From cdeaff179a2148c47218a8e8c6648b91b1a08fc5 Mon Sep 17 00:00:00 2001
From: Aman Gupta <4programmimg@gmail.com>
Date: Tue, 30 Apr 2024 18:04:26 +0530
Subject: [PATCH 1/4] This commit will Add social - Reddit, Threads & Creator -
Udemy links support
---
README.md | 722 +++++++++++++++++++++++++-
gitprofile.config.ts | 4 +
global.d.ts | 15 +
src/components/details-card/index.tsx | 40 +-
src/interfaces/sanitized-config.tsx | 3 +
src/utils/index.tsx | 7 +-
6 files changed, 776 insertions(+), 15 deletions(-)
diff --git a/README.md b/README.md
index af1706e97..8e1631d4a 100644
--- a/README.md
+++ b/README.md
@@ -150,6 +150,8 @@ As this is a Vite project, you can also host your website to Netlify, Vercel, He
All the magic happens in the file `gitprofile.config.ts`. Open it and modify it according to your preference.
+You can leave most of the sections empty if you don't want to display them on your portfolio.
+
```ts
// gitprofile.config.ts
@@ -216,7 +218,10 @@ const CONFIG = {
researchGate: '',
facebook: '',
instagram: '',
+ reddit: '',
+ threads: '', // example: '@username'
youtube: '', // example: 'pewdiepie'
+ udemy: '',
dribbble: '',
behance: '',
medium: 'arifszn',
@@ -287,21 +292,31 @@ const CONFIG = {
},
],
publications: [
+ // leave this section empty if you don't have any publications
{
title: 'Publication Title',
- conferenceName: 'Conference Name',
+ conferenceName: '',
journalName: 'Journal Name',
authors: 'John Doe, Jane Smith',
link: 'https://example.com',
description:
- 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc ut.',
+ 'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
+ },
+ {
+ title: 'Publication Title',
+ conferenceName: 'Conference Name',
+ journalName: '',
+ authors: 'John Doe, Jane Smith',
+ link: 'https://example.com',
+ description:
+ 'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
},
],
// Display articles from your medium or dev account. (Optional)
blog: {
source: 'dev', // medium | dev
username: 'arifszn', // to hide blog section, keep it empty
- limit: 3, // How many articles to display. Max is 10.
+ limit: 4, // How many articles to display. Max is 10.
},
googleAnalytics: {
id: '', // GA3 tracking id/GA4 tag id UA-XXXXXXXXX-X | G-XXXXXXXXXX
@@ -312,7 +327,7 @@ const CONFIG = {
snippetVersion: 6,
},
themeConfig: {
- defaultTheme: 'nord',
+ defaultTheme: 'lofi',
// Hides the switch in the navbar
// Useful if you want to support a single color mode
@@ -410,6 +425,8 @@ const CONFIG = {
You can create your own custom theme by modifying these values. Theme `procyon` will have the custom styles.
+It will show as Default if you set `defaultTheme` to `procyon`.
+
```ts
// gitprofile.config.ts
const CONFIG = {
@@ -424,7 +441,17 @@ const CONFIG = {
'--rounded-box': '3rem',
'--rounded-btn': '3rem',
},
- // ...
+ /**
+ * Defines the custom theme colors and styles for the application.
+ * The theme includes the following properties:
+ * - `primary`: The primary color used throughout the application.
+ * - `secondary`: The secondary color used for accents and highlights.
+ * - `accent`: The accent color used for special elements.
+ * - `neutral`: The neutral color used for backgrounds and text.
+ * - `base-100`: The base background color.
+ * - `--rounded-box`: The border radius for boxes and containers.
+ * - `--rounded-btn`: The border radius for buttons.
+ */
},
};
```
@@ -488,7 +515,687 @@ Your avatar and bio will be fetched from GitHub automatically.
### Social Links
-You can link your social media services you're using, including LinkedIn, Twitter, Mastodon, ResearchGate, Facebook, Instagram, YouTube, Dribbble, Behance, Medium, dev, Stack Overflow, Skype, Telegram, personal website, phone and email.
+You can link your social media services you're using, including LinkedIn, Twitter, Mastodon, ResearchGate, Facebook, Instagram, Reddit, Threads, YouTube, Udemy, Dribbble, Behance, Medium, dev, Stack Overflow, Skype, Telegram, personal website, phone and email.
