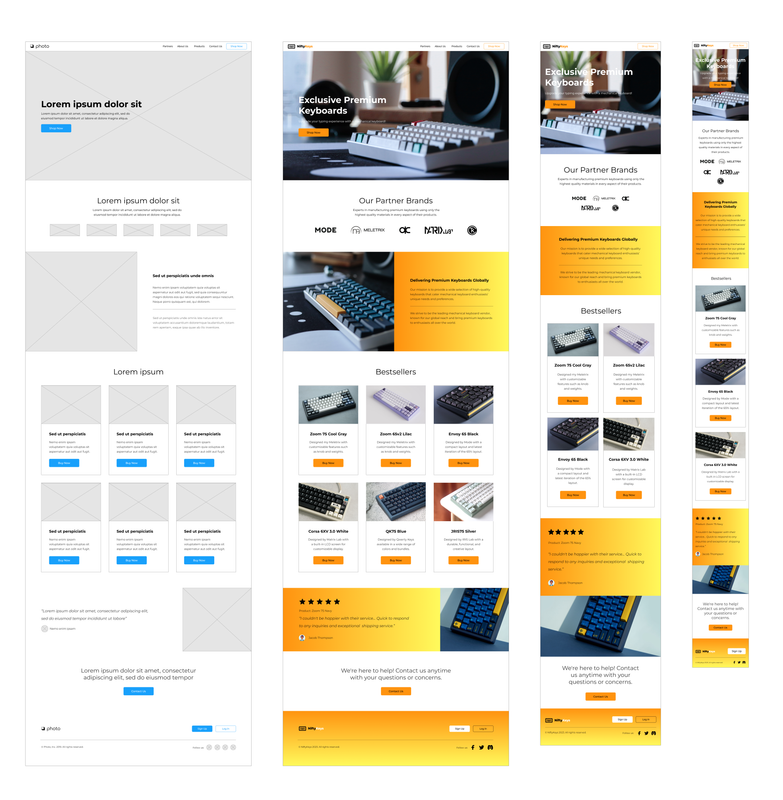
This project utilized flexbox to create a flexible flow of elements as the page size changes. The company on this website is entirely fictional. My personal enthusiasm for custom-built mechanical keyboards sparked this idea.
The components I've incorporated into the homepage include:
-
Title and Logo: Identity in the form of a title, company logo, or a splash image that captures the essence of the business.
-
Mission Statement: A statement or brief description of the company's purpose and values and what the company stands for.
-
Product Showcase: A dynamic section highlighting the company's products with a selection of images and titles.
-
Testimonial Section: Review from an individual who purchased the product.
The color concept of this project was based on being playful and adventurous in building mechanical keyboards. The font was carefully picked to present a modern-style look of the website. As for the content, AI was used to fill in the text part of the whole web page.
Making a consistent and unified style for several components saved me a few lines of code and created a consistent look for similar elements, which made building this website time-efficient. This approach helps in the ease of maintenance in the future. If I were to update the styling of the component once, it would automatically reflect across all instances where the component was used. This can reduce design flaws creeping into the website.
In terms of code efficiency, the use of consistent components significantly reduced redundancy. Instead of writing separate CSS rules for each instance of a similar element, I could define a class or a set of classes that encapsulated the shared styling properties. Debugging is much more straightforward through this structure.
This is a static website, which means if I need to add a product, I have to copy the same elements over and over again. I'm eager to learn in making dynamic websites in the future through different frameworks.
@Jun 2023