-
Notifications
You must be signed in to change notification settings - Fork 0
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Live HTML]: Live Preview can never update if initially launched with syntax error #12390
Comments
|
Thanks for the detailed recipe. When whitespace occurs following a |
|
It seems to me that the best solution here is to have a new state in which live development starts in the "invalid" state. Once the document becomes valid for the first time, then it is sent to the browser. What do you think, (marking this medium priority) |
|
Sounds like there are 2 separate cases. As for the |
|
I think we need to fix the problem Regarding whether we decide to be more lenient about the If this were a common type of invalid HTML that people want to preserve, then I think we should consider allowing it, but I don't have a good sense of that. |
|
My main concern is less about whether |
|
Ah, I missed that. But yes, we definitely need to fix it. |
|
The same happens to me. While editing html file, delete two rows (list elements) I wasn't using. then live preview stopped 'cause "syntax error", but there´s no syntax error. I've to stop and start over. Hope this helps. Thank you. |
|
If you continue to have problems, if you can share some or all of your HTML file with us (possibly in a new issue on GitHub) that may help. |
|
Strange thing is there’s no error visible, no pink tag. Just deleted a couple of list ítems and every stopped working. Just pink live editing icon (switches back to orange after saving but page does not gets updated).Every now and then receive an alert box saying: Cannot load page. Error in live editing” Do you thing I should post this as a bug? Thank you. Enviado con Correo de Windows De: Kevin Dangoor
If you continue to have problems, if you can share some or all of your HTML file with us (possibly in a new issue on GitHub) that may help. — |