+
+```ts
+// gitprofile.config.ts
+const CONFIG = {
+ // ...
+ social: {
+ linkedin: 'ariful-alam',
+ twitter: 'arif_szn',
+ mastodon: 'arifszn@mastodon.social',
+ researchGate: '',
+ facebook: '',
+ instagram: '',
+ reddit: '',
+ threads: '',
+ youtube: '',
+ udemy: '',
+ dribbble: '',
+ behance: '',
+ medium: '',
+ dev: '',
+ stackoverflow: '',
+ skype: '',
+ telegram: '',
+ website: '',
+ phone: '',
+ email: '',
+ },
+};
+```
+
+### Skills
+
+To showcase your skills provide them here.
+
+```ts
+// gitprofile.config.ts
+const CONFIG = {
+ // ...
+ skills: ['JavaScript', 'React.js'],
+};
+```
+
+Empty array will hide the skills section.
+
+### Experience
+
+Provide your job history in `experiences`.
+
+```ts
+// gitprofile.config.ts
+const CONFIG = {
+ // ...
+ experiences: [
+ {
+ company: 'Company Name',
+ position: 'Position',
+ from: 'September 2021',
+ to: 'Present',
+ companyLink: 'https://example.com',
+ },
+ {
+ company: 'Company Name',
+ position: 'Position',
+ from: 'July 2019',
+ to: 'August 2021',
+ companyLink: 'https://example.com',
+ },
+ ],
+};
+```
+
+Empty array will hide the experience section.
+
+### Education
+
+Provide your education history in `educations`.
+
+```ts
+// gitprofile.config.ts
+const CONFIG = {
+ // ...
+ educations: [
+ {
+ institution: 'Institution name 1',
+ degree: 'Bachelor of Science',
+ from: '2015',
+ to: '2019',
+ },
+ {
+ institution: 'Institution name 2',
+ degree: 'Higher Secondary Certificate (HSC)',
+ from: '2012',
+ to: '2014',
+ },
+ ],
+};
+```
+
+Empty array will hide the education section.
+
+### Certifications
+
+Provide your industry certifications in `certifications`.
+
+```ts
+// gitprofile.config.ts
+const CONFIG = {
+ // ...
+ certifications: [
+ {
+ name: 'Lorem ipsum',
+ body: 'Lorem ipsum dolor sit amet',
+ year: 'March 2022',
+ link: 'https://example.com',
+ },
+ ],
+};
+```
+
+Empty array will hide the certifications section.
+
+### Projects
+
+#### Github Projects
+
+- **Automatic Mode:** Seamlessly showcase your top GitHub projects based on stars or last updated date.
+- **Manual Mode:** Choose specific repositories to highlight.
+
+```ts
+// gitprofile.config.ts
+const CONFIG = {
+ // ...
+ projects: {
+ github: {
+ display: true, // Display GitHub projects?
+ header: 'Github Projects',
+ mode: 'automatic', // Mode can be: 'automatic' or 'manual'
+ automatic: {
+ sortBy: 'stars', // Sort projects by 'stars' or 'updated'
+ limit: 8, // How many projects to display.
+ exclude: {
+ forks: false, // Forked projects will not be displayed if set to true.
+ projects: [], // These projects will not be displayed. example: ['arifszn/my-project1', 'arifszn/my-project2']
+ },
+ },
+ manual: {
+ // Properties for manually specifying projects
+ projects: ['arifszn/gitprofile', 'arifszn/pandora'], // List of repository names to display. example: ['arifszn/my-project1', 'arifszn/my-project2']
+ },
+ },
+ },
+};
+```
+
+#### External Projects
+
+- **Highlight Projects Beyond GitHub:** Feature projects hosted on other platforms or personal websites.
+- **Control over Content:** Provide custom titles, descriptions, images, and links for each external project.
+
+```ts
+// gitprofile.config.ts
+const CONFIG = {
+ // ...
+ projects: {
+ external: {
+ header: 'My Projects',
+ // To hide the `External Projects` section, keep it empty.
