From 501948c8f00ea99facd43d4ce62139b260c43c12 Mon Sep 17 00:00:00 2001
From: Crush <951930136@qq.com>
Date: Sun, 22 May 2022 21:20:48 +0800
Subject: [PATCH] init docsify project
---
docs/.nojekyll | 0
docs/README.md | 3 +
docs/_coverpage.md | 13 +
docs/_navbar.md | 10 +
docs/_sidebar.md | 6 +
docs/index.html | 95 ++++
...04\344\272\221\347\254\224\350\256\260.md" | 33 ++
...64\347\202\271\345\272\237\350\257\235.md" | 35 ++
...10\347\232\204\347\275\221\347\253\231.md" | 426 ++++++++++++++++++
9 files changed, 621 insertions(+)
create mode 100644 docs/.nojekyll
create mode 100644 docs/README.md
create mode 100644 docs/_coverpage.md
create mode 100644 docs/_navbar.md
create mode 100644 docs/_sidebar.md
create mode 100644 docs/index.html
create mode 100644 "docs/mix/Doscify \351\205\215\345\220\210 Github Pages \346\220\255\345\273\272\344\270\200\344\270\252\350\207\252\345\267\261\347\232\204\344\272\221\347\254\224\350\256\260.md"
create mode 100644 "docs/mix/\350\257\264\347\202\271\345\272\237\350\257\235.md"
create mode 100644 "docs/mix/\351\200\232\350\277\207 docsify \345\260\206\346\210\221\344\273\254\345\206\231\347\232\204 md \347\254\224\350\256\260\345\217\230\346\210\220\345\217\257\346\265\217\350\247\210\347\232\204\347\275\221\347\253\231.md"
diff --git a/docs/.nojekyll b/docs/.nojekyll
new file mode 100644
index 0000000..e69de29
diff --git a/docs/README.md b/docs/README.md
new file mode 100644
index 0000000..da2056b
--- /dev/null
+++ b/docs/README.md
@@ -0,0 +1,3 @@
+# Headline
+
+> An awesome project.
diff --git a/docs/_coverpage.md b/docs/_coverpage.md
new file mode 100644
index 0000000..20a4213
--- /dev/null
+++ b/docs/_coverpage.md
@@ -0,0 +1,13 @@
+
+
+
+
+**# docsify 3.5**
+
+> 一个神奇的文档网站生成器。
+
+- 简单、轻便 (压缩后 ~21kB)
+- 无需生成 html 文件
+- 众多主题
+
+[GitHub](https://github.com/docsifyjs/docsify/) [Get Started](#docsify)
\ No newline at end of file
diff --git a/docs/_navbar.md b/docs/_navbar.md
new file mode 100644
index 0000000..8de8c64
--- /dev/null
+++ b/docs/_navbar.md
@@ -0,0 +1,10 @@
+
+
+* 链接到我
+ - [CSDN | 宁在春](https://blog.csdn.net/weixin_45821811?type=blog)
+ - [掘金 | 宁在春](https://juejin.cn/user/2859142558267559)
+
+
+* 友情链接
+ * [Docsify](https://docsify.js.org/#/)
+ * [掘金](https://juejin.cn/)
\ No newline at end of file
diff --git a/docs/_sidebar.md b/docs/_sidebar.md
new file mode 100644
index 0000000..986e13f
--- /dev/null
+++ b/docs/_sidebar.md
@@ -0,0 +1,6 @@
+
+
+* Docsify相关使用
+ * [Docsify使用指南](/mix/通过 docsify 将我们写的 md 笔记变成可浏览的网站.md)
+ * [说点废话](/mix/说点废话.md)
+
diff --git a/docs/index.html b/docs/index.html
new file mode 100644
index 0000000..518b683
--- /dev/null
+++ b/docs/index.html
@@ -0,0 +1,95 @@
+
+
+
+
+
+ Docsify-Guide
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 加载中...
