You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Describe the bug
parent has to be uncollapsed then recollapsed by end-user to display properly
To Reproduce
create a callout with a title and collapsible body
then a nested callout within it, with a title and collapsible body.
on the deployed page, uncollapse both. The nested callout will not display its body without recollapsing and reuncollapsing the parent.
I've created an example markdown document for this issue which demonstrates the bug.
here is the raw content which can be pasted into an .md as demonstration:
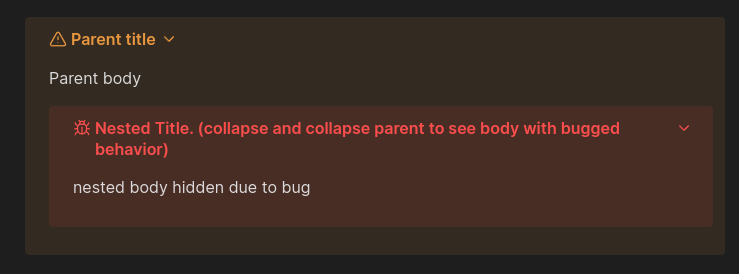
> [!warning]- Parent title
> Parent body
>> [!bug]- Nested Title. (collapse and collapse parent to see body with bugged behavior)
>> nested body hidden due to bug
Expected behavior
the body of the nested text ought to display as it does in obsidian, without the user having to un-collapse and re-collapse the parent callout
Screenshots and Source
Expected behavior, as handled in obsidian:
You can help speed up fixing the problem by either
providing a simple reproduction
linking to your Quartz repository where the problem can be observed
I've created an example markdown document for this issue which demonstrates the bug.
Desktop (please complete the following information):
Quartz Version: 4.4.0
node Version:
vscode: 20.11.1
deploy.yml: 22
//note that this issue occurs when hosted on github-pages and localhost
npm version: 10.2.4
//note that this issue occurs when hosted on github-pages and localhost
OS: Fedora Linux
Browser Brave
Additional context
none
The text was updated successfully, but these errors were encountered:
Describe the bug
parent has to be uncollapsed then recollapsed by end-user to display properly
To Reproduce
create a callout with a title and collapsible body
then a nested callout within it, with a title and collapsible body.
on the deployed page, uncollapse both. The nested callout will not display its body without recollapsing and reuncollapsing the parent.
I've created an example markdown document for this issue which demonstrates the bug.
here is the raw content which can be pasted into an .md as demonstration:
Expected behavior
the body of the nested text ought to display as it does in obsidian, without the user having to un-collapse and re-collapse the parent callout
Screenshots and Source
Expected behavior, as handled in obsidian:
You can help speed up fixing the problem by either
I've created an example markdown document for this issue which demonstrates the bug.
Desktop (please complete the following information):
nodeVersion:vscode: 20.11.1
deploy.yml: 22
//note that this issue occurs when hosted on github-pages and localhost
npmversion: 10.2.4//note that this issue occurs when hosted on github-pages and localhost
Additional context
none
The text was updated successfully, but these errors were encountered: