- Optimize SVG assets using SVGO and pass custom configs.
- Optimize scalar assets (png, jpeg, gif, tiff, webp, avif) using Sharp.js with the option to pass custom configs for each extension type.
- Option to process all assets from your
publicdirectory defined in the bundler. - Configure
test,include, andexcludeto filter assets. - Skip processing assets if their optimized size is greater than their original size.
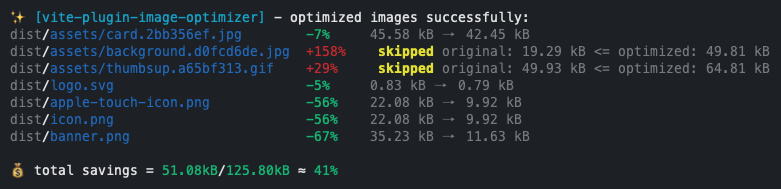
- Log the optimization stats showing the before and after size difference, ratio and total savings (optional)
This plugin is based on the awesome image-minimizer-webpack-plugin for Webpack. I wanted to combine the optimization capabilities of Sharp.js and SVGO in a single package and I couldn't find a plugin for Vite that could accomplish this. I initially thought of adding squoosh and imagemin support as well but dropped the idea since they are no longer maintained.
If you find the plugin useful, consider showing your support by giving a ⭐
Contributions are most welcome! We follow conventional-commits
You can add it as a dev dependency to any of the package managers (NPM, Yarn, PNPM)
Supports Vite >=3 and Node >=14
npm install vite-plugin-image-optimizer --save-devWarning
sharpandsvgodon't come installed as part of the package. You will have to install them manually and add it as a dev dependency. This is a design decision so you can choose to skip installingsharpif you only want to optimize svg assets usingsvgoand vice versa.npm install sharp --save-devnpm install svgo --save-dev
import { ViteImageOptimizer } from 'vite-plugin-image-optimizer';
import { defineConfig } from 'vite';
export default defineConfig(() => {
return {
plugins: [
ViteImageOptimizer({
/* pass your config */
}),
],
};
});The default configuration is made for lossless compression of image assets.
const DEFAULT_OPTIONS = {
test: /\.(jpe?g|png|gif|tiff|webp|svg|avif)$/i,
exclude: undefined,
include: undefined,
includePublic: true,
logStats: true,
ansiColors: true,
svg: {
multipass: true,
plugins: [
{
name: 'preset-default',
params: {
overrides: {
cleanupNumericValues: false,
removeViewBox: false, // https://github.com/svg/svgo/issues/1128
},
cleanupIDs: {
minify: false,
remove: false,
},
convertPathData: false,
},
},
'sortAttrs',
{
name: 'addAttributesToSVGElement',
params: {
attributes: [{ xmlns: 'http://www.w3.org/2000/svg' }],
},
},
],
},
png: {
// https://sharp.pixelplumbing.com/api-output#png
quality: 100,
},
jpeg: {
// https://sharp.pixelplumbing.com/api-output#jpeg
quality: 100,
},
jpg: {
// https://sharp.pixelplumbing.com/api-output#jpeg
quality: 100,
},
tiff: {
// https://sharp.pixelplumbing.com/api-output#tiff
quality: 100,
},
// gif does not support lossless compression
// https://sharp.pixelplumbing.com/api-output#gif
gif: {},
webp: {
// https://sharp.pixelplumbing.com/api-output#webp
lossless: true,
},
avif: {
// https://sharp.pixelplumbing.com/api-output#avif
lossless: true,
},
cache: false,
cacheLocation: undefined,
};testincludeexcludeincludePubliclogStatsansiColorssvgpngjpegtiffgifwebpavifcachecacheLocation
Type: RegExp
Default: /\.(jpe?g|png|gif|tiff|webp|svg|avif)$/i
Test to match files against.
Type: String | RegExp | Array<string>
Default: undefined
Files to exclude.
Type: String | RegExp | Array<string>
Default: undefined
Files to include.
Warning
This will override any options set in
testandexcludeand has a higher preference. Use this option if you want to include specific assets only.
Type: boolean
Default: true
Include all assets within the public directory defined in Vite. When true it will recursively traverse the directory and optimize all the assets.
Type: boolean
Default: true
Logs the optimization stats to terminal output with file size difference in kB, percent increase/decrease and total savings.
Type: boolean
Default: true
Logs the optimization stats or errors with ansi colors in the terminal. Set it to false for shells that don't support color text.
Type: SVGOConfig
Default:
{
multipass: true,
plugins: [
{
name: 'preset-default',
params: {
overrides: {
cleanupNumericValues: false,
removeViewBox: false, // https://github.com/svg/svgo/issues/1128
},
cleanupIDs: {
minify: false,
remove: false,
},
convertPathData: false,
},
},
'sortAttrs',
{
name: 'addAttributesToSVGElement',
params: {
attributes: [{ xmlns: 'http://www.w3.org/2000/svg' }],
},
},
]
}Config object to pass to SVGO, you can override it with your custom config.
Type: PngOptions
Default:
{
// https://sharp.pixelplumbing.com/api-output#png
quality: 100,
}Config object to pass to Sharp.js for assets with png extension
Type: JpegOptions
Default:
{
// https://sharp.pixelplumbing.com/api-output#jpeg
quality: 100,
}Config object to pass to Sharp.js for assets with jpg or jpeg extension
Type: GifOptions
Default:
{
// https://sharp.pixelplumbing.com/api-output#gif
}Config object to pass to Sharp.js for assets with gif extension
Type: TiffOptions
Default:
{
// https://sharp.pixelplumbing.com/api-output#tiff
quality: 100,
}Config object to pass to Sharp.js for assets with tiff extension
Type: WebpOptions
Default:
{
// https://sharp.pixelplumbing.com/api-output#webp
lossless: true,
}Config object to pass to Sharp.js for assets with webp extension
Type: AvifOptions
Default:
{
// https://sharp.pixelplumbing.com/api-output#avif
lossless: true,
}Config object to pass to Sharp.js for assets with avif extension
Type: boolean
Default: false
Cache assets in cacheLocation. When enabled, reads and writes asset files with their hash suffix from the specified path.
Type: String
Default: undefined
Path to the cache directory. Can be used with GitHub Actions and other build servers that support cache directories to speed up consecutive builds.