The fate of this repo is uncertain. I recommend using my new library, vue-flip-toolkit for all of your magic-move transition needs.
# npm
npm install vue-overdrive# yarn
yarn add vue-overdriveCurrently, vue-overdrive isn't able to morph between shapes with percentage-based border-radius values. You'll need to use a pixel-based value, or you'll get a nasty TypeError. The issue is being tracked here: Rich-Harris/ramjet#57
1) Morph Shapes (source)
https://vue-overdrive.netlify.com/#/shapes
2) Material-esque transformation (source)
https://vue-overdrive.netlify.com/#/libraries
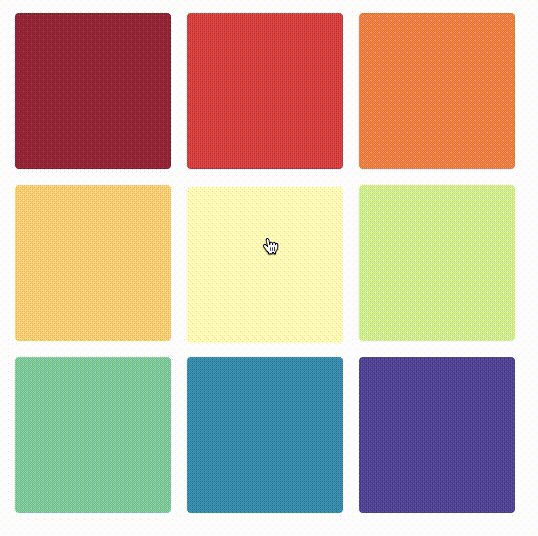
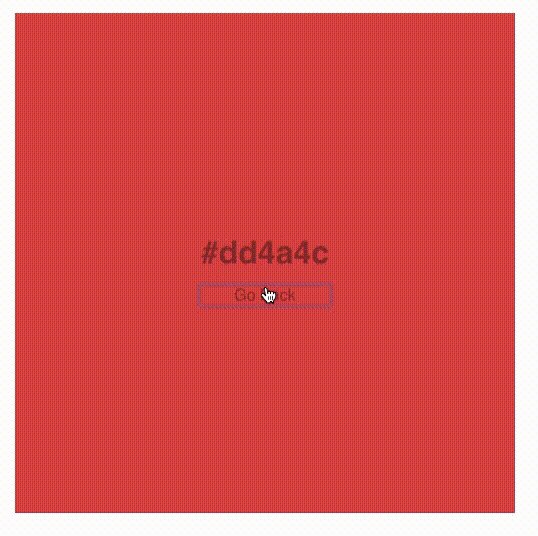
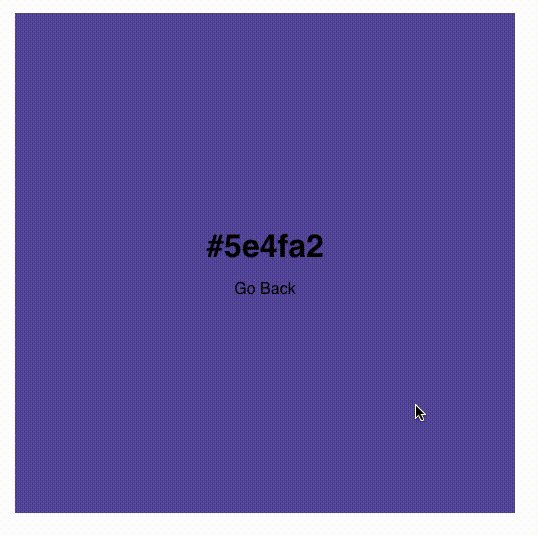
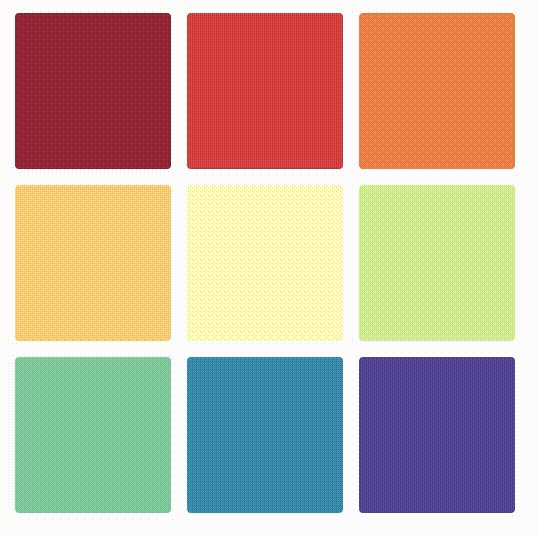
3) iOS-inspired icon effect (source)
https://vue-overdrive.netlify.com/#/icons
A Vue.js port of the amazing React Overdrive, using Ramjet under the hood.
Just like with React Overdrive, wrap any two elements in a component. Add the same id to create a transition between the elements.
import Overdrive from 'vue-overdrive'
Vue.use(Overdrive)or
import { VOverdrive } from 'vue-overdrive'
// Register the component locally
components: {
'overdrive': VOverdrive
}Inside your routes file –
{
path: '/circle',
name: 'Circle',
component: Circle
},
{
path: '/rectangle',
name: 'Rectangle',
component: Rectangle
}In Circle.vue:
<template>
<overdrive id="element" :easing="easing" :duration="350">
<div class="circle"></div>
</overdrive>
</template>
<script>
import * as easing from 'eases/quart-in-out' // Bring 'yr own easing functions!
export default {
name: 'el-circle',
data () {
return {
easing
}
}
}
</script>
<style scoped>
.circle {
width: 100px;
height: 100px;
border-radius: 50%;
background: blue;
float: left;
}
</style>
And in Rectangle.vue –
<template>
<overdrive id="element">
<div class="rectangle"></div>
</overdrive>
</template>If you're not using Vue Router (and instead using Vue's built-in v-if directive), be sure to specify a unique key prop on each instance of <overdrive>
<overdrive key="a" id="window" :duration="450" v-if="!windowOpen">
<!-- some element -->
</overdrive>
<overdrive key="b" id="window" :duration="450" v-if="windowOpen">
<!-- some element -->
</overdrive>| Prop | Description | Default Value |
|---|---|---|
| id | Required. A unique string or number to identify the component. | |
| tag | Wrapping element type | div |
| duration | Animation duration (in milliseconds) | 250 |
| easing | Easing Function (must pass a function) | ramjet.linear |
| Event | Description |
|---|---|
@animation-end |
Fires once the ramjet animation has completed |