We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
NestedScrollView 嵌套 viewpage时,viewpage不是第一页右滑viewpage却触发返回上个activity NestedScrollView 内容不超出页面高度就没问题
预期行为:滑动viewpage应该返回viewpage前一个页面
实际行为:返回上个activity
代码调用: final float factor = 0.5f; final int edgeSize = SmartSwipe.dp2px(20, this); final int shadowColor = 0x80000000; final int shadowSize = SmartSwipe.dp2px(10, this); SmartSwipeBack.activitySlidingBack(this , null , 0 , Color.TRANSPARENT , shadowColor , shadowSize , factor , DIRECTION_LEFT);
//activity代码: public class TestActivity extends AppCompatActivity { // private TextView textView;
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_test); initView(); fragmentList.add(new BlankFragment()); fragmentList.add(new BlankFragment()); } private List<Fragment> fragmentList = new ArrayList<Fragment>(); private String[] strings = new String[]{"A","B","C","D"}; private void initView(){ TabLayout tab_layout = findViewById(R.id.tab_layout); ViewPager viewPager = findViewById(R.id.viewPager); MyAdapter fragmentAdater = new MyAdapter(getSupportFragmentManager()); viewPager.setAdapter(fragmentAdater); tab_layout.setupWithViewPager(viewPager); } public class MyAdapter extends FragmentPagerAdapter { public MyAdapter(FragmentManager fm) { super(fm); } @Override public int getCount() { return 2; } @Override public Fragment getItem(int position) { return fragmentList.get(position); } @Nullable @Override public CharSequence getPageTitle(int position) { return strings[position]; } }
}
//xml布局代码:
<androidx.core.widget.NestedScrollView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <com.google.android.material.tabs.TabLayout android:id="@+id/tab_layout" android:layout_width="match_parent" android:layout_height="wrap_content"/> <androidx.viewpager.widget.ViewPager android:id="@+id/viewPager" android:layout_width="match_parent" android:layout_height="100dp"> </androidx.viewpager.widget.ViewPager> </androidx.core.widget.NestedScrollView>
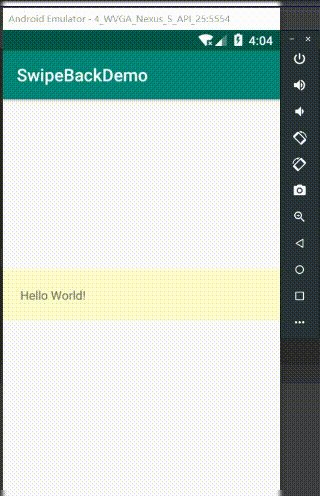
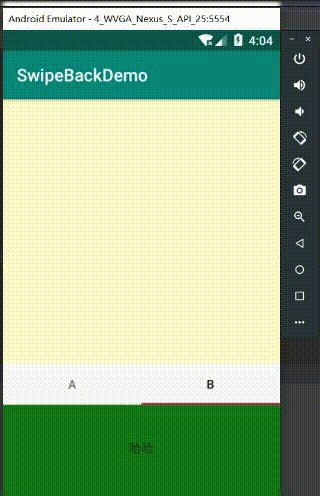
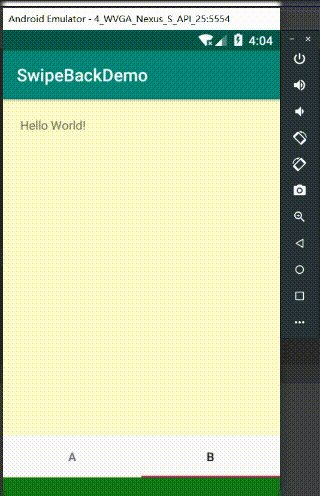
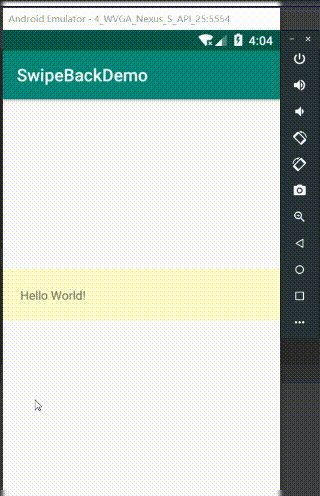
### 当前使用的SmartSwipe版本号: **1.1.2** ### 截图或gif 
The text was updated successfully, but these errors were encountered:
No branches or pull requests
问题描述
NestedScrollView 嵌套 viewpage时,viewpage不是第一页右滑viewpage却触发返回上个activity
NestedScrollView 内容不超出页面高度就没问题
预期行为:滑动viewpage应该返回viewpage前一个页面
实际行为:返回上个activity
出问题的代码:
代码调用:
final float factor = 0.5f;
final int edgeSize = SmartSwipe.dp2px(20, this);
final int shadowColor = 0x80000000;
final int shadowSize = SmartSwipe.dp2px(10, this);
SmartSwipeBack.activitySlidingBack(this
, null
, 0
, Color.TRANSPARENT
, shadowColor
, shadowSize
, factor
, DIRECTION_LEFT);
//activity代码:
public class TestActivity extends AppCompatActivity {
// private TextView textView;
}
//xml布局代码:
<androidx.core.widget.NestedScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="100dp">
</androidx.viewpager.widget.ViewPager>
</androidx.core.widget.NestedScrollView>
The text was updated successfully, but these errors were encountered: