Japanese / English
Google map上を仮想的に旅するアバターの環境を作るMCP serverです。
Claude DesktopなどのMCP clientから、アバターに指示をして、移動する旅の様子と写真を報告することができます。
librechat https://www.librechat.ai/ に対応しました。
以下の機能がMCP serverとして使用できます。設定や実行状態によって使用可能な機能は異なります。 関数名を直接指定してもよいですがClaude LLMが自動で認識するので一般語で操作を指定できます。
例: 「いまどこにいますか?」「東京駅へ出発しましょう」
- get_traveler_view_info(includePhoto:boolean,includeNearbyFacilities:boolean)
現在の旅アバターのいる場所についての情報を取得します。
includePhoto: 付近のGoogle Street Viewの写真を取得します。画像生成AIを設定していればアバターを合成します。 includeNearbyFacilities: 付近の施設情報を取得します。 - get_traveler_location()
現在の旅アバターのいる住所と付近の施設についての情報を取得します。 - reach_a_percentage_of_destination(timeElapsedPercentage:number) 現在の目的地までの指定の割合の位置に到達する (moveMode=skip のときのみ) timeElapsedPercentage: 目的地までの進捗割合(0~100)
- set_traveler_location(address: string)
現在の旅アバターのいる場所を設定します。
address: 住所情報(正確な住所、またはGoogle MapやClaudeが認識できる一般的な呼称など) - get_traveler_destination_address
設定している旅アバターの目的地を取得します - set_traveler_destination_address(address: string)
旅アバターの目的地を設定します
address: 住所情報(正確な住所、またはGoogle MapやClaudeが認識できる一般的な呼称など) - start_traveler_journey
目的地に旅を開始します。(moveMode=realtime のときのみ) - stop_traveler_journey
旅を中止します。(moveMode=realtime のときのみ) - set_traveler_info(settings:string)
旅人の属性を設定します。名前や性格など動的に変更したい旅人の性格付けを設定します。ただしroleスクリプトを使う場合はスクリプトのほうが安定に反映できます。 settings: 名前や性格付けなどの設定情報。 - get_traveler_info
旅人の属性を取得します。旅人の性格付けを取得します。 - set_avatar_prompt(prompt:string)
旅アバターの画像生成時のプロンプトを設定します。デフォルトはアニメ風女性です。フェイク画像抑制の目的でアニメ風を強制しています。 - reset_avatar_prompt
アバターの生成プロンプトをデフォルトにリセットする - post_sns_writer(message:string)
設定したハンドルでBluesky snsへ記事をポストします。旅botが生成したポストと判定できるように特定のタグを設定します。 - get_sns_feeds
指定のカスタムフィード(特定タグを含むフィード)のBluesky sns記事を取得します。 - get_sns_mentions 自身がポストしたBluesky snsへの最近のメンション(イイネ、リプライ)を取得します。
- tips
まだ未設定の機能について設定方法をガイドします。 - get_setting
環境設定値と画像設定値を取得する
2つのカスタムプロンプトのサンプルを持ちます。
Claude Desktopでプロンプトを取り込むと、Claudeが旅人の立場の役をします。
SNS対応版では旅会話をしながらSNSの入出力を制御します。
- role.txt
Claudeが旅人の立場の役をします。 - roleWithSns.txt
Claudeが旅人の立場の役をします。合わせてSNSへの読み取りとポストを制御します。 - carBattle.txt
横浜から東京に向かって秘密文書を運ぶストーリーの小さなノベルゲームです。シーンは自動で生成します。遊ぶためにはmoveMode=skipを設定します。
複数のGoogle mapのアクセスや画像生成など複数のAPIのアクセスキーを取得して設定する必要があります。 APIの使用には課金がかかることがあります。
claude_desktop_config.json
{
"mcpServers": {
"traveler": {
"command": "npx",
"args": ["-y", "@mfukushim/map-traveler-mcp"],
"env": {
"MT_GOOGLE_MAP_KEY":"(Google Map APIのキー)",
"MT_MAP_API_URL": "(オプション: Map APIカスタムエンドポイント 例 direction=https://xxxx,search=https://yyyy )",
"MT_TIME_SCALE": "(オプション:道路での移動時間の尺度. default 4)",