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
\ No newline at end of file
diff --git "a/docs/mix/Doscify \351\205\215\345\220\210 Github Pages \346\220\255\345\273\272\344\270\200\344\270\252\350\207\252\345\267\261\347\232\204\344\272\221\347\254\224\350\256\260.md" "b/docs/mix/Doscify \351\205\215\345\220\210 Github Pages \346\220\255\345\273\272\344\270\200\344\270\252\350\207\252\345\267\261\347\232\204\344\272\221\347\254\224\350\256\260.md"
new file mode 100644
index 0000000..fffdb64
--- /dev/null
+++ "b/docs/mix/Doscify \351\205\215\345\220\210 Github Pages \346\220\255\345\273\272\344\270\200\344\270\252\350\207\252\345\267\261\347\232\204\344\272\221\347\254\224\350\256\260.md"
@@ -0,0 +1,33 @@
+# Docsify 配合 Github Pages 搭建一个自己的云笔记
+
+[上一篇文章](./使用doscify将文章写成文档一般丝滑.md)简单说了如何使用 `Docsify` 将自己的写的 `markdown` 文件变成可浏览的网站,但那只是在本地,只能自己看到,这显然是无法满足我们的。
+
+这次我们来说说如何将他们部署到可访问的网站上的,你可能此刻就在我部署的 `github pages` 上阅读本篇文章。
+
+当然使用 `gitee pages` 也是可以的,两者的操作几乎一致。
+
+
+
+直入主题:
+
+- 在 github 上创建一个仓库
+- 将 本地文件上传至 github 仓库
+- 通过 github pages 部署
+- 访问测试
+
+一、创建一个 github 仓库
+
+
+
+
+
+二、将本地文件 push 至 github 仓库
+
+将我们本地的 docsify 初始化的项目及写好的文章等,push 至 github 仓库。
+
+
+
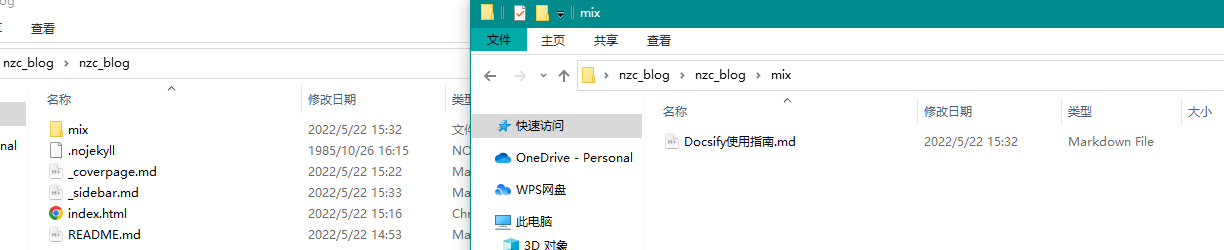
+我的本地目录就是这样的,docs 就是我用docsify 创建的项目,稍后我们就是将这整个文件夹上传至 github 。
+
+
+
diff --git "a/docs/mix/\350\257\264\347\202\271\345\272\237\350\257\235.md" "b/docs/mix/\350\257\264\347\202\271\345\272\237\350\257\235.md"
new file mode 100644
index 0000000..35d0b07
--- /dev/null
+++ "b/docs/mix/\350\257\264\347\202\271\345\272\237\350\257\235.md"
@@ -0,0 +1,35 @@
+# 说点废话。
+
+> 距离我上一次更文已经过去四个月啦,这次打算重新开始更文,希望能够写出一些有深度的文章,能够帮助到其他的小伙伴或者是我自己吧。
+>
+> 上半年一直在搞专升本考试(看到试卷的那一刻,确实挺失望的,我认真对待了他,他没有认真对待我),一场游戏的结束,有人开心,有人难过,我的话,是难过的那个吧。
+>
+> 近期就打算复习一下之前的知识,然后加深一下自己的技能,打算背一些面试题,打算找工作啦。
+>
+> 经过这次考试,我自己真正的验证了 " 选择比努力重要 ” 这句话。
+>
+> 虽然止步于带砖学历,知道未来的路会比较难走,但是我想生活往往就是这样吧。
+>
+> 明天的太阳仍旧会升起,生活依旧还会继续的,我们要做的就是热爱生命中的一切,永远清澈,永远热泪盈眶。
+
+
+
+> 接二连三的失败,让我一次次的怀疑自己,承认自己的无能,其实让我自己觉得这有时候也是一种别样的勇气吧。
+>
