-
Notifications
You must be signed in to change notification settings - Fork 2.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Slider shift when item clicked #33
Comments
|
@lsps9150414 Hi! Thanks for providing an animated screenshot; that really helped clarifying the issue. What's happening there is that the ScrollView is scrolled past its bounds because you've overridden the carousel container's style with First, you need to make sure to use the prop Then, you should never override the horizontal padding of both ScrollView's container and ScrollView's content container. As you can see in the source code, this is a critical value which allows for slide centering. If you need horizontal padding around the carrousel, I suggest that you wrap it inside a View component that you can style according to your needs. Hope that helps! Let me know if this solves the issue for you. |
|
@bd-arc Thanks for the fast reply! It seems to be some other reason causing the problem. I've removed any styles attached to |
|
@lsps9150414 I still think that the issue probably has to do with a faulty padding's calculation. Something might have changed with recent versions of React Native. Which version are you using and on which OS are you testing? This is working properly for me with versions 0.38 to 0.41 of RN, on both iOS and Android. So I'm confident that we can find a solution to your issue ;) |
|
@lsps9150414 This is really surprising as we are using it with Can you tell me the version of React Native you are using as well as the OS on which you have tested the behavior ? |
|
The above demo is RN 0.38, on mac simulator iPhone 6 iOS v 9.3. |
|
@lsps9150414 Hi! I've tried the current example with the same configuration as yours (on both emulator and real device), and I wasn't able to reproduce the issue you're facing... Could you download this version of the example, freeze plugin's version to |
|
@lsps9150414 Would you mind trying with the latest version of the plugin and tell me if you can still reproduce the issue? |
|
Closing as the issue should be resolved in version 2.1.1. |
|
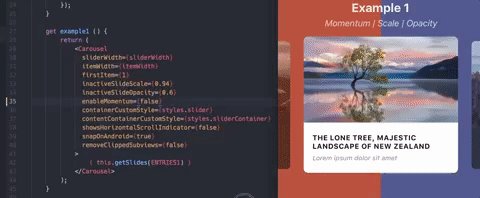
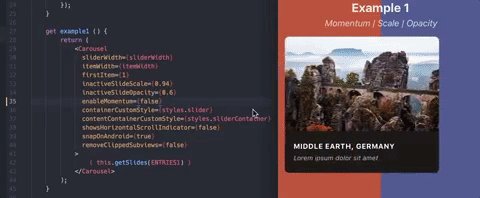
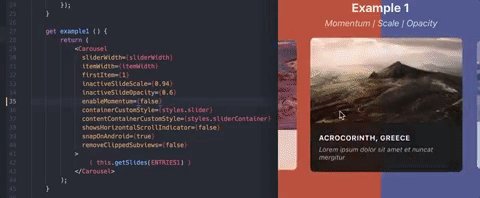
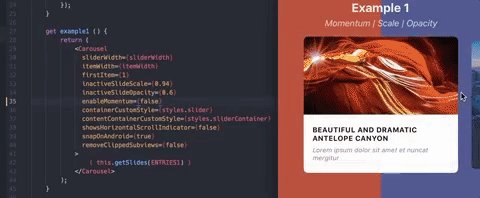
This issue is appearing again. when I click items (not first and end), getting left swift. below my code:
|




The slider shift when item is clicked.

Here's my code:
This does not happen when I set my
SLIDE_ITEM_MARGINto 0, which is settingSLIDE_ITEM_WIDTH=SLIDER_WIDTH=Dimensions.get('window').widthThe text was updated successfully, but these errors were encountered: