation in a Nuxt.js 2 & 3 application. It allows you to define an OpenAPI specification file and renders it using a set of reusable Vue.js components.
work with static and server target
| Version | Supported Nuxt Version |
|---|---|
| 3.0 | 2.x and 3.x |
| 4.0 | 2.x and 3.x |
| 5.0 | 3.x |
for nuxt 3 need add vite.config.ts
import { defineConfig } from "vite";
export default defineConfig({
build: {
rollupOptions: {
external: ["vue/server-renderer"],
},
},
});- Add
nuxt-openapi-docs-moduledependency to your project
# Using yarn
yarn add --dev nuxt-openapi-docs-module
# Using npm
npm install --save-dev nuxt-openapi-docs-module- Add
nuxt-openapi-docs-moduleto themodulessection ofnuxt.config.ts
nuxt 3
export default defineNuxtConfig({
modules: [
'nuxt-openapi-docs-module'
]
})nuxt 2
module.exports = {
modules: [
'nuxt-openapi-docs-module',
],
}-
create
docs/openapifolder in root project dir(not src) or change path -folderparameter -
You can use Vue Devtools "Routes" section to see new routes.
You can customize the behavior of the module by providing options in the nuxt.config.js file.
module.exports = {
modules: [
[
'nuxt-openapi-docs-module',
{
folder: './docs/openapi',
name: 'OpenApiDocs',
files: function() {return { 'News-API': 'News API'}},
}
],
],
// ...
}folder(default: ./docs/openapi): the folder where your OpenAPI specification files are located.name(default: OpenApiDocs): the name of the main component used to render the OpenAPI documentation.path: the component url for docs.files: function with files list in OpenApiDocs folder, files: function() {return { 'News-API': 'News API'}}.debug: print debug information to console, Default: falselist: Toggling the list of documents, Default: falselocales: array wit enabled locales, Default:['en']Support:['en', 'fr', 'de', 'ru', 'ch', 'es', 'hi', 'ar', 'zh', 'pt']
The default folder structure for your OpenAPI specification files should look like this:
docs/
openapi/
api1.yaml
api2.yaml