+ projects: [
+ {
+ title: 'Project Name',
+ description:
+ 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc ut.',
+ imageUrl:
+ 'https://img.freepik.com/free-vector/illustration-gallery-icon_53876-27002.jpg',
+ link: 'https://example.com',
+ },
+ {
+ title: 'Project Name',
+ description:
+ 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc ut.',
+ imageUrl:
+ 'https://img.freepik.com/free-vector/illustration-gallery-icon_53876-27002.jpg',
+ link: 'https://example.com',
+ },
+ ],
+ },
+ },
+};
+```
+
+### Publications
+
+Provide your academic publishing in `publications`.
+
+```ts
+// gitprofile.config.ts
+const CONFIG = {
+ // ...
+ publications: [
+ {
+ title: 'Publication Title',
+ conferenceName: 'Conference Name',
+ journalName: 'Journal Name',
+ authors: 'John Doe, Jane Smith',
+ link: 'https://example.com',
+ description:
+ 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc ut.',
+ },
+ ],
+};
+```
+
+Empty array will hide the publications section.
+
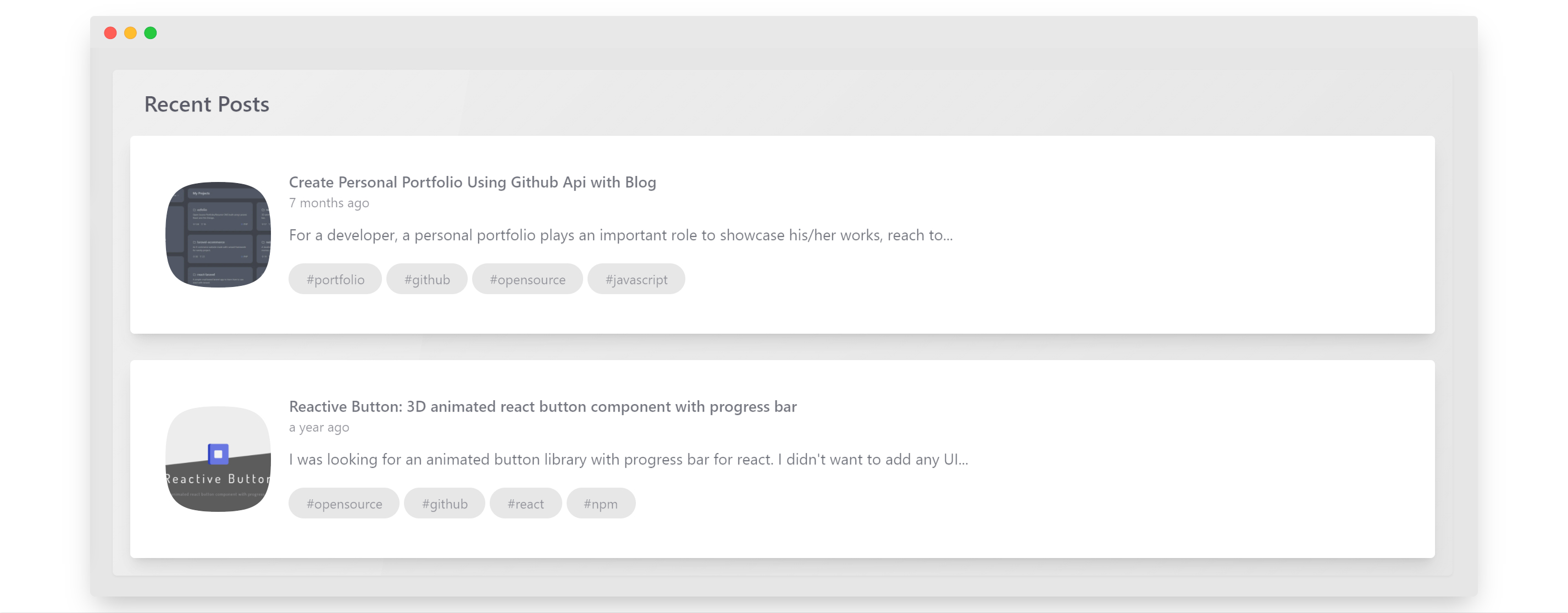
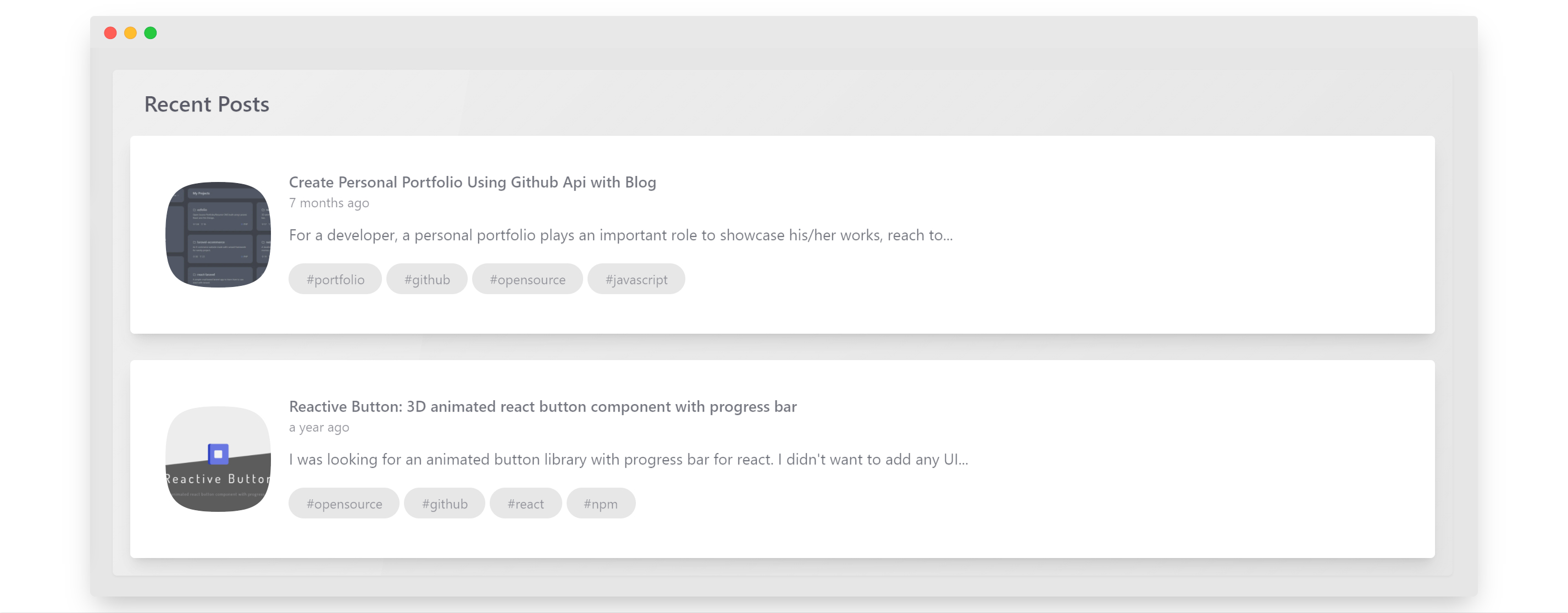
+### Blog Posts
+
