hiearch is a CLI utility that generates diagrams from textual descriptions,
a.k.a., “diagrams as code”. Unlike many other generators such as graphviz it
is designed to support hierarchical decomposition of nodes and multiple views,
in which sense it is similar to https://structurizr.com. In other words,
hiearch generates multiple diagrams (views) from a single description, where
each node is a hierarchy of nodes, that is automatically expanded, collapsed, or
hidden, depending on configuration of a particular view. Currently, hiearch
uses graphviz to generate diagrams, but other backends may be added in the
future.
The main purpose of hiearch is graphical representation of complex systems,
but it is meant to be generic and may find other applications.
Why would anyone need another diagram generator when there is a multitude of
tools that support UML, C4, etc? I believe that the most important aspects of
the system are its decomposition into components and connections between them,
hiearch provides just that, nothing more, so that you can focus on documenting
your system rather than fitting it into a specific design framework.
-
hiearchdoes not use a DSL, but rather parses a set of inputyamlfiles in arbitrary order. The file contents get composed into a single description, which, in turn, gets decomposed into views. -
Description files have flat structure without nesting or inclusion and contain lists of the following objects: nodes, edges, and views. Hierarchical relations between nodes are specified using node parameters.
-
Unlike
graphviz,hiearchdoes not have a concept of subgraphs: each node may automatically become a subgraph depending on a view. -
hiearchis also somewhat stricter thangraphviz: for example, all nodes must be defined explicitly and cannot be deduced from edge definitions. -
View is not the same thing as
graphvizlayer https://graphviz.org/docs/attrs/layer/:graphvizplaces all nodes on each layer and simply makes some of them invisible, which results in awkward spacing. -
hiearchallows nodes to have multiple parent nodes, which is referenced here as ‘multiscoping’. The idea is, of course, to show parents in different views, for example, to outline system from logical or hardware point of view. However, it is possible to visualize all parents in the same diagram, which may be a bit kinky. -
hiearchsupports label templates, which facilitates automatic generation of URLs, tables, icon inclusions, etc. -
There are a few predefined styles distributed with the utility, e.g., for generation of state machine graphs.
pipx install hiearch
usage: hiearch [-h] [-o OUTPUT] [-f FORMAT] <filename> [<filename> ...]
Generates diagrams
positional arguments:
<filename> Input files
optional arguments:
-h, --help show this help message and exit
-o OUTPUT, --output OUTPUT
Output directory [hiearch]
-f FORMAT, --format FORMAT
Output format [SVG]
-----------------------------------------------------------
nodes:
- id: ["Test 1", test1]
# if no views are specified explicitly, a default one is
# added with 'tags: ["default"]'
|
default |
nodes:
- id: ["Test 1", test1]
# https://www.svgrepo.com/svg/479843/duck-toy-illustration-3
# https://www.svgrepo.com/svg/479405/casa-pictogram-5
graphviz:
node_label_format: '<<table><tr><td><img src="https://raw.githubusercontent.com/asherikov/hiearch/master/icon_{id}.svg"/></td><td>{label}</td></tr></table>>'
scope_label_format: '<<table><tr><td><img src="https://raw.githubusercontent.com/asherikov/hiearch/master/icon_{id}.svg"/></td><td>Scope: {label}</td></tr></table>>'
- id: ["Test 2", test2]
scope: test1
- id: ["Test 3", test3]
tags: []
substitutions:
suffix: '!'
graphviz:
node_label_format: '<<table><tr><td><img src="https://raw.githubusercontent.com/asherikov/hiearch/master/icon_{style}.svg"/></td><td>{label}{suffix}</td></tr></table>>'
- id: ["Test 4", test4]
style: test3
views:
- id: view1
nodes: [test1]
- id: view2
nodes: [test1, test2]
- id: view3
nodes: [test4]
Note that SVG with other embedded SVG is not always rendered properly, and
embedded pictures may get lost during conversion to other formats. The PNG files
below were generated with
rsvg-convert view1.svg --format=png --output=view1.png, exporting directly to
PNG using graphviz won’t work. Also, the included images must be present in the
output directory.

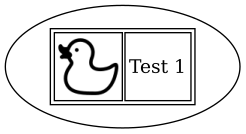
view1 |

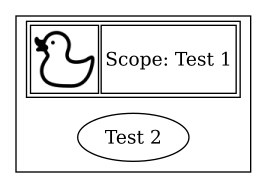
view2 |

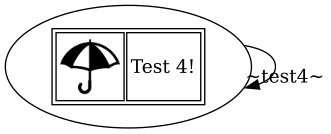
view3 |
- All predefined styles are automatically added to input files on invocation of
hiearch. - Generally it is necessary to override tags inherited from style nodes.