Clone this repository or use it as a template for a website.
- The documentation/ guidlines shows how to install, setup and publish it on Google Play.
| 100% Healt Score | Lighthouse => 99% |
|---|---|
 |
 |
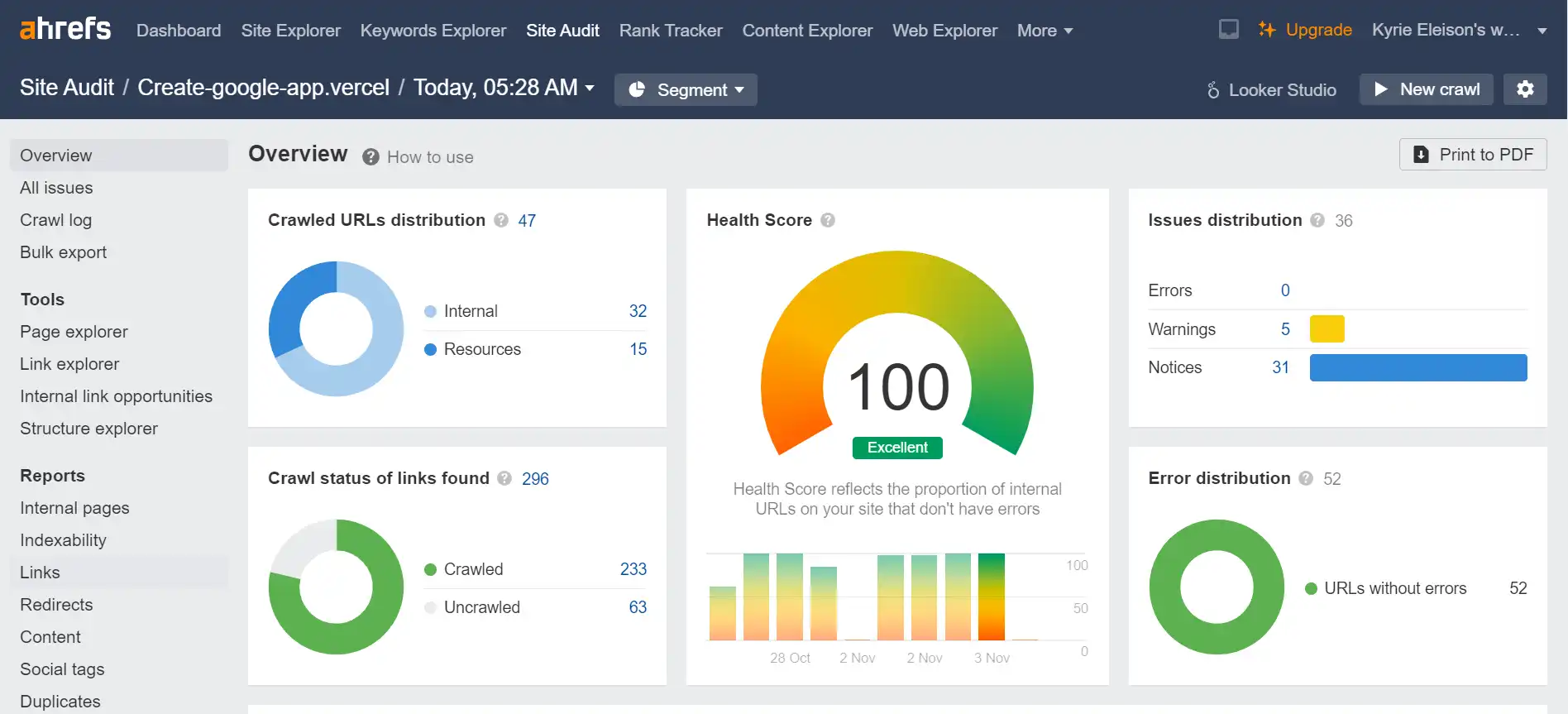
- 100% Health Score with ahrefs website-checker:1
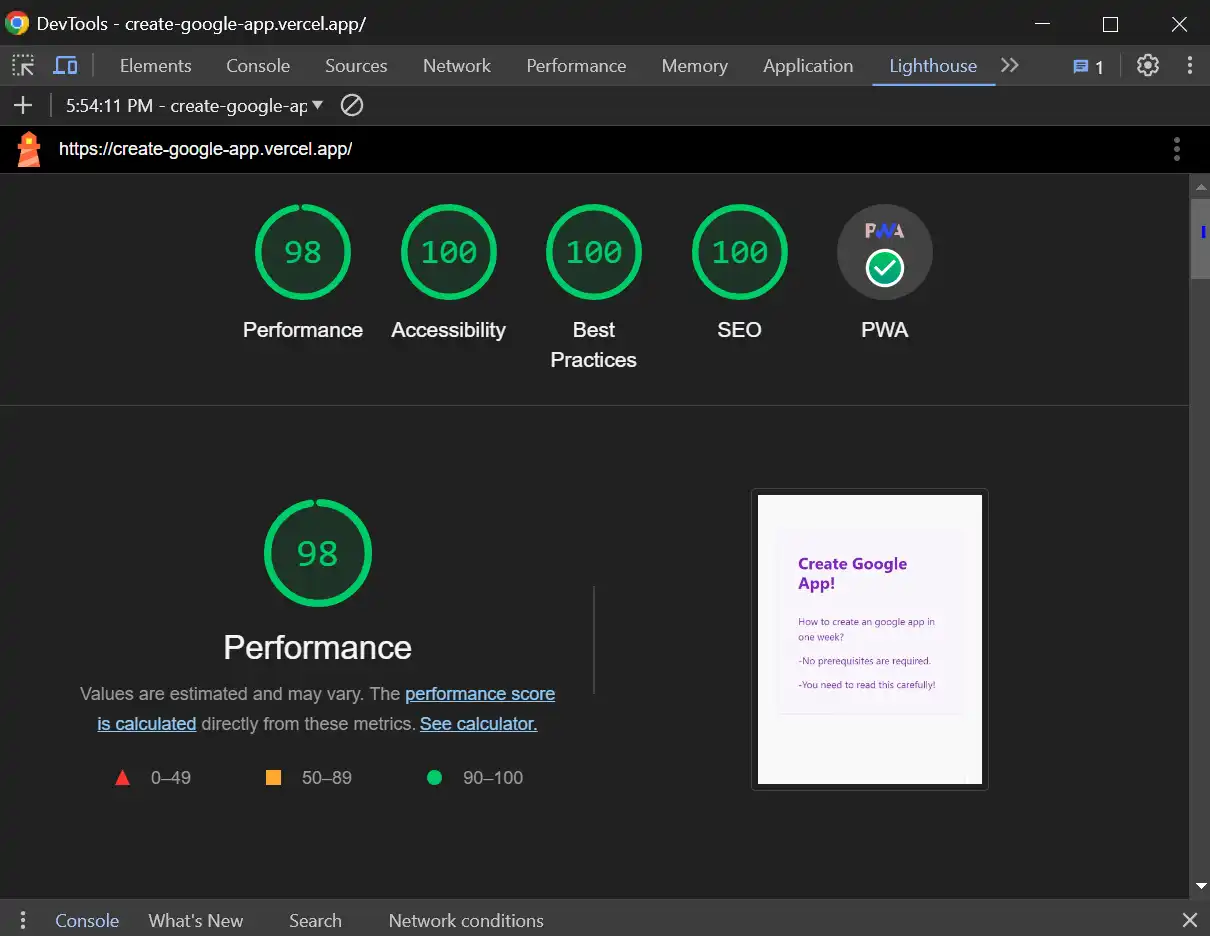
- 100% in Accessibility, Best Practices, SEO and PWA (Progressive Web App) on Lighthouse-report. 95% on Performance. Total 99%.2
Full search functionality
- Full search functionality with use of pagefind.3
- window.find()-function is used to continue searching in a article.4
Style and icons
- Accordion style.5
- Home- and list-page with good readability for mobil and notebook.6
- Offline icons, nuxt-svgo, so the app looks nice offline.7
Helpers (functions/methods)
- Providing helpers to all my functionalities (methods).8
- WebNotification can be used in this package to send msg to the user.9
- Typescript checker in developer-mode (vue-tsc).10
- Images in content is copied to public folder trough the "copy-images-files"-module. (Have to be done because of an nuxt-content-issue).11
Arrangement for PWA
- Privacy policy statement with route, ready to be used on Google App Store.12
- @vite-pwa/nuxt is setting up the PWA. Manifest is loaded trough the settings in nuxt.config.13
- BubbleWrap guide. See assets/guide. Required to be read.14
- Hosting on Vercel.15
Extra Futures
- To get the caching to work in dev-mode, copy the sw-files in sw-dev-dist from .nuxt-folder (manually) to the public-folder.[16]
- Vercel Analytics, can be used when hosted on vercel.16
- Verification of ownership with
google-site-verification-file in public-folder, and code in.env-file.17
- Create github-package of this repo.18
- Create bundle with Bubblewrap and add it to Google Play Console.