+> 我确实挺弱的,趁着这次的止步的休整,做点关于未来的规划,做点自己想做但一直没做的事情。走一步看一步的生活太匆忙了,也太盲目了,那样的日子过得太累啦。
+
+
+
+关于写文:
+
+近期打算重新开始写文,就想怎么方便的去写文章,然后又能够较好的保存下来。我之前是使用 picgo 搭配 gitee制作了免费的图床,本地用 typore 软件写文,每次写完各处复制一遍发布。
+
+现在是 gitee 的免费图床已经崩了(还导致我崩了好多文章的图片),typore 开始变成收费的啦。
+
+---
+
+> 我就重新搭了一个 github 的图床(原本想用个 CDN 加速的,发现常用的几个都被 DNS 污染啦),我麻了。本地写文的话,我还是习惯用 typore ,就去找了个旧的版本。
+>
+> 之前是每个平台都要复制一遍去发,觉得特麻烦,这次我就去找了一下一文多发,发现了一个浏览器插件,这次打算试一试。
+>
+> 关于一文多发文章链接为:https://juejin.cn/post/6940875049587097631 有用过的小伙伴,可以告诉我一下。
\ No newline at end of file
diff --git "a/docs/mix/\351\200\232\350\277\207 docsify \345\260\206\346\210\221\344\273\254\345\206\231\347\232\204 md \347\254\224\350\256\260\345\217\230\346\210\220\345\217\257\346\265\217\350\247\210\347\232\204\347\275\221\347\253\231.md" "b/docs/mix/\351\200\232\350\277\207 docsify \345\260\206\346\210\221\344\273\254\345\206\231\347\232\204 md \347\254\224\350\256\260\345\217\230\346\210\220\345\217\257\346\265\217\350\247\210\347\232\204\347\275\221\347\253\231.md"
new file mode 100644
index 0000000..25d7f67
--- /dev/null
+++ "b/docs/mix/\351\200\232\350\277\207 docsify \345\260\206\346\210\221\344\273\254\345\206\231\347\232\204 md \347\254\224\350\256\260\345\217\230\346\210\220\345\217\257\346\265\217\350\247\210\347\232\204\347\275\221\347\253\231.md"
@@ -0,0 +1,426 @@
+## 使用 doscify 将文章写成文档一般丝滑
+
+> 以前老是看到 `github pages` 制作的那种笔记博客,总是想做而没有时间做,这次终于可以实现愿望啦。
+>
+> 一方面可以将自己的数据保存到云端,另一方面,`github pages` 也可以被 google 搜索引擎收录进去。(国内的百度不收录,也可以试下 gitee)
+
+我以前觉得老麻烦啦,这次刚好看到这个 docsify , 就想要试一试。为了降低大家的学习成本,我会写的偏向于简单和实践,因为很多东西都是在使用的时候自己测出来。
+
+
+
+### 📃Docsify简单介绍
+
+[docsify:**一个神奇的文档站点生成器。**](https://docsify.js.org/#/?id=docsify-4122)
+
+#### 🧐它是什么
+
+docsify 即时生成您的文档网站。与 GitBook 不同的是,它不会生成静态 html 文件。相反,**它会巧妙地加载和解析您的 Markdown 文件并将它们显示为网站**。要开始使用它,您需要做的就是创建一个`index.html`并将[其部署在 GitHub Pages 上](https://docsify.js.org/#/deploy)。
+
+
+
+页面特别小清新,反正是很讨我喜欢哈哈。
+
+
+
+### 🧱准备操作
+
+我默认大家都装了 node.js 环境哈.
+
+#### 开始入坑(安装)
+
+打开命令行,安装 `docsify-cli`,方便本地初始化和预览.