|
|
|
Medium pri to |
|
Changing title to clarify that the bug only occurs when Live Development is started with a syntax error (was: "[Core][Live HTML]: Live preview cannot continue to update if the orginal html file ever has syntax error.") |
|
Although |
|
reviewed - 1.0 milestone. |
|
Reviewed, leaving open for 1.0. |
|
Would we want a behavior that prevented Live Preview from opening if the HTML cannot be understood by instrumentation? |
|
I think the desired behavior would be the same as if the user opened a page with valid syntax and then edited page so that syntax was no longer valid. In this case, the first line with a syntax error has a red line number and HTML is not updated until syntax error is fixed. This would be consistent with current behavior. One problem with this approach is if the syntax error is on a line that's not in the current view port -- let us know if you can think of a way to inform user of that case. |
|
The problem persists in 1.7. |
Wednesday Sep 25, 2013 at 09:32 GMT
Originally opened as adobe/brackets#5338
Steps:
body:< abc.<andabc, or just make any change in this file. The tooltip of Live preview icon will show "not updating due to syntax error".<to make sure that there isn't syntax error in this file.Result:
Live preview cannot updating the file at step6. I have to reload the webpage through chrome browser.
Expected:
At step6, Live preview should work well for there isn't any syntax error.
ENV: MAC10.8 and Win8.1 English OS.
Build: 0.32.0-9618
Snapshots:




Please refer to snapshots for details:
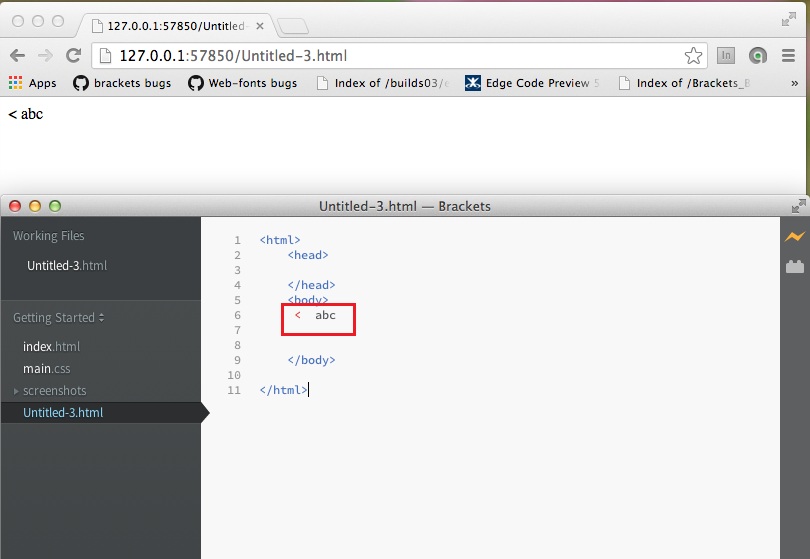
Step3:
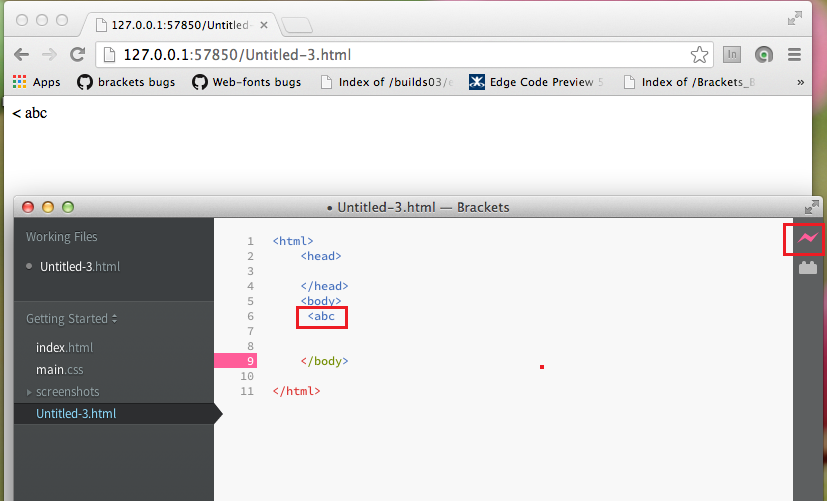
Step4:
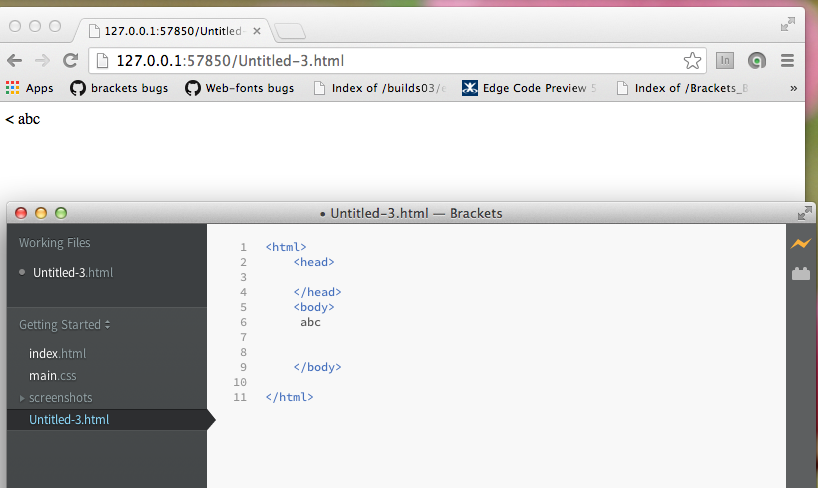
Step5:
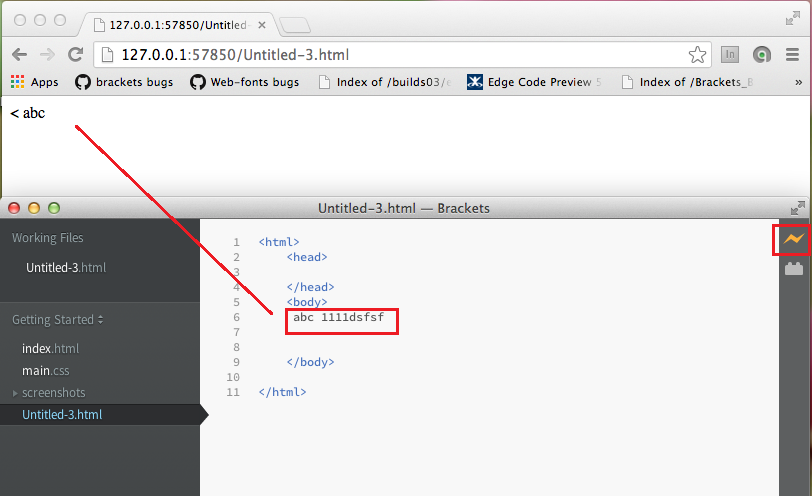
Step6:
The text was updated successfully, but these errors were encountered: