Validate and visualise dependencies. With your rules. JavaScript. TypeScript. CoffeeScript. ES6, CommonJS, AMD.
This runs through the dependencies in any JavaScript, TypeScript, LiveScript or CoffeeScript project and ...
- ... validates them against (your own) rules
- ... reports violated rules
- in text (for your builds)
- in graphics (for your eyeballs)
As a side effect it can generate dependency graphs in various output formats including cool visualizations you can stick on the wall to impress your grandma.
npm install --save-dev dependency-cruiser(withyarnorpnpmuse their equivalent to install & save dependency-cruiser as a development dependency).
npx depcruise --initThis will look around in your environment a bit, ask you some questions and create
a .dependency-cruiser.js configuration file attuned to your project1.
To create a graph of the dependencies in your src folder, you'd run dependency
cruiser with output type dot and run GraphViz dot2 on the result. In
a one liner:
npx depcruise src --include-only "^src" --config --output-type dot | dot -T svg > dependency-graph.svg- You can read more about what you can do with
--include-onlyand other command line options in the command line interface documentation. - Real world samples contains dependency cruises of some of the most used projects on npm.
- If our grandma is more into formats like
mermaid,json,csv,htmlor plain text we've got her covered as well.
When you ran the depcruise --init command above, the command also added some rules
to .dependency-cruiser.js that make sense in most projects, like detecting
circular dependencies, dependencies missing in package.json, orphans,
and production code relying on dev- or optionalDependencies.
Start adding your rules own by tweaking that file.
Sample rule:
{
"forbidden": [
{
"name": "not-to-test",
"comment": "don't allow dependencies from outside the test folder to test",
"severity": "error",
"from": { "pathNot": "^test" },
"to": { "path": "^test" }
}
]
}- To read more about writing rules check the writing rules tutorial or the rules reference
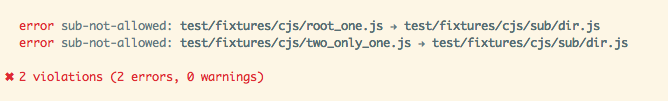
npx depcruise --config .dependency-cruiser.js srcThis will validate against your rules and shows any violations in an eslint-like format:
There's more ways to report validations; in a graph (like the one on top of this
readme) or in an self-containing html file.
- Read more about the err, dot, csv and html reporters in the command line interface documentation.
- dependency-cruiser uses itself to check on itself in its own build process;
see the
depcruisescript in the package.json
You've come to the right place :-) :
- Usage
- Hacking on dependency-cruiser
- Other things
- Marijn Haverbeke and other people who collaborated on acorn - the excellent JavaScript parser dependency-cruiser uses to infer dependencies.
- Katerina Limpitsouni of unDraw for the ollie in dependency-cruiser's social media image.
- All members of the open source community who have been kind enough to raise issues, ask questions and make pull requests to get dependency-cruiser to be a better tool.
Made with 🤘 in Holland.
Footnotes
-
We're using
npxin the example scripts for convenience. When you use the commands in a script inpackage.jsonit's not necessary to prefix them withnpx. ↩ -
This assumes the GraphViz
dotcommand is available - on most linux and comparable systems this will be. In case it's not, see GraphViz' download page for instructions on how to get it on your machine. ↩