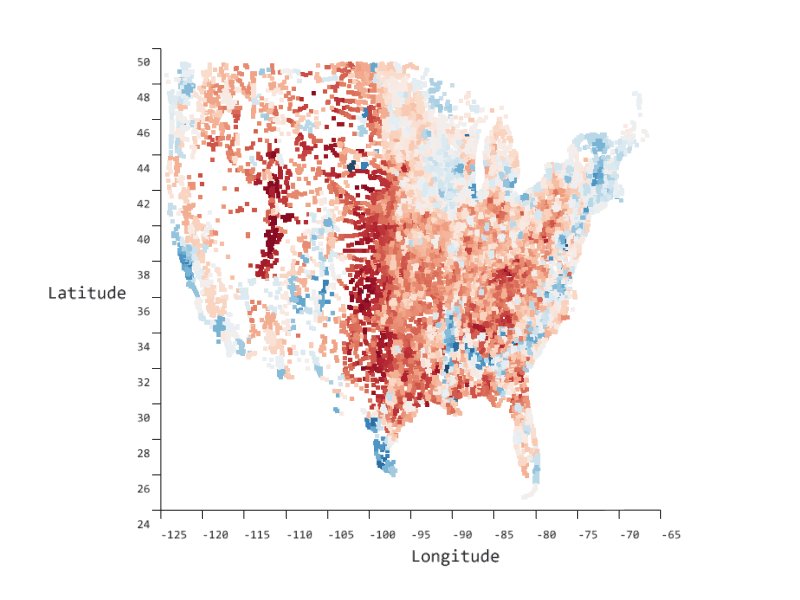
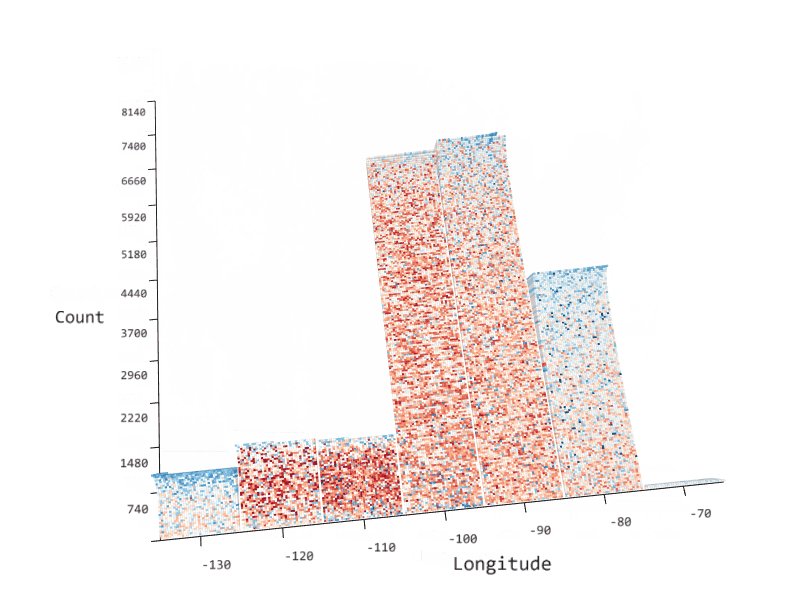
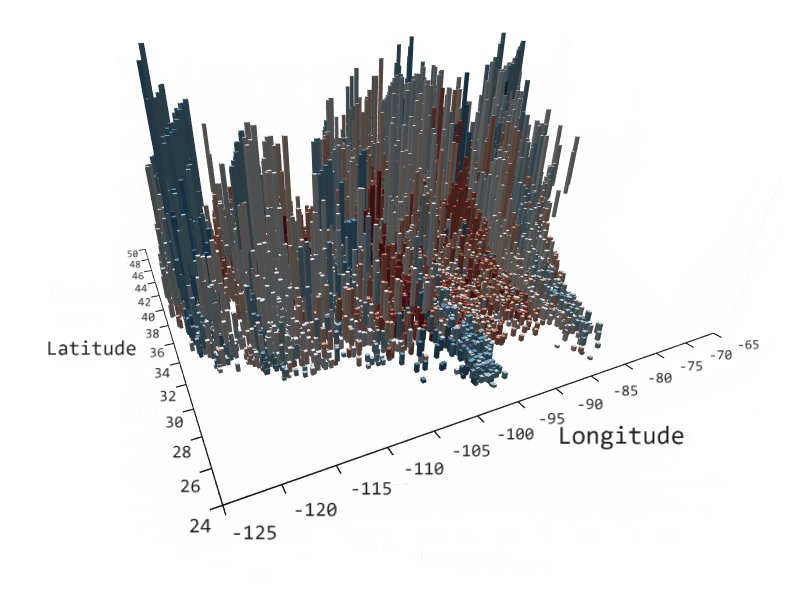
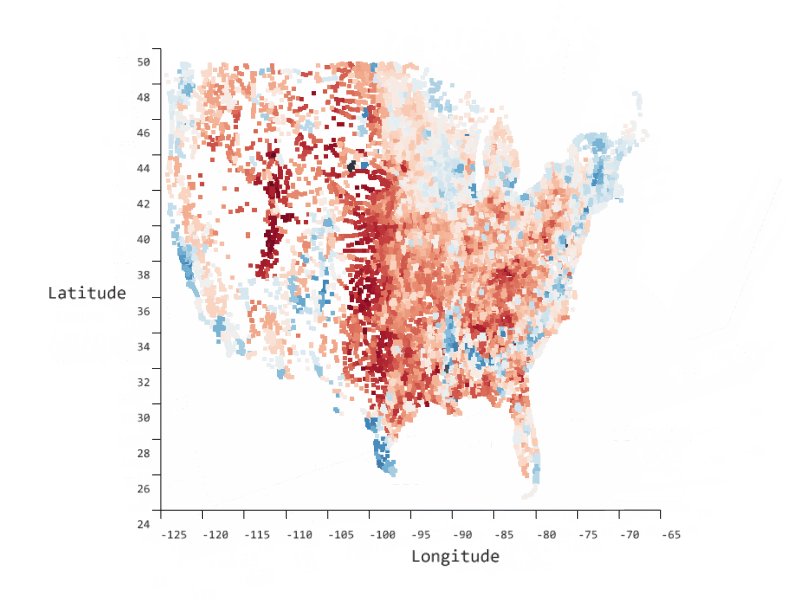
Visually explore, understand, and present your data.
Add these to the dependencies section of your package.json, then run npm install:
"@deck.gl/core": "^8.1.5",
"@deck.gl/layers": "^8.1.5",
"@msrvida/sanddance-react": "^3",
"@luma.gl/core": "^8.1.2",
"vega": "^5.11"Import these in your JavaScript:
import * as deck from '@deck.gl/core';
import * as layers from '@deck.gl/layers';
import * as luma from 'luma.gl';
import * as vega from 'vega';
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { SandDance, SandDanceReact } from '@msrvida/sanddance-react';
SandDance.use(React, ReactDOM, vega, deck, layers, luma);Please visit the SandDance website.