billboard.js is a re-usable, easy interface JavaScript chart library, based on D3 v4+.
The name "billboard" comes from the famous
billboard chartwhich everybody knows.
This project was forked from C3.js v0.4.11.
- API Documentation
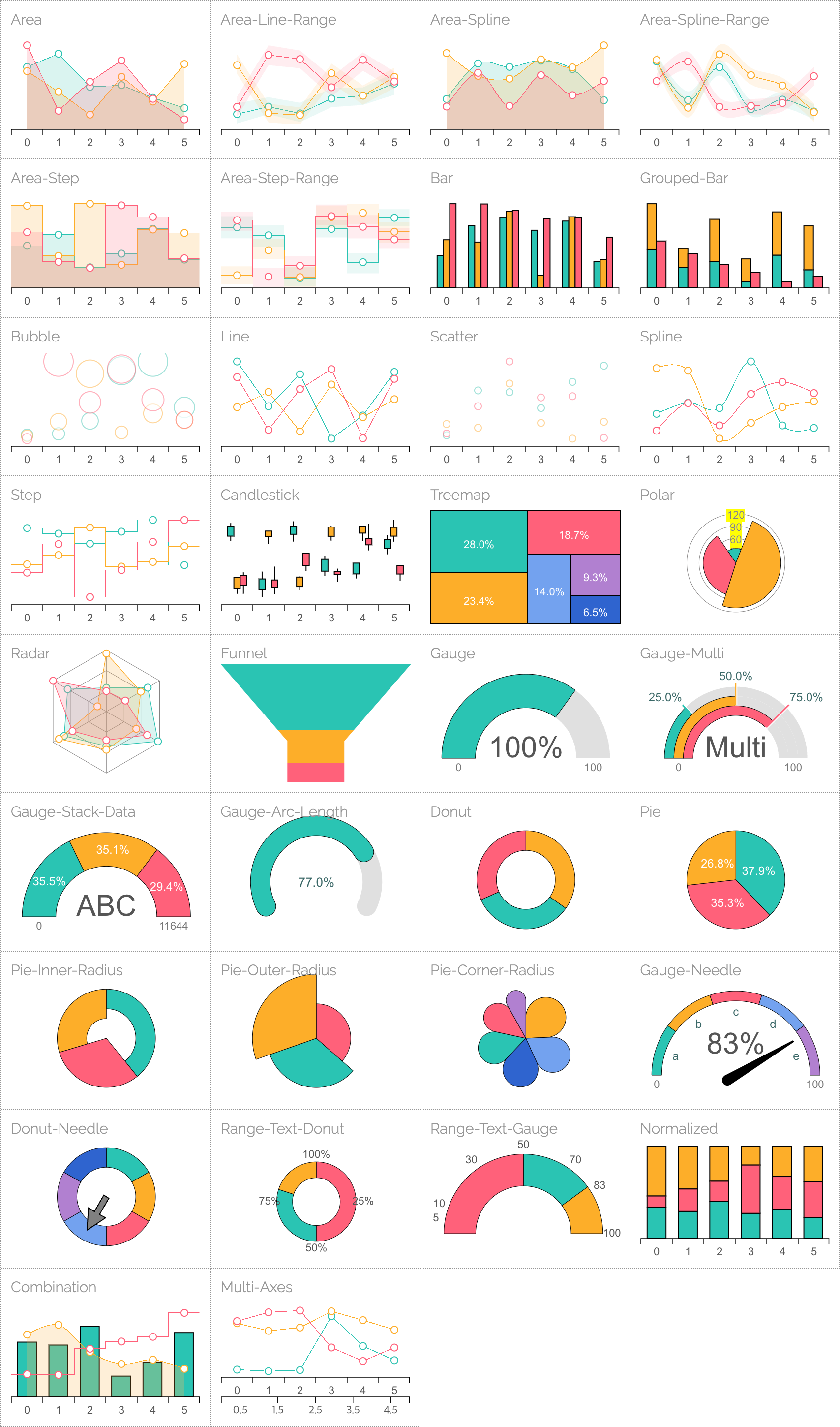
- Examples
- Roadmap
- Contribution Guide
- Comparison table with other libraries
- Migration guide from C3.js
- Third Party Applications
- Who's using billboard.js
Play with the diverse options generating on the fly!