- Add giscus - Follow this tutorial.
- Add dark-light-themetoggle.
- Add a copy-module to copy rss.txt (and sistemap) to public, ref. ahrefs.
- Maybe add Google Translate option (not auto-translate).
Updated 31.10.2023
Footnotes
-
Prov from 25.10.2023 - version 1.0.0-rc.66. ↩
-
((4 x 100)% + 95)%/5 = 99%. The use of Nuxt3 as framework prevents 100% on performance (as I can see of the report from Lighthouse). ↩
-
The bundle that is used for searching is normally created on generate. If you are using .playground (and want to test it there), you can use this command to create the bundle:
- npx -y pagefind --site .output/public --output-path public/_pagefind. - Maybe you need to change--site .output/publicto--site ../.output/public. ↩ -
The style and the find-next-btn isn't good, and you are welcome to do it better. See FindNext-component and the find-next.svg. ↩
-
Most of the accordion functions are from BlogiNote. - style.css is added in assets-folder with style for the accordions. - All headers is collapsed and the Catalog (Table of contents) is closed on load, except; - The headers is not collapsed when using the search-functionality. ↩
-
The length of articles on the home- and list-page is reduced. Style is changed in PostCardItem (see scss), and .short-description is added in list-page and PostListItem. ↩
-
Nuxt-svgo is used for instead. All icons are downloaded and saved in assets/icons-folder. Two svg-compoents is added because nuxt-svgo v2 has the name as a tag-name, not om a attribute. ↩
-
Most of my functions and methods are located in plugin-folder as helpers. ↩
-
If the notifications don't shows, changed the settings. Add the sites url in the
allow-settings. - In Chrome: chrome://settings/content/notifications - In Edge: edge://settings/content/notifications ↩ -
Typescript-issues in my base theme (BlogiNote)-files are fixed and javascript is converted to typescript. ↩
-
Needs to be there because of issues in nuxt-content. The inspiration for the module is this package. ↩
-
Privacy is mandatory for all Google Apps (and therefore needed in my apps). - privacy.txt.ts is added in server/routes-folder, and privacy.txt is added to public-folder. ↩
-
PWA is the first step on the way to Google Store. Remember to host your site (vercel). Se more in pkt 15 below. ↩
-
Bubblewrap has to be used to create the aab-package before uploading it to Google App Store. - Bubblewrap are installed Globally on the local mashine, for use on development, because; - I'm using bubblewrap in a subfolder under the root, because the bubblewrap are creating so many files that have to be keeped away from the github-repo-files. - Guide-folder with links and info about using bubblewrap is added inside the assets-folder. - bubblewrap-folder is added to .gitignore-file. Read more. ↩
-
All public repos on github can be hosted on vercel for free. ↩
-
Vercel Analytics don't use cookies and this app isn't using cookies at all, therefore it's not need for a plugin that pop up with a question if you accept cookies. See the doc. ↩
-
google.site-verification-file (or code) is necessary for indexing the pages in google-search-console, before Ahrefs website-checker can be used. Read more. ↩
-
Creating
GitHub-Packageof this repo and using it inlayer2, my new PWA Starter App. If template (layer1) is not a package then all the packages in layer1 have to be installed in layer2. Check if Rss and Sitemap is working properly in layer2. ↩