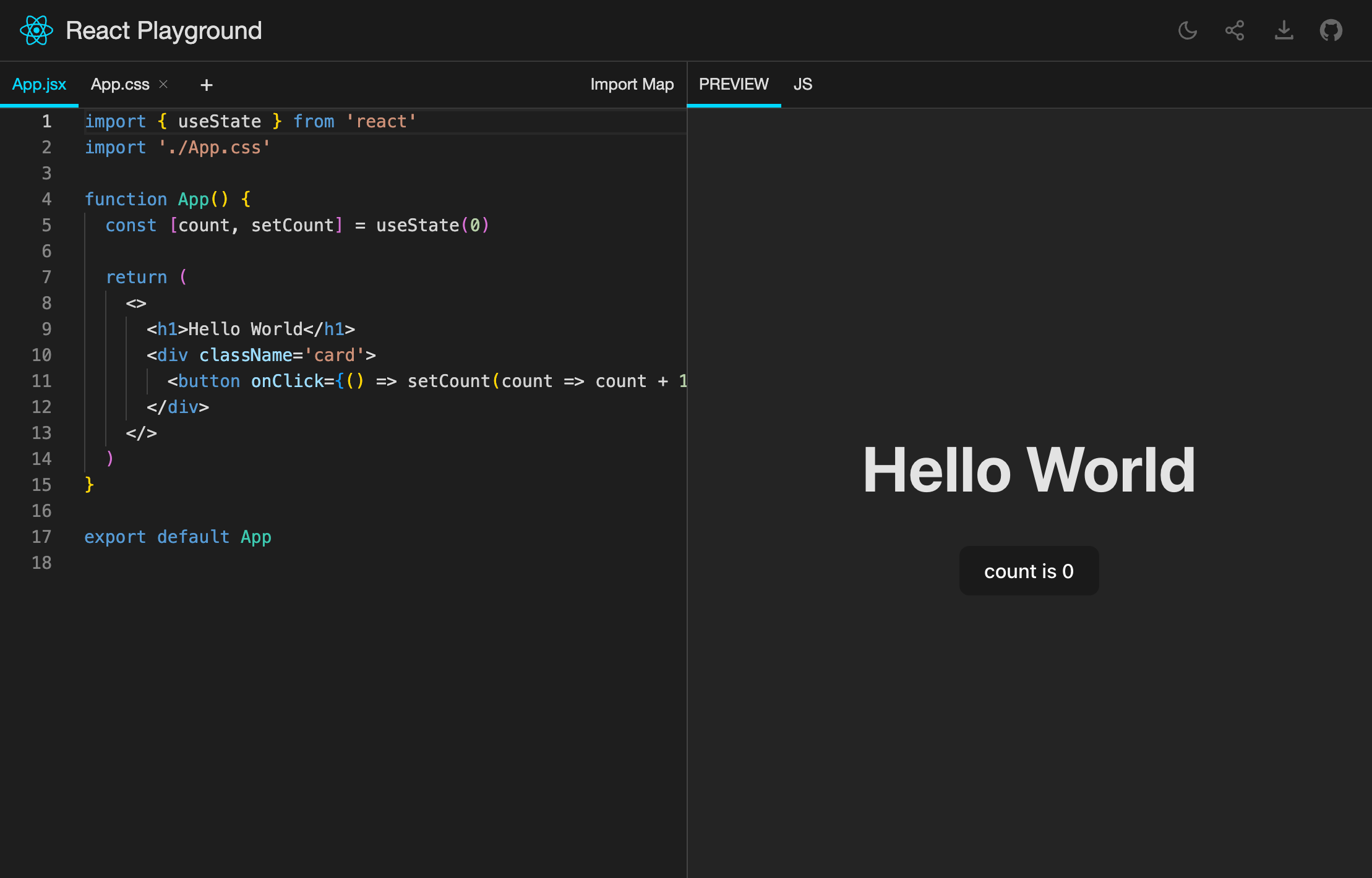
React-Playground 是一个用于在React项目中创建交互式演示的组件,它提供了一个隔离的环境,允许你在线编辑代码并实时预览渲染效果。
UI参考的 Vue SFC Playground 😁
- 可以在线编辑代码,提供实时交互式演示
- 代码自动保存到 URL 上, 分享网址即可分享代码
- 添加自定义文件,支持js/jsx/css/json
- 支持动态引入其他标签页的代码
- 支持引入第三方依赖项(ESM包)
- 纯前端部署, 不依赖服务器
- 快速简单易用
- 发布npm包,支持项目内嵌入使用
- 提供多场景示例
- 丰富文档
- 发布1.0版本
- 支持ts,tsx
- 支持第三方依赖ts类型自动导入
- 编译器改为esbuild-wasm,提升预览速度
即将发布
//...
//...
你可以在项目中的示例文件夹中找到更多示例。
如果你发现任何问题或有任何建议,请随时提出issue。欢迎你的贡献!