If you have any questions, checkout the previous posts or create a new one at:
Download dist files from the repo directly or install it via npm.
You can download the uncompressed files for development
- https://naver.github.io/billboard.js/release/latest/dist/billboard.js
- https://naver.github.io/billboard.js/release/latest/dist/billboard.css
- https://naver.github.io/billboard.js/release/[VERSION]/dist/billboard.js
- https://naver.github.io/billboard.js/release/[VERSION]/dist/billboard.css
You can download the compressed files for production
- https://naver.github.io/billboard.js/release/latest/dist/billboard.min.js
- https://naver.github.io/billboard.js/release/latest/dist/billboard.min.css
- https://naver.github.io/billboard.js/release/[VERSION]/dist/billboard.min.js
- https://naver.github.io/billboard.js/release/[VERSION]/dist/billboard.min.css
Packaged version is not an official distribution. It's to provide an easy way to load 'billboard.js' with dependency.
- Latest
- Specific version
If you want apply themes, simply load one of the theme css file provided instead of the default css file.
- https://naver.github.io/billboard.js/release/latest/dist/theme/insight.css
- https://naver.github.io/billboard.js/release/latest/dist/theme/insight.min.css
Nightly version is the latest build from the master branch. With nightly, you can try upcoming changes prior the official release.
The version info will be given as the build datetime:
x.x.x-nightly-yyyymmddhhmmss
$ npm install billboard.jsIf you want to use 'billboard.js' without installation, load files directly from one of the CDN providers.
- cdnjs: https://cdnjs.com/libraries/billboard.js
- jsDelivr: https://cdn.jsdelivr.net/npm/billboard.js/dist/
- unpkg: https://unpkg.com/billboard.js/dist/
Basically will work on all SVG supported browsers.
| Internet Explorer | Chrome | Firefox | Safari | iOS | Android |
|---|---|---|---|---|---|
| 9+ | Latest | Latest | Latest | 8+ | 4+ |
| D3 (required) |
|---|
| 4+ |
Load billboard.js after D3.js.
<!-- 1) Load D3.js and billboard.js separately -->
<!-- Load D3 -->
<script src="https://d3js.org/d3.v5.min.js"></script>
<!-- Load billboard.js with base(or theme) style -->
<link rel="stylesheet" href="$YOUR_PATH/billboard.css">
<script src="$YOUR_PATH/billboard.js"></script>
<!-- 2) or Load billboard.js packaged with D3.js -->
<link rel="stylesheet" href="$YOUR_PATH/billboard.css">
<script src="$YOUR_PATH/billboard.pkgd.js"></script>or use importing ESM.
// as named import
import {bb} from "billboard.js";
// or as importing default
import bb from "billboard.js";Note
For migration from C3.js, checkout the migration guide
<div id="chart"></div>// generate the chart
var chart = bb.generate({
bindto: "#chart",
data: {
type: "line",
columns: [
["data1", 30, 200, 100, 400, 150, 250]
]
}
});
// call some API
chart.load( ... );For anyone interested in developing billboard.js, follow the instructions below.
Clone the billboard.js repository and install the dependency modules.
# Create a folder and move.
$ mkdir billboard.js && cd billboard.js
# Clone the repository.
$ git clone https://github.com/naver/billboard.js.gitnpm and Yarn are supported.
# Install the dependency modules.
$ npm install
# or
$ yarn
Use npm script to build billboard.js
# Run webpack-dev-server for development
$ npm start
# Build
$ npm run build
# Generate jsdoc
$ npm run jsdocTwo folders will be created after the build is completed.
- dist folder: Includes the billboard.js and billboard.min.js files.
- doc folder: Includes API documentation. The home page for the documentation is doc/index.html.
To maintain the same code style and quality, we adopted ESLint. The rules are based on the Airbnb JavaScript Style Guide with some modifications. Setup your editor for check or run the below command for linting.
$ npm run lintOnce you created a branch and finished the development, you must perform a test with npm test command before the push to a remote repository.
$ npm testRunning the npm test command will start Mocha tests via Karma-runner.
If you find a bug, please report to us by posting issues on GitHub.
billboard.js is released under the MIT license.
Copyright (c) 2017 NAVER Corp.
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.