+
+```bash
+npm install docsify-cli -g
+```
+
+可能会出现的情况,1)下载失败,2)下载巨慢。npm 的常见问题哈,我自己是开了vpn的😂。
+
+解决方法,换成国内的淘宝镜像就好,把 npm 换成 cnpm 即可。
+
+执行命令:
+
+```bash
+npm install -g cnpm --registry=https://registry.npm.taobao.org # 将 npm 换成 cnpm
+
+cnpm i docsify-cli -g ##用 cnpm 下载
+```
+
+
+
+#### 初始化项目
+
+我们想在文件夹中初始化一个项目的话,直接在命令行输入下面的命令即可。
+
+```bash
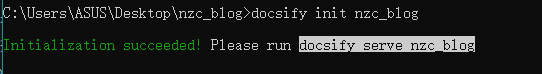
+docsify init [name]
+```
+
+我这里的 nzc_blog 是我自己的项目命名。
+
+`注:` **建议使用名称 docs** 方便 `github pages`的部署。
+
+
+
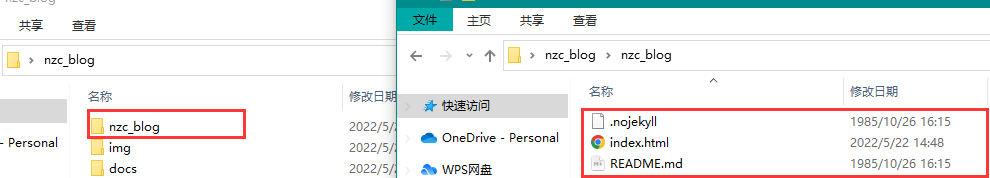
+初始化成功后,可以看到目录下创建的几个文件:
+
+
+
+解释如下:
+
+- `index.html` 入口文件
+- `README.md` 会做为主页内容渲染
+- `.nojekyll` 用于阻止 GitHub Pages 忽略掉下划线开头的文件
+
+
+
+#### 启动项目
+
+在上一级目录,我们执行
+
+```bash
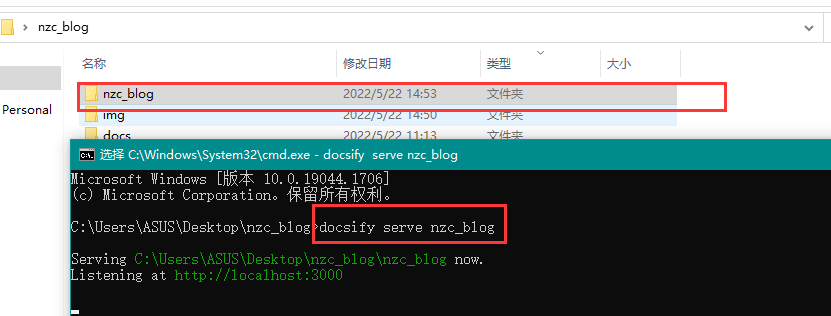
+docsify serve [项目名称]
+```
+
+
+
+我们在浏览器中输入 `http://localhost:3000`
+
+
+
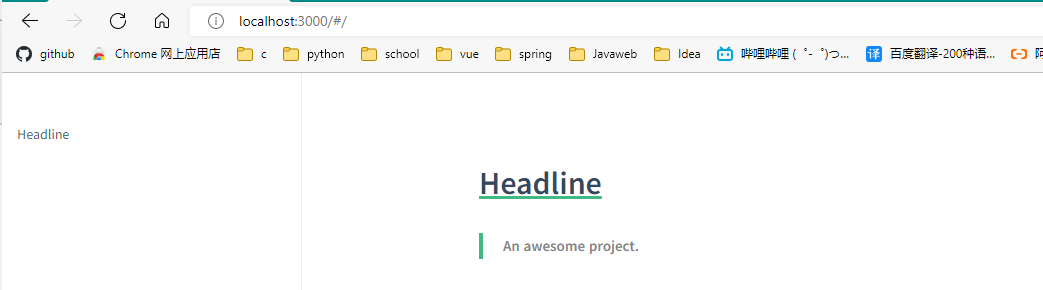
+展示的首页内容就是 `README.md` 中的内容。这里我就不再重复述说了,自己试就好了。
+
+
+
+### 🥂上手使用
+
+我只着重几个最常用的,也是我今天已经使用的,剩下的我也在慢慢探索。
