In this project, let's build an App Store by applying the concepts we have learned till now.
Click to view
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
-
Initially, the Social tab should be active and the apps with Social as their category should be displayed
-
When a value is provided in the search input
- The apps in the active category, that include search input value in their name should be displayed
- When another tab is clicked, the apps in the corresponding category, that include search input value in their name should be displayed
- The search should be case insensitive
-
When the search input is empty,
- All the apps in the active category should be displayed
- When another tab is clicked, the apps in the corresponding category should be displayed
-
The
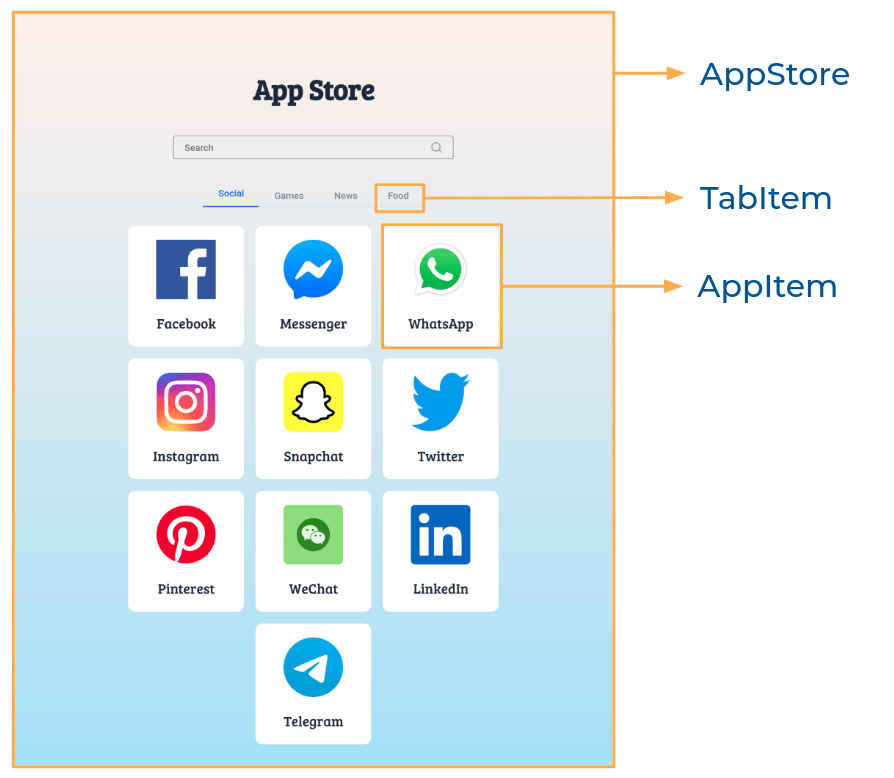
AppStorecomponent is provided withtabsList. It consists of a list of tabItem objects with the following properties in each tabItem objectKey Data Type tabId String displayText String -
The
AppStorecomponent is provided withappsList. It consists of a list of app objects with the following properties in each app objectKey Data Type appId Number appName String imageUrl String category String
Implementation Files
Use these files to complete the implementation:
src/components/AppStore/index.jssrc/components/AppStore/index.csssrc/components/TabItem/index.jssrc/components/TabItem/index.csssrc/components/AppItem/index.jssrc/components/AppItem/index.css
Click to view
Image URLs
- https://assets.ccbp.in/frontend/react-js/app-store/app-store-search-img.png alt should be search icon
Colors
Font-families
- Bree Serif
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.