+If you have [medium](https://medium.com) or [dev](https://dev.to) account, you can show your recent blog posts in here just by providing your medium/dev username. You can limit how many posts to display (Max is `10`).
+
+```ts
+// gitprofile.config.ts
+const CONFIG = {
+ // ...
+ blog: {
+ source: 'dev',
+ username: 'arifszn',
+ limit: 5,
+ },
+};
+```
+
+
+
+The posts are fetched by [blog.js](https://github.com/arifszn/blog.js).
+
+## 💖 Support
+
+You can show your support by starring this project. ★
+
+  +
+
+## 💡 Contribute
+
+To contribute, see the [Contributing guide](https://github.com/arifszn/gitprofile/blob/main/CONTRIBUTING.md).
+
+## 📄 License
+
+[MIT](https://github.com/arifszn/gitprofile/blob/main/LICENSE)
+
+✓ [SEO](#seo)
+✓ [PWA](#pwa)
+✓ [Avatar and Bio](#avatar-and-bio)
+✓ [Social Links](#social-links)
+✓ [Skill Section](#skills)
+✓ [Experience Section](#experience)
+✓ [Certification Section](#certifications)
+✓ [Education Section](#education)
+✓ [Projects Section](#projects)
+✓ [Publication Section](#publications)
+✓ [Blog Posts Section](#blog-posts)
+
+To view a live example, **[click here](https://arifszn.github.io/gitprofile)**.
+
+
+
+
+## 💡 Contribute
+
+To contribute, see the [Contributing guide](https://github.com/arifszn/gitprofile/blob/main/CONTRIBUTING.md).
+
+## 📄 License
+
+[MIT](https://github.com/arifszn/gitprofile/blob/main/LICENSE)
+
+✓ [SEO](#seo)
+✓ [PWA](#pwa)
+✓ [Avatar and Bio](#avatar-and-bio)
+✓ [Social Links](#social-links)
+✓ [Skill Section](#skills)
+✓ [Experience Section](#experience)
+✓ [Certification Section](#certifications)
+✓ [Education Section](#education)
+✓ [Projects Section](#projects)
+✓ [Publication Section](#publications)
+✓ [Blog Posts Section](#blog-posts)
+
+To view a live example, **[click here](https://arifszn.github.io/gitprofile)**.
+
+
+  +
+
+
+## 🛠 Installation & Setup
+
+There are three ways to use **GitProfile**. Use any.
+
+- [Forking this repo _(recommended)_](#forking-this-repo)
+- [Setting up locally](#setting-up-locally)
+
+### Forking this repo
+
+These instructions will get you a copy of the project and deploy your portfolio online using GitHub Pages!
+
+- **Fork repo:** Click [here](https://github.com/arifszn/gitprofile/fork) to fork the repo so you have your own project to customize. A "fork" is a copy of a repository.
+- **Rename repo:**
+ - If you want to host your portfolio at `https://.github.io`, rename your forked repository to `username.github.io` in GitHub, where `username` is your GitHub username (or organization name).
+ - If you want to host your portfolio at `https://.github.io/` (e.g. `https://.github.io/portfolio`), rename your forked repository to `` (e.g. `portfolio`) in GitHub.
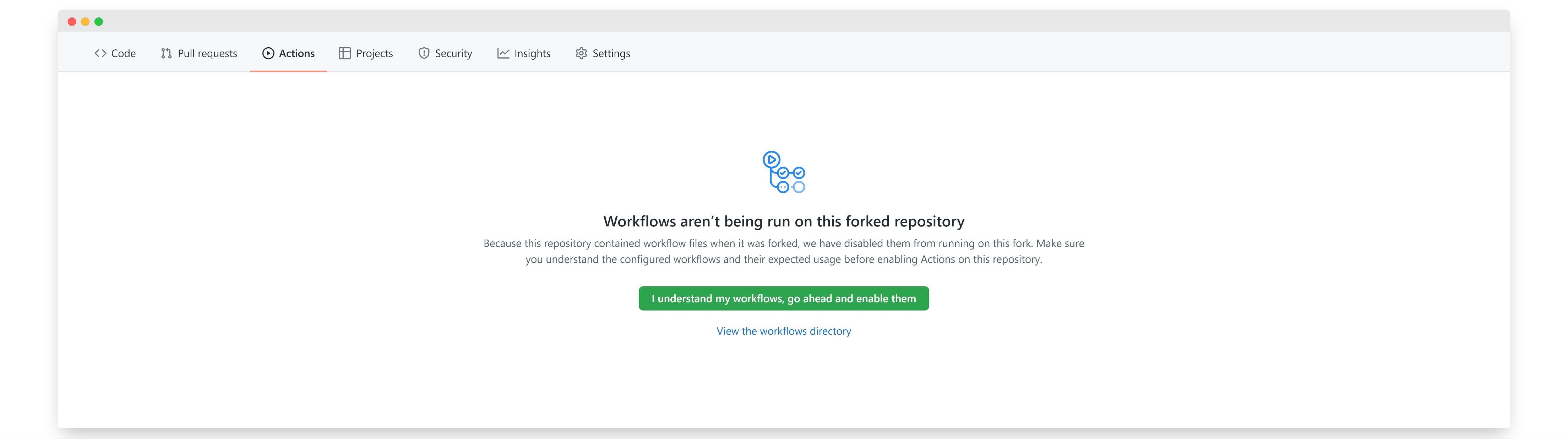
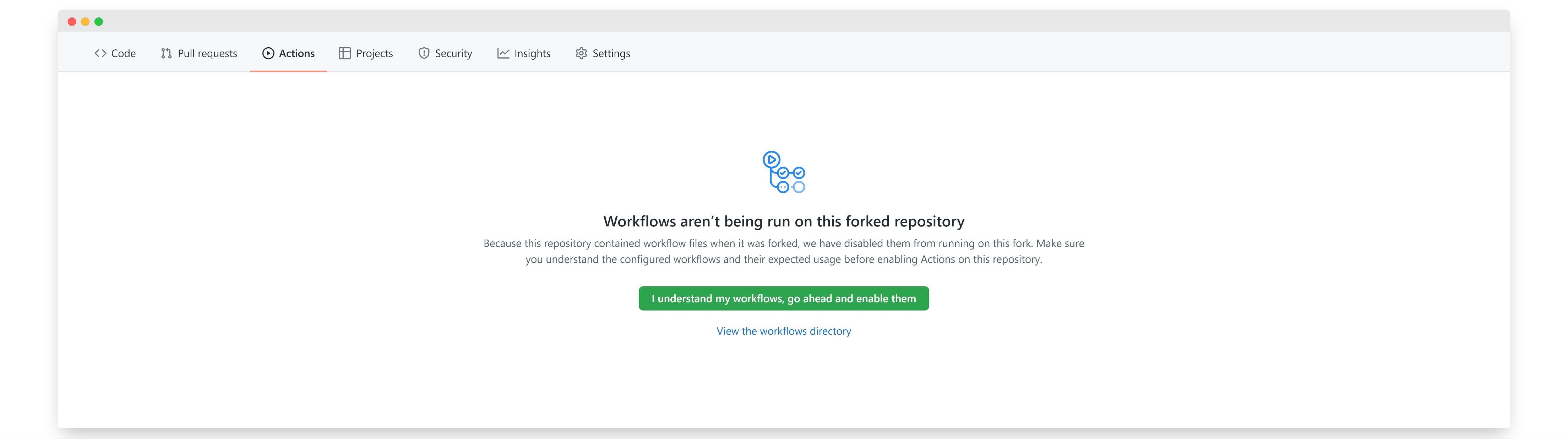
+- **Enable workflows:** Go to your repo's **Actions** tab and enable workflows.
+
+ 
+