+
+1. 封面
+2. 侧边栏目录设置
+3. 导航栏设置
+4. 常用的插件
+
+这个 `index.html`文末有完整带解释版cv可用的那种,大家前面阅读一下即可,理解是什么意思即可。
+
+#### 1)封面设置
+
+我们要先在index.html 中开启渲染封面功能,之后再在文档的根目录中创建 `_coverpage.md` 文档,渲染的内容就是 `_coverpage.md` 中的内容。
+
+设置 `index.html`
+
+```html
+
+
+
+
+
+
+
+
+
+
+
+```
+
+设置 `name 和 repo `的话,可以看到如下样式:
+
+
+
+编写 `_coverpage.md` 文件
+
+我这里以官方文档为例,内容如下:
+
+```markdown
+
+
+
+
+**# docsify 3.5**
+
+> 一个神奇的文档网站生成器。
+
+- 简单、轻便 (压缩后 ~21kB)
+- 无需生成 html 文件
+- 众多主题
+
+[GitHub](https://github.com/docsifyjs/docsify/) [Get Started](
+```
+
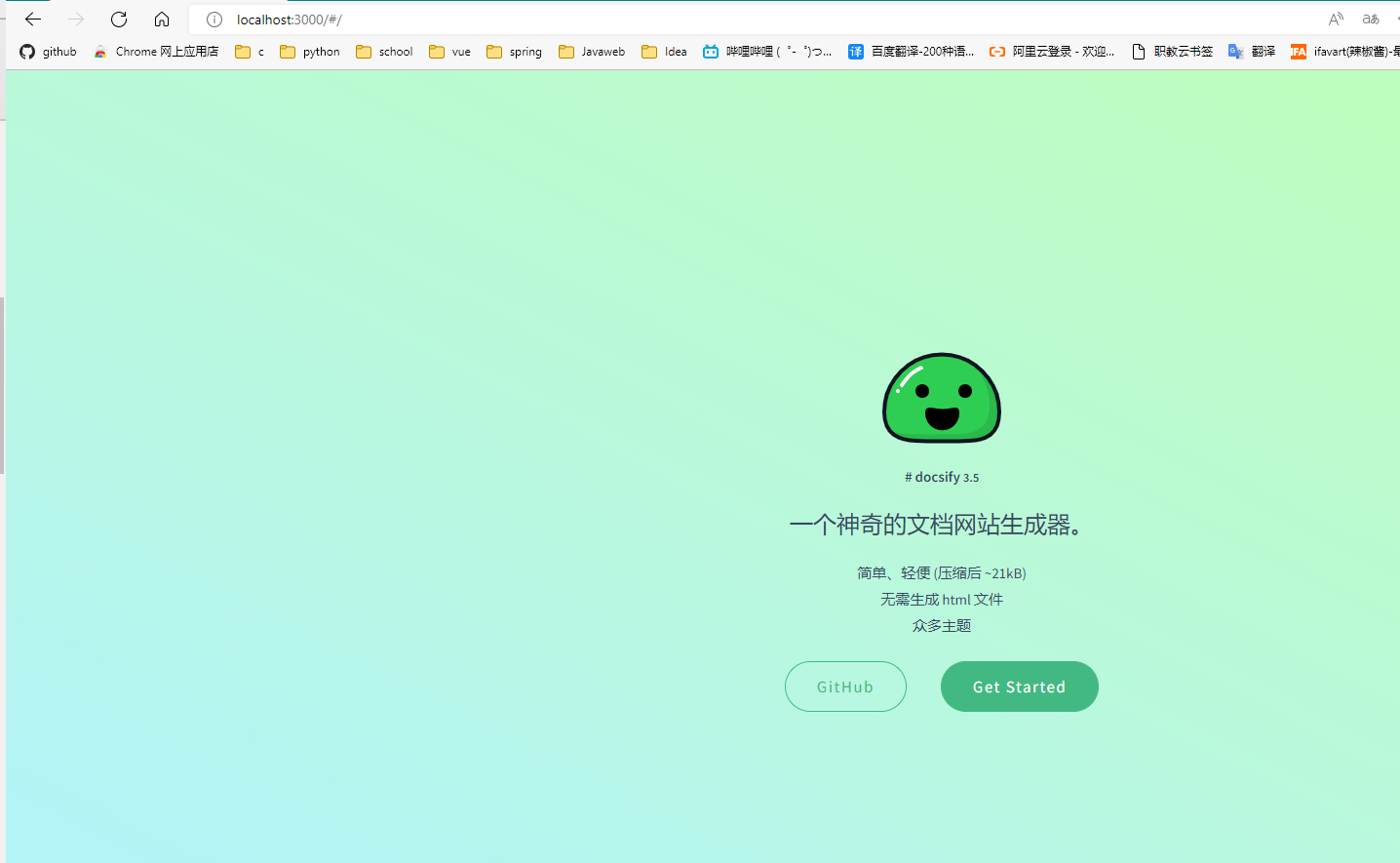
+展示效果
+
+
+
+这里还可以自定义背景,多张封面等,没去深入了解了。大家感兴趣可以去看看。
+
+
+
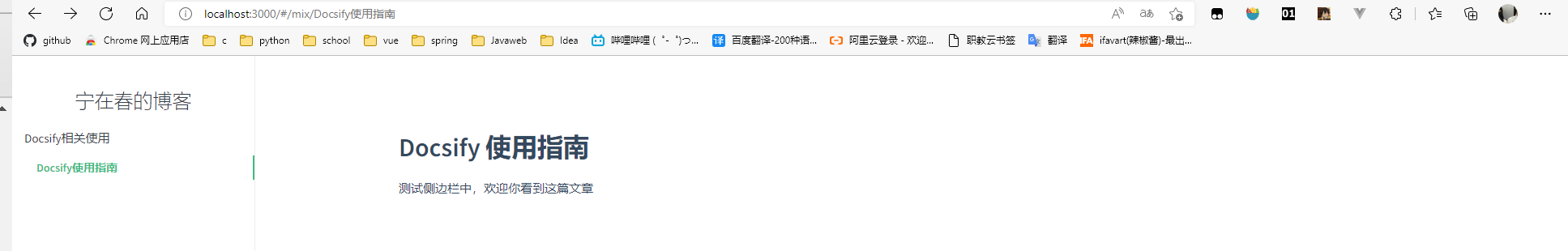
+#### 2)侧边栏配置
+
+为了获得侧边栏,您需要创建自己的`_sidebar.md`,你也可以自定义加载的文件名。默认情况下侧边栏会通过 `Markdown `文件自动生成,效果如当前的文档的侧边栏。
+
+其实开启这个侧边栏,也就是像刚刚一样,在index.html 中多开启个配置。
+
+```html
+
+```
+
+创建 `_sidebar.md`,创建位置和封面文件的位置一样的。
+
+```markdown
+
+
+* Docsify相关使用
+ * [Docsify使用指南](/mix/Docsify使用指南.md)
+```
+
+这个文件的位置
+
+
+
+随便写点内容进去, 不然访问的时候一直是报404的。
+
+
+
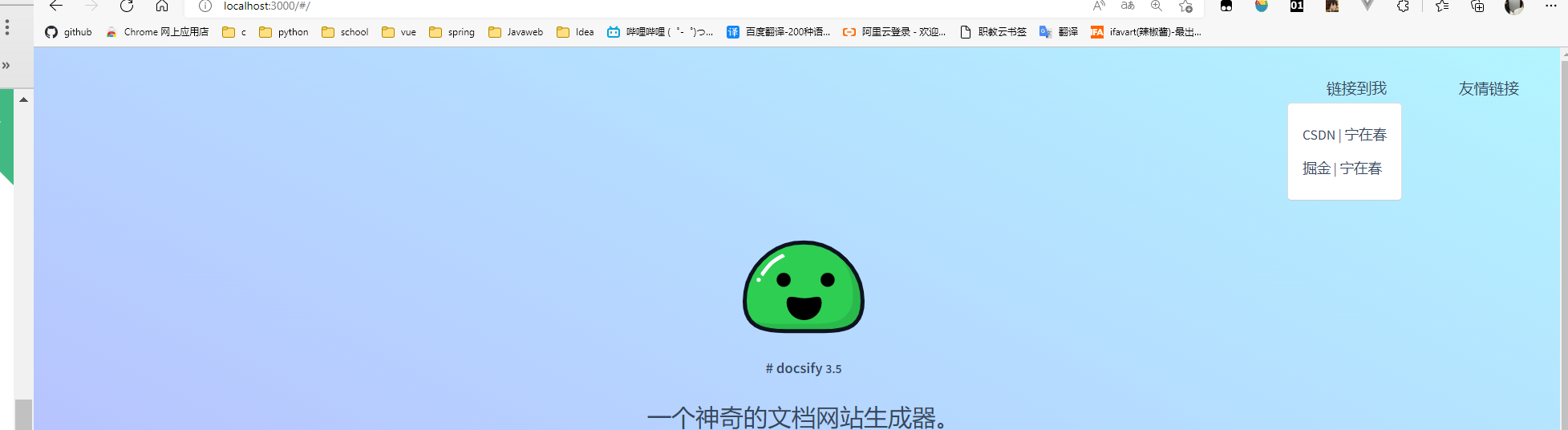
+#### 3)导航栏设置
+
+一样的多加一个设置`loadNavbar: true`,然后再编写一个`_navbar.md`文件。
+
+```html
+
+```
+
+```markdown
+
+
+* 链接到我
+ - [CSDN | 宁在春](https://blog.csdn.net/weixin_45821811?type=blog)
+ - [掘金 | 宁在春](https://juejin.cn/user/2859142558267559)
+
+
+* 友情链接
+ * [Docsify](https://docsify.js.org/#/)
+ * [掘金](https://juejin.cn/)
+```
+
+
+
+
+
+#### 4)常用的插件
+
+##### 1、全文搜索
+
+配置比较多,具体设置我贴在后面的完整 `index.html` 文件中了。
+
+##### 2、代码高亮
+
+docsify 内置的代码高亮工具是 [Prism](https://links.jianshu.com/go?to=https%3A%2F%2Fgithub.com%2FPrismJS%2Fprism) ,支持语言列表如下:
+
+- Markup - `markup`, `html`, `xml`, `svg`, `mathml`, `ssml`, `atom`, `rss`
+- CSS - `css`
+- C-like - `clike`
+- JavaScript - `javascript`, `js`
+
+如果和我一样,写 `Java` 代码的话,需要在`index.html`引入
+
+```html
+
+```
+
+##### 3、emoji 表情处理
+
+引入 `js文件即可`
+
+```html
+
+```
+
+##### 4、图片缩放
+
+```html
+
+```
+
+##### 5、点击复制
+
+```html