"MT_SQLITE_PATH":"(db保存ファイルのパス 例 %USERPROFILE%/Desktop/traveler.sqlite など)",
"MT_REMBG_PATH": "(インストールしたrembg cliの絶対パス)",
"MT_REMBG_URL": "(rembg APIのURL)",
"MT_PIXAI_KEY":"(pixAi APIのキー)",
"MT_SD_KEY":"(またはStability.aiのAPIのキー",
"MT_PIXAI_MODEL_ID": "(オプション: pixAiの場合の使用ModelId. 未設定の場合とりあえず 1648918127446573124 を使う",
"MT_COMFY_URL": "(オプション: 指定urlのComfyUI APIで画像生成する 例 http://192.168.1.100:8188)",
"MT_COMFY_WORKFLOW_T2I": "(オプション: ComfyUIでtext to imageするときのAPIワークフローファイルのパス 未指定の場合 assets/comfy/t2i_sample.json)",
"MT_COMFY_WORKFLOW_I2I": "(オプション: ComfyUIでimage to imageするときのAPIワークフローファイルのパス 未指定の場合 assets/comfy/i2i_sample.json)",
"MT_COMFY_PARAMS": "(オプション: comfyUI APIでワークフローに送る変数値)",
"MT_FIXED_MODEL_PROMPT": "(オプション: 固定でアバターの姿指定プロンプトを設定する。会話でアバター姿を変更できなくなる。)",
"MT_BODY_AREA_RATIO": "(オプション: 許容されるアバター面積比. default 0.042)",
"MT_BODY_HW_RATIO": "(オプション: 許容されるアバター縦横比. default 1.5~2.3)",
"MT_BODY_WINDOW_RATIO_W": "(オプション: アバター合成ウィンドウ横比率. default 0.5)",
"MT_BODY_WINDOW_RATIO_H": "(オプション: アバター合成ウィンドウ縦比率. default 0.75)",
"MT_BS_ID":"(bluesky snsの登録アドレス)",
"MT_BS_PASS":"(bluesky snsのパスワード)",
"MT_BS_HANDLE":"(bluesky snsのハンドル名 例 xxxxx.bsky.social など)",
"MT_FILTER_TOOLS": "(オプション:使うツールを直に絞る 指定しなければ使えるすべて 例 tips,set_traveler_location)",
"MT_MOVE_MODE": "(オプション:移動モードをrealtimeかskipにするか指定する default realtime)",
"MT_IMAGE_WIDTH": "(オプション: 出力する画像の幅(pixel) デフォルトでは512)",
"MT_NO_IMAGE": "(オプション: true=画像を出力しない 未指定=画像出力可能なら画像を出力する デフォルトでは未指定)",
"MT_FEED_TAG": "(オプション: SNSポスト時のフィードタグを指定する(#必須15文字以上) デフォルトでは#geo_less_traveler)"
}
}
}
}注意:環境変数の名称を一般的なスネークケースに変更しました。librechatなどで他の環境変数と合わせて使う場合があるため、接頭語としてMT_を付けています。従来の名称も後方互換性のために使うことができます。
Google Map APIは以下の4つの権限を設定してください。
-
Street View Static API
-
Places API (New)
-
Time Zone API
-
Directions API
https://developers.google.com/maps/documentation/streetview/get-api-key
画像生成AIを使う場合は、 pixAi_keyまたはsd_keyのいずれかを設定します。またPCにpython3.7~3.11がインストールされrembg cliをインストールしている必要があります(仮想環境推奨)。
https://platform.pixai.art/docs
https://platform.stability.ai/docs/api-reference#tag/SDXL-1.0-and-SD1.6/operation/textToImage
bluesky SNSのアドレス/パスワードの設定は任意です。自動ポストするので専用のアカウントを取ることを推奨します。
確認用にAPIキーを必要としない練習モードで実行することもできます。
claude_desktop_config.json
{
"mcpServers": {
"traveler": {
"command": "npx",
"args": ["-y", "@mfukushim/map-traveler-mcp"]
}
}
}- nodejs 22をインストールします。
- Claude Desktopを使える状況にします。
- claude_desktop_config.jsonに上記のいずれかの設定を反映します。
- Claude Desktopを再起動します。設定に少し時間がかかるかもしれません(エラーが出る場合は。再度Claude Desktopを再起動してみてください。上手くいかない場合は下記、注意を参照ください。)。以下のマークが画面右下に出ることを確認します。

- 「いまどこにいますか」「旅に出かけてください」と問いかけてください。会話が始まります。API使用時には確認画面が出るのでAllowを選んでください。

- Attach from MCPを選択し、role.txtを選択してください。


- 旅用のプロンプトが組み込まれたので自由に会話してみてください。
- GoogleMapAPIのアクセスキーを取得して、Street View Static API,Places API (New),Time Zone API,Directions APIの権限を設定してください。これをclaude_desktop_config.jsonのenvに設定して再起動します。
ここまでで旅行動ログが現実のマップに即します。旅画像も合成されない状態なら出力します。 - ディスクの邪魔にならないパスをきめて、claude_desktop_config.jsonのenvのsqlite_pathに設定します。(例: %USERPROFILE%/Desktop/traveler.sqlite $HOME/Documents/traveler.sqlite など)
ここまでで旅行動が保存され、Claude Desktopを終了させても旅を継続できます。 - python3.7~3.11をインストールし、rembgをcli付きでインストールします。venv等の仮想環境を使うことをお勧めします。
正常にrembg cliが動作するかサンプルの画像ファイルを使って確認してください。人が写っている画像を入力し、出力ファイルで人が切り出されていればokです。
python3 -m venv venv . venv/bin/activate または .\venv\Scripts\activate pip install "rembg[cpu,cli]"
rembg i 入力ファイル名 出力ファイル名
- rembg cliがpythonのexeロケーションにインストールされますのでそのパスを取得してください。ファイル位置はOSやpythonのインストール状態によりまちまちですが、venvの場合は設定したディレクトリの上の (仮想環境名)\Scripts\rembg.exe や
(仮想環境名)/bin/rembg などです。見つからなければファイル検索ソフトなどでパスを探してください。そのパスをclaude_desktop_config.jsonのenvのrembg_pathに設定します。 (例: "rembg_path": "C:\Users\xxxx\Documents\rembg_venv\venv\Scripts\rembg.exe") - pixAIまたはStability.aiのサイトで画像生成APIのキーを取得します。キーをclaude_desktop_config.jsonのenvのpixAi_keyまたはsd_keyに設定します。 ここまでで旅画像にアバターが合成されます。
- bluesky SNSのアドレス/パスワードを取得し、ハンドル名も取得します。claude_desktop_config.jsonのenvのbs_id,bs_pass,bs_handle にそれぞれ設定します。 旅用知識プロンプト roleWithSns.txt を取り込むことで旅アクションをSNSに報告します(botとして自動ポストしますので専用にアカウントを割り当てることをお勧めします)
rembgをcliで準備する代わりに、rembgをサービスAPIとして処理出来る設定を追加しました。
以下のrembg service を設定すれば remBgUrl にURLを設定することで、rembgを使うことが出来ます。
https://github.com/danielgatis/rembg?tab=readme-ov-file#rembg-s
Docker版を使ってコンテナを立ち上げてそれをアクセスすれば設定はシンプルになります。
https://github.com/danielgatis/rembg?tab=readme-ov-file#usage-as-a-docker
ローカルにあるComfyUIを画像生成サーバーとして使用することも出来ます。画像生成特性を自分で細かく設定し、APIコストを減らすことができます。 ただし設定はかなり複雑になりますし、画像生成の時間も長くなる場合があります。
- ComfyUIをAPIモードで動くように設定してください。
- envのcomfy_urlにサーバーのurlを設定してください。
- envに使用するモデルなど細かい設定値をjson文字列の形で設定してください。
例
{
"env": {
"comfy_url": "http://192.168.1.100:8188",
"comfy_workflow_t2i": "C:\\Documents\\t2itest.json",
"comfy_workflow_i2i":"C:\\Documents\\i2itest.json",
"comfy_params":"ckpt_name='animagineXL40_v40.safetensors',denoise=0.65"
}
}- デフォルトのワークフローはパッケージ内のassets/comfy/t2i_sample.json,assets/comfy/i2i_sample.jsonを使うことが出来ます。この中で%を使って変数を指定し、その変数をcomfy_paramsで指定することができます。
libreChatで動作するように対応しました。使いやすくなりますが、一部追加の設定が必要になります。
また動かすPCはDockerが安定に動くなど、そこそこ性能があるPCでないと安定しないようです。
公式サイトに書かれている方法で動作する状態にしてください。
この際、追加設定のため docker構成を推奨します。
https://www.librechat.ai/docs/local/docker
公式の手順で librechat.yaml の設定を行う。
ローカルまたはAPIのLLMサービスを追加することになると思います。
https://www.librechat.ai/docs/configuration/librechat_yaml
ログイン用のユーザ追加を行います。
https://www.librechat.ai/docs/configuration/authentication#create-user-script
一般的なチャット会話が出来る状態に設定します。
rembg をdockerで使うために、rembg docker コンテナの組み込みと実行を追加します。
docker-compose.override.yml
services:
api:
volumes:
- type: bind
source: ./librechat.yaml
target: /app/librechat.yaml
rembg:
image: danielgatis/rembg:latest
restart: always
command: "s --host 0.0.0.0 --port 7000 --log_level info"
librechat.yaml 追記
mcpServers:
traveler:
type: stdio
command: npx
args:
- -y
- "@mfukushim/map-traveler-mcp".env 追記(claude_desktop_config.jsonのenvと同様)
# map-traveler-mcp
GoogleMapApi_key=(Google Map APIキー)
sqlite_path=/home/run_test.sqlite (例 librechat コンテナ内の邪魔にならない場所か、マウントしt外部ディレクトリ内など)
remBgUrl=http://rembg:7000 (rembg サービスAPIのURL,コンテナ間URL)
(その他、画像生成AIの設定、PixAIキー、stablity.ai APIキー、ComfyUIの設定など)
設定後、コンテナを再起動してください。
低速なPCだとmcpの初期化が失敗することがあります。複数再起動でうまくいくこともありますが実行は難しいかもです。
libreChatでMCP機能を使うために、Agents機能を使います。
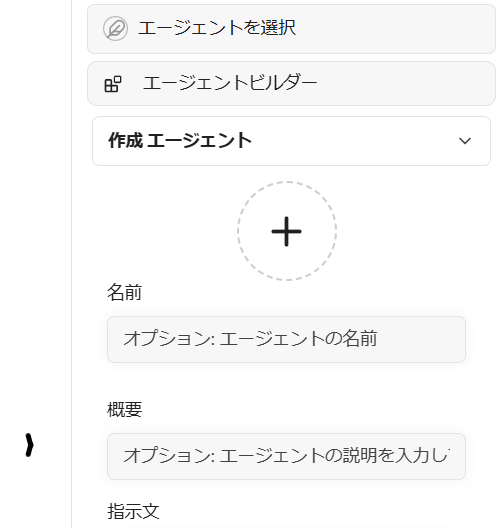
- 会話画面でAgentsを選びます。

- 画面右のパネルからエージェントビルダーを選び、エージェントの設定を行います。

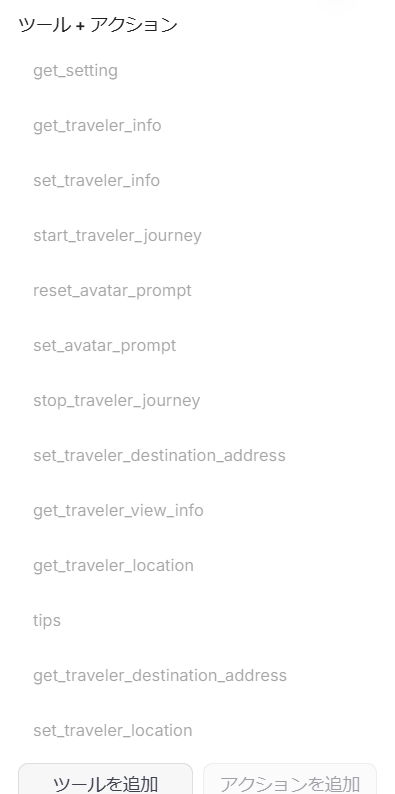
- map-travelerを使うためにツールを追加を選びます。

- エージェントツールの画面が出ますのでmap-traveler-mcpのツールをすべて選んで追加します(もしmap-traveler-mcpのツールが出ていなければMCPの初期化を失敗していますので、コンテナの再起動またはログ等で設定を見直してください)


- 指示文のエリアに追加スクリプトを入力します。
libreChatにはMCPのリソース機能がないため、代わりに
https://github.com/mfukushim/map-traveler-mcp/blob/main/assets/scenario/role.txt
の中身のテキストを指示文のエリアに入力します。

- 作成ボタンを押してエージェントを保存します。

- 新規チャットを開始してください。
- 紹介&練習設定編
https://note.com/marble_walkers/n/n7a8f79e4fb30 - dbとGoogle APIと画像API設定編
https://note.com/marble_walkers/n/n765257c27f3b - アバター設定
https://note.com/marble_walkers/n/nc7273724faea - SNS設定
https://note.com/marble_walkers/n/na7c956befe7b - 応用サンプル1編
https://note.com/marble_walkers/n/n3c86edd8e817 - ComfyUI設定編
https://note.com/marble_walkers/n/ncefc7c05d102 - 応用サンプル2編
https://note.com/marble_walkers/n/ne7584ed231c8 - LibreChat設定編
https://note.com/marble_walkers/n/n339bf7905324
エラーマネージメントをシンプルにする&自身の学習のためにEffect tsを使用しています。
EffectのServiceも使っていますが、MCPの呼び出しの仕組み上、Serviceを使ってまとめたのは最適ではなかったと考えています。
MCPの呼び出しを直接Effectで処理するほうがシンプルになると思います。
envにimage_widthを追加しました。デフォルトは512です。小さくすることでLLM APIのコストを低減出来るかもしれません。
画像入出力がないMCPクライアント向けに画像を出力しないenv設定を追加しました。
"MT_NO_IMAGE": "true" で一切画像生成と出力をしません。その他の画像関係の設定を省略できます。
{
"env": {
"MT_NO_IMAGE": "true"
}
}
または
{
"env": {
"GoogleMapApi_key": "xxxx",
"MT_NO_IMAGE": "true"
}
}
SNS(Bluesky)ポスト時に付加するタグ名を指定できるようにしました。#必須で15文字以上です。未指定だと"#geo_less_traveler"になります。

