-
-
Notifications
You must be signed in to change notification settings - Fork 6.2k
Add merge arrow direction and update styling #28523
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
|
Unrelated CI failure |
02cfb62 to
fbf1f4c
Compare
|
My thoughts: #28523 (comment)
(I won't block if most people would like to use the negative margin here) |
|
I don't see anything wrong with negative margion, and the way I've implemented it aligns with the tailwind-like schema we have committed to. This PR is ready to go. |
2ce03bf to
c3e4159
Compare
|
If the negative margin definitions are weirding people out, I can use the old non-gt method for defining it, but what I've implemented is what we've agreed to. |
I wrote these documents. But I would like to say "no" (personally) to these negative margins at the moment because I don't see they are "general" or "useful" helpers. For the tailwind problem, maybe this issue could partially answer your questions: #23011 For example, I guess few people could understand this code: Why not just clearly define the styles for UI components/elements? IMO these helpers are only for "fine-tuning" purpose: if some common/general/existing classes don't fit a special case, then use these helper functions to "fine tune". I am not the frontend expert, nor a experienced tailwind library user. So as I said above: I won't block if most people would like to use the negative margin helpers here. |
I'm not an expert either, but I believe what you've described above is tailwind. So maybe that's not the direction we want to go? I'm just confused because I tried to follow the direction I believed we were moving the styling and I seem to have missed the boat. But that just seems to be where we're at with front-end right now.
I'm really glad you wrote & updated those docs (and your contributions in general). For better or worse though, it seems you are the owner of this document & strategy. Maybe we can work together to update it. Maybe gitea should put out a request for a front-end developer. Everyone who has looked at this has unfortunately said "I'm not the UI expert". It seems there is support for the feature - all I'm trying to do is overlap the two elements slightly so that they don't look terrible. Imo, that is why negative margin exists. 
I've changed the implementation here to use a general CSS class. We could do something similar with fomantic with |
|
There are two questions here I think I'm conflating:
Once I have these answers I can build a solution. |
For 2, I think they should be used if it is necessary, but maybe it is too early to introduce general helpers. There are already a lot of negative margins in code base, many of them are like "-1px" or some special values for hacking Fomantic UI margins. For 1, I have no idea at the moment. If majority all agree to do so and have a clear&feasible plan and work together (to rewrite existing code & help new contributors to rewrite their PR), then it could go. Otherwise, I do not see why it would succeed. |
I personally agree we should move to tailwind. |
* giteaofficial/main: [skip ci] Updated licenses and gitignores Move the captcha script loader to the template which really needs it (go-gitea#28718) Suggest to use Type=simple for systemd service (go-gitea#28717) Fix incorrect URL for "Reference in New Issue" (go-gitea#28716) Avoid unnecessary 500 panic when a commit doesn't exist (go-gitea#28719) [skip ci] Updated translations via Crowdin Improve frontend guideline (go-gitea#28711) Fix panic when parsing empty pgsql host (go-gitea#28708) Add merge arrow direction and update styling (go-gitea#28523)
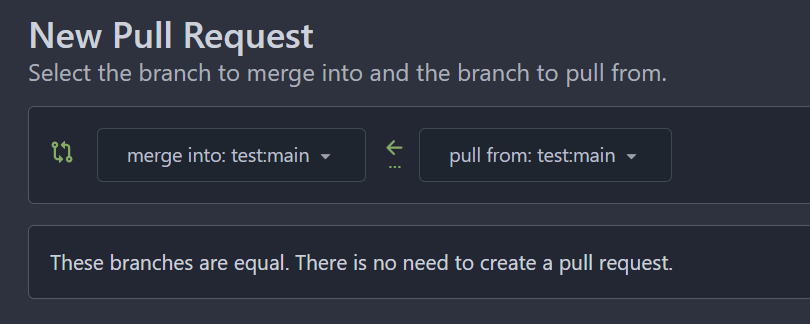
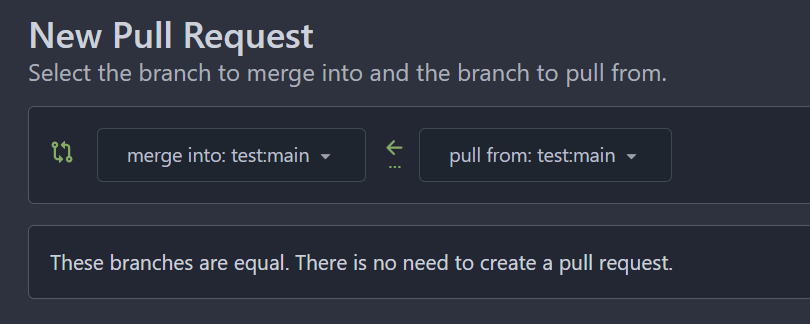
Close go-gitea#28522 ~Adds some [negative margin](https://tailwindcss.com/docs/margin#using-negative-values) helper css classes using tailwind's [prefix syntax](https://tailwindcss.com/docs/configuration#prefix)~ ### Before  ### After 
Close go-gitea#28522 ~Adds some [negative margin](https://tailwindcss.com/docs/margin#using-negative-values) helper css classes using tailwind's [prefix syntax](https://tailwindcss.com/docs/configuration#prefix)~ ### Before  ### After 
Close #28522
Adds some negative margin helper css classes using tailwind's prefix syntaxBefore
After