-
Notifications
You must be signed in to change notification settings - Fork 3.2k
Element picker
The element picker's purpose is to assist the user in the creation of network or cosmetic filters.

If there is an element on a web page you wish to remove forever, open the extension's popup menu, and click the small "eye-dropper" icon. You will enter the interactive element picker mode.

Once in element-picker mode, you have to point and click on the element you wish to remove.
Once you click on the element, you will be presented with a modal dialog box which allows you to select, and optionally edit and create a filter for the element(s) you wish to remove from the web page.
Tip:
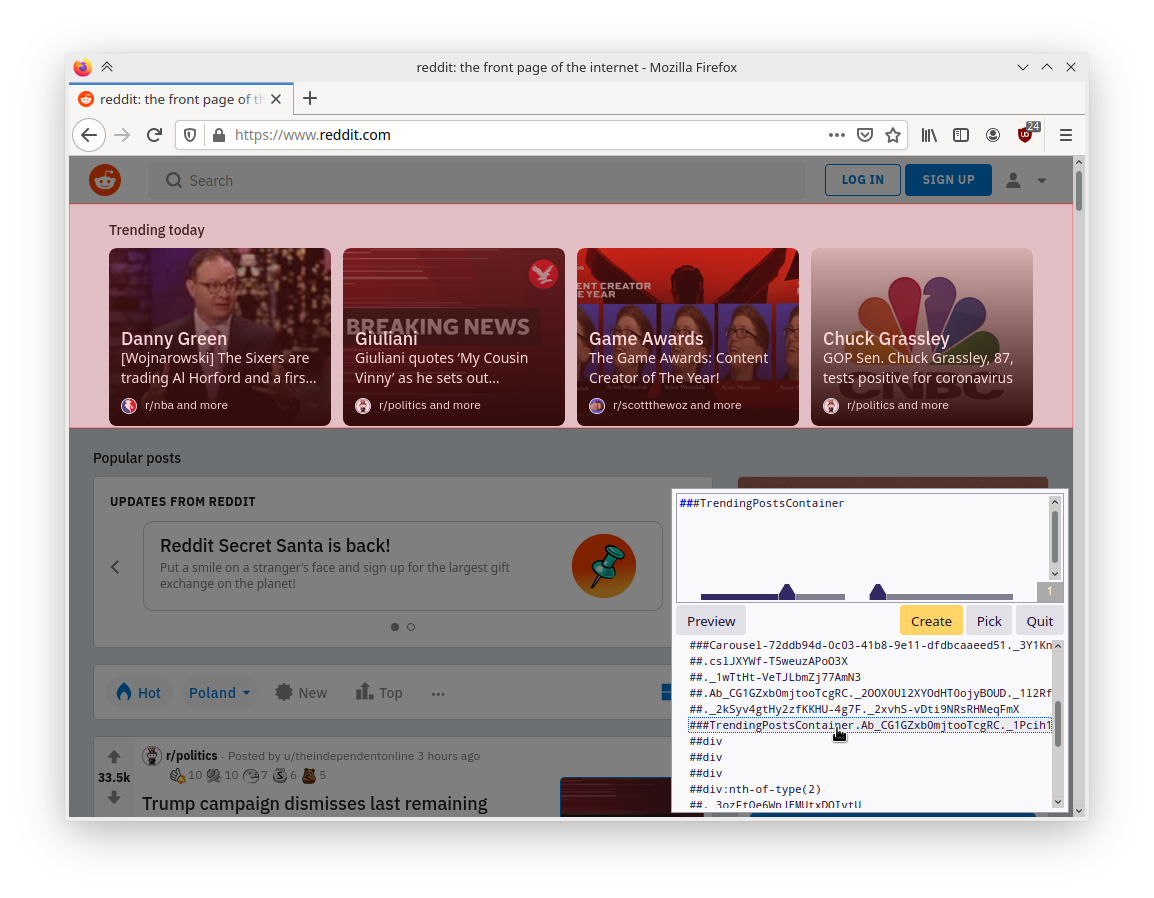
You can easily move element picker dialog using mouse, by grabbing and dragging by empty space between buttonsNew in 1.24.0
If possible, one or more network filters will be suggested, as well as a list of cosmetic filters. When you click on one of the suggested filters, you will be shown what effect it will have on the page. You may want to ensure the selected filter will not also get rid of useful items on the page.
