emojidex-web provides a variety of tools and widgets to quickly incorporate emojidex into any website or JavaScript based app. It's written in CoffeeScript and SLIM which compiles into a JavaScript module that can be easily included into your project.
By default all emoji assets are dynamically loaded from the emojidex CDN and dynamically cached by the client. There is no need to store any assets on your own server or bundle them with your app. The module is self contained and enclosed and should not interfere with other components of your site or app.
Check out the demo at: http://emojidex.github.io/emojidex-web
Basic usage is simple.
1. First off load up the stylesheets and scripts:
<head>
...
<link href="https://cdn.emojidex.com/scripts/css/emojidex.min.css" rel="stylesheet" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://cdn.emojidex.com/scripts/javascript/emojidex.min.js"></script>
...
</head>2. Set emojidex-web
In JavaScript / in a script tag
$(document).ready(function() {
...
$("body").emojidexReplace();
await $('body').data().plugin_emojidexReplace; // Wait for initialization
$(".emojidex-plain_text").emojidexAutocomplete();
await $(".emojidex-plain_text").data().plugin_emojidexAutocomplete; // Wait for initialization
$(".emojidex-content_editable").emojidexAutocomplete();
await $(".emojidex-content_editable").data().plugin_emojidexAutocomplete // Wait for initialization
...
});And you're all set!
Scans text in the specified element and replaces any colon ":" encased short codes
(eg: :smile:) or any UTF emoji (eg: 😄) with emojidex emoji images.
No conversion occurs when no emoji on emojidex is found that corresponds to the short code or
UTF code and the text remains unchanged.
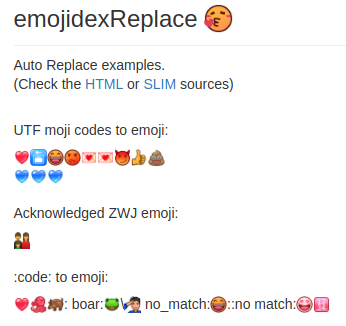
emojidexReplace :kissing_heart:
UTF moji codes to emoji:
❤🛅😄😡💌💌😈👍💩
💙💙💙
Acknowledged ZWJ emoji:
👨👩👦
:code: to emoji:
❤:octopus::boar::frog:\:hand_salute: no_match:😄::no match::heart eyes(wh):
↓
emojidexReplace({
useLoadingImg: true,
autoUpdate: true,
selector: '*',
ignore: 'script, noscript, canvas, img, style, iframe, input, textarea, pre, code',
ignoreContentEditable: true
});Type: Boolean Default: true
Specifies weather or not to show the loading image [specified in the CSS] while downloading emoji.
Type: Boolean Default: true
Automatically run conversions on AJAX events.
Type: String Default: *
Set tags to permission the contents of during blanket conversions. *Judge after options.ignore.
Type: String Default: script, noscript, canvas, img, style, iframe, input, textarea, pre, code
Set tags to ignore the contents of during blanket conversions.
Type: Boolean Default: true
Defines the behavior of contenteditable="true" elements. When true, ignore convert.
Enables the autocomplete pop when a : colon is entered for input, textarea,
and elements where contenteditable="true".
For inputs and , textareas colon enclosed shortcodes are shown as plain text.
For contenteditable="true" elements the codes are converted immediately into emoji images.
emojidexAutocomplete({
listLimit: 15,
content_editable: {
insertImg: true
}
});Type: Int Default: 15
The maximum number of items displayed in a pop list.
Type: Boolean Default: true
Defines the behavior of contenteditable="true" elements. When true, codes are automatically
converted to images. When false they remain as plain text.
Sets an element to open up an emoji palette chooser when clicked.
emoji are copied to the clipboard when clicked. The palette contains a tabbed index, search functionality, and displays history and favorites when a user is logged in.
emojidexPalette({
onEmojiButtonClicked: undefined,
paletteEmojisLimit: 50
});Type: Function({imageTag: Img tag of clicked emoji, emojiCode: Code of clicked emoji}) Default: undefined
Calls the defined method when click an emoji button on the palette.
Type: Int Default: 50
The maximum number of items displayed in a palette.
You will need node with a usable npm and yarn.
First off we need the actual source to build. Clone this repository if you haven't already:
git clone git@github.com:emojidex/emojidex-web.git
cd emojidex-webyarn installFor a regular one-off build:
yarn buildModules will be built in the dist directory.
For development mode with dynamic compilation and dev server:
yarn devA live version of the latest build will be available at http://localhost:8000/dist/.
There are two types of specs: regular specs that use the test account and specs that require a premium account with R-18 enabled. As a developer you are eligable to receive a complimentary upgrade to a premium account if you are working on either an emojidex package or module or integration of emojidex in your own software. Simply contact info@emojidex.com with the subject "Developer Account" and list the following details:
- Your username on emojidex
- The project(s) you intend to work on
Testing URL: localhost:8888/?random=false
After obtaining a permium account you can use it for testing. To do this you need to create a file named '.env' with the following information:
USERNAME=Your_UserName
EMAIL=your@email.com
PASSWORD=YourPassword123
AUTH_TOKEN=0123456789abcdef
replacing the Your_UserName and 0123456789abcdef etc. with your actual username and auth_token... The quickest way to find your auth_token is to log in on your browser, open up your user settings by clicking on your username in the top right, and scrolling down to the Auth Token field (or to do an auth request with CURL as in the developer.emojidex.com documentation).
emojidex and emojidex tools are licensed under the emojidex Open License.
©2013 the emojidex project / K.K. GenSouSha