This repository has been archived by the owner on Sep 27, 2022. It is now read-only.
-
Notifications
You must be signed in to change notification settings - Fork 5
Examples
Andrea Simone Costa edited this page Jun 12, 2018
·
29 revisions
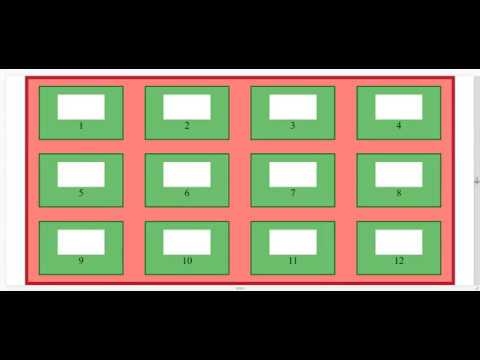
<div class="wrapper sb-flex-row sb-wrap sb-ai-center sb-jc-space-ad sb-items-20-nogs sb-n-flex-col sb-n-ai-center">
<div class="item"><img src="pic.png" alt="pic"><span>1</span></div>
<div class="item"><img src="pic.png" alt="pic"><span>2</span></div>
<div class="item"><img src="pic.png" alt="pic"><span>3</span></div>
<div class="item"><img src="pic.png" alt="pic"><span>4</span></div>
<div class="item"><img src="pic.png" alt="pic"><span>5</span></div>
<div class="item"><img src="pic.png" alt="pic"><span>6</span></div>
<div class="item"><img src="pic.png" alt="pic"><span>7</span></div>
<div class="item"><img src="pic.png" alt="pic"><span>8</span></div>
<div class="item"><img src="pic.png" alt="pic"><span>9</span></div>
<div class="item"><img src="pic.png" alt="pic"><span>10</span></div>
<div class="item"><img src="pic.png" alt="pic"><span>11</span></div>
<div class="item"><img src="pic.png" alt="pic"><span>12</span></div>
</div>