When you select a cosmetic filter, there will be two sliders appearing to let you further adjust the suggested cosmetic filter.
The slider on the left-hand side is to adjust the depth of the elements to target, i.e. filters with lower depth typically will remove larger areas in the page.
The slider on the right hand-side is to adjust the specificity of the filter to create, i.e. higher specificity tends to cause less elements to be filtered (down to a single one), while lower specificity tends to cause more elements to be filtered.
Adjust as needed in order to pick the filter which best matches what you wish to accomplish (see demo of this).
You may manually edit the filter. However the result needs to be a valid filter, otherwise you won't be allowed to create a filter out of it. A valid filter in the context of the element picker is one which matches at least one element on the web page.
You may quit the interactive element picker by clicking the Quit button (or press Esc). You may close the modal dialog and go pick an element again by clicking the Pick button.
The Create button will be enabled only if a proper filter can be created from the content of the text area. Once you click the Create button, the element picker will add the necessary tokens to ensure the filter apply only to the current web site, will add it to your custom list of filters and save it.
On touch screen devices:
- swipe right to exit element-picker mode
- when dialog is visible, swiping right will hide element-picker dialog (will make it dimmed and transparent)
- when dialog is hidden, swipe right again to exit element-picker mode
- swipe left to make dialog visible again
There may be many different reasons for this.
- If this is a network filter you may need to bypass the browser cache when you reload the page -- hold down the Shift key when you click the reload button.
- The URL or selector for the blocked element has variable part(s) in it, which changes each time a page is loaded.
- If this is a network filter you may need to manually edit the filter to make use of wildcards for the parts of the URL which are variable.
- If this is a cosmetic filter, you may have to manually craft a better CSS selector. Sometimes this requires observing the surrounding DOM data.
- Cosmetic filtering is disabled for the site, or globally. There are many ways to disable cosmetic filtering:
- The per-site cosmetic filtering switch.
- The option "Parse and enforce cosmetic filters" is un-checked in the 3rd-party filters pane in the dashboard.
- You un-checked My filters in the 3rd-party filters pane in the dashboard.
- There is a static filter in one of the 3rd-party filter lists in use which counters your filter.
- Exception cosmetic filters (
#@#) cancel cosmetic filters (##). - Exception filter with
elemhideorspecifichideoption.
- Exception cosmetic filters (
uBlock Origin - An efficient blocker for Chromium and Firefox. Fast and lean.
- Wiki home
- About the Wiki documentation
- Permissions
- Privacy policy
- Info:
- The toolbar icon
- The popup user interface
- The context menu
-
Dashboard
- Settings pane
- Filter lists pane
- My filters pane
- My rules pane
- Trusted sites pane
- Keyboard shortcuts
- The logger
- Element picker
- Element zapper
-
Blocking mode
- Very easy mode
- Easy mode (default)
- Medium mode (optimal for advanced users)
- Hard mode
- Nightmare mode
- Strict blocking
- Few words about re-design of uBO's user interface
- Reference answers to various topics seen in the wild
- Overview of uBlock's network filtering engine
- uBlock's blocking and protection effectiveness:
- uBlock's resource usage and efficiency:
- Memory footprint: what happens inside uBlock after installation
- uBlock vs. ABP: efficiency compared
- Counterpoint: Who cares about efficiency, I have 8 GB RAM and|or a quad core CPU
- Debunking "uBlock Origin is less efficient than Adguard" claims
- Myth: uBlock consumes over 80MB
- Myth: uBlock is just slightly less resource intensive than Adblock Plus
- Myth: uBlock consumes several or several dozen GB of RAM
- Various videos showing side by side comparison of the load speed of complex sites
- Own memory usage: benchmarks over time
- Contributed memory usage: benchmarks over time
- Can uBO crash a browser?
- Tools, tests
- Deploying uBlock Origin
- Proposal for integration/unit testing
- uBlock Origin Core (Node.js):
- Troubleshooting:
- Good external guides:
- Scientific papers