+
+```
+
+##### 6、侧边栏目录折叠
+
+官方插件中没有实现这个功能,我在翻 issue 的时候,看到也有人提到这个问题,一些人就是直接引入了 `jquery`,自己实现这个功能。我觉得还是太麻烦,最后找到一个非官方插件实现了这个功能。
+
+**挺赞的,你如果使用的方便的话, 可以和我一样给作者点个赞吧,感谢每一个帮助到我们的人**。
+
+[插件链接](https://github.com/iPeng6/docsify-sidebar-collapse)
+
+使用方式,大致还是一样的,引入`js`文件,开启配置,不过这里还多了一步引入`css`样式文件。
+
+```html
+
+
+
+
+
+
+
+```
+
+
+
+
+
+
+
+完整的 `index.html`
+
+```html
+
+
+
+
+
+ Docsify-Guide
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 加载中...
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+```
+
+此外还有很多插件可以使用,[官网列表](https://docsify.js.org/#/plugins),仍然还觉得不完美的话,大家可以自己`DIY`。
+
+到这一步,基本上是可以简单的使用了。但实际上我还有很多有趣的东西没有介绍给大家,如封面可以自定义背景、设置多个封面,多种主题设置等等。还有很多有趣的东西,是需要大家自己去探索的。
+
+### 👨💻自言自语
+
+这篇文章就写到这里啦,明天等我部署到`github pages` 上,再写写如何部署吧。
+
+
+
+重新开始写文了,生活又开始重新充实起来啦,只不过焦虑也越来越严重啦。
+
+我记得我自己常说希望一直把写文当作生活中的乐趣,现在的我仍然是如此。
+
+只不过这次我不再想做个简单的创作者了,我想去试着去写出自己的风格,成为一名真正意义上的内容创作者,没有人知道未来会不会是如此,又或许今天的我是这么说,三天后的我又完全是另外的态度,这才是人之常态吧。
+
+> 祝你 他日凌云,万事胜意。
+