In this release, we have added the following features:
- Save on Close so that you are prompted to save when you close the app. You can change this setting anytime in the Settings.
- JSON previewer Bug fixes.
- Clean new look on Windows.
- Arch Linux Support
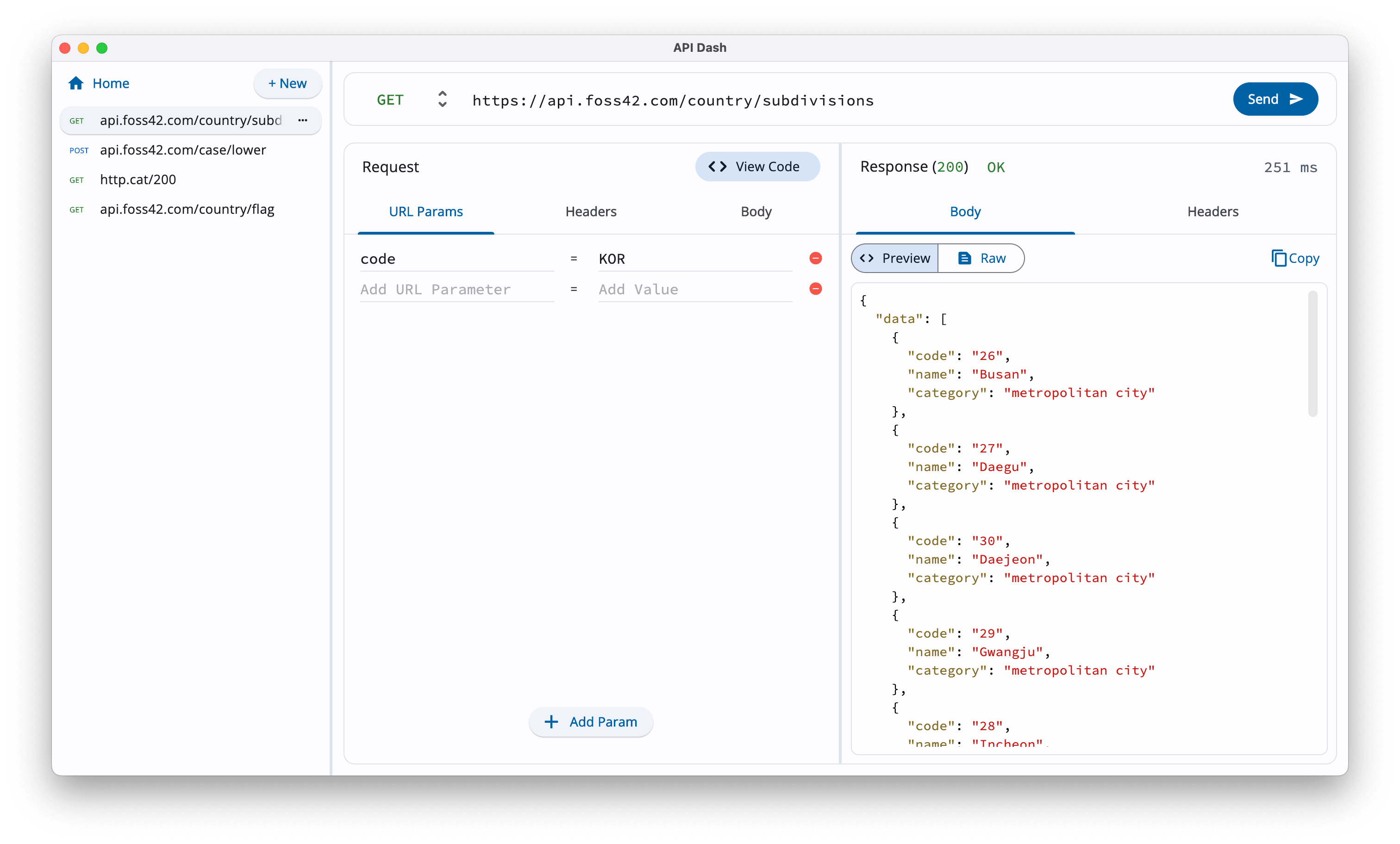
- Checkbox for URL Params & Headers
- Support for SVG response
- Multi-part request & form data support
- Dio Code generator
- Dart http codegen has been rewritten using dart code builder
- Ability to override request contenttype
- More header suggestions
In this major release, we have migrated the project to Dart 3 & added tons of amazing new features mentioned below:
- Create collections and folders to easily organize your APIs.
- Well tested code generators for
cURL,HAR, Python (requests,http.client), JavaScript (axios,fetch), node.js (axios,fetch) & Kotlin (okhttp3).
- Interactive JSON Response viewer with a Find Box to easily explore the results.
- Auto-suggestions for the most popularly used headers.
- Export collections & folders into a
HAR(HTTP Archive) file that can be version controlled & can be directly imported in other API Clients like Postman, Paw, etc. You can also export your entire data viaSettings > Export Data.
- Tab indicators for Request URL Parameters, Headers and Body tabs to quickly identify if they are populated.
- Support for PDF response
- Support for Audio (wav , mp3) response
- Support for APNG response
- Updated Help & Support page.
- Scrollbar added to collection pane which can be switched between being permanently visible or being visible only while scrolling.
along with other bug fixes & performance updates.
A big thank you to these wonderful developers for their contributions in this release: @aqsasayyed, @mmjsmohit, @Dushant-Bansal, @Mixel2004, @morpheus-30 & @madhupashish
The following features were added in this release:
- A brand new UI with Settings.
- Dark Mode Support
light-darkmode.mov
- You can now rename any request. Just double-click on it and enter the name.
light-rename.mov
- Emoji support across the app. You can now easily send text content with emojis and preview any API response containing emojis.
- You can now save response body of any mimetype (image, text, etc.) directly in the Downloads folder by clicking on the Download button.
- Window size and position is persisted and the configuration is restored on app start. (Only macOS & Windows)
- Notification on save, download and any other user action (UX improvement).
- Linux builds are now available for API Dash (.deb & .rpm)
.. and various bug fixes & performance improvements.
Initial release
Draft API requests via an easy to use GUI which allows you to:
- Create different types of HTTP requests (GET, HEAD, POST, PATCH, PUT and DELETE)
- Easily manipulate and play around with request inputs like headers, query parameters and body.
Feature Preview (Video)👇
send_api_request_v1.mp4
- Inspect the API Response (HTTP status code, error message, headers, body, time taken)
- View formatted code previews for responses of various content types like JSON, XML, YAML, HTML, SQL, etc.
- For APIs which return results as images, API Dash helps you save a lot of time by directly previewing these results and supports a wide variety of image file formats such as jpeg, png, gif, etc.
Feature Preview (Video)👇
image_v1.mp4
API Dash is the only open source API client that supports Dart code generation so that you can easily integrate APIs in your Dart/Flutter project. For each request, you can click on View Code to directly view the corresponding Dart code which you can then Copy and directly run it on DartPad.
Feature Preview (Video)👇
code_gen_v6.mp4
- All user data is persisted locally on the disk. To save the current snapshot, just press the Save button in the collection pane.
- You can also re-arrange (press and drag), duplicate and delete the API drafts.