+- **Base Value:** Open `gitprofile.config.ts`, and change `base`'s value.
+
+ - If you are deploying to `https://.github.io`, set `base` to `'/'`.
+
+ - If you are deploying to `https://.github.io/` (e.g. `https://.github.io/portfolio`), then set `base` to `'//'` (e.g. `'/portfolio/'`).
+
+ ```ts
+ // gitprofile.config.ts
+ {
+ base: '/',
+ // ...
+ }
+ ```
+
+- **Commit the changes:** Now commit to your **main** branch with your changes. Wait a few minutes so that the CI/CD pipeline can publish your website to GitHub Pages. You can check the progress in the [Actions](https://github.com/arifszn/gitprofile/actions) tab.
+
+Your portfolio website will be live shortly. Any time you commit a change to the **main** branch, the website will be automatically updated. If you face any issue viewing the website, double-check the `base` value in the `gitprofile.config.ts` file. Also, check if **Source** is set to **GitHub Actions** in **Settings** ➜ **Pages** ➜ **Build and deployment**.
+
+If you wish to add a custom domain, no CNAME file is required. Just add it to your repo's **Settings** ➜ **Pages** ➜ **Custom domain**.
+
+As this is a Vite project, you can also host your website to Netlify, Vercel, Heroku, or other popular services. Please refer to this [doc](https://vitejs.dev/guide/static-deploy.html) for a detailed deployment guide to other services.
+
+[**Not working?**](https://github.com/arifszn/gitprofile/discussions/548)
+
+### Setting up locally
+
+- Clone the project and change directory.
+
+ ```shell
+ git clone https://github.com/arifszn/gitprofile.git
+ cd gitprofile
+ ```
+
+- Install dependencies.
+
+ ```shell
+ npm install
+ ```
+
+- Run dev server.
+
+ ```shell
+ npm run dev
+ ```
+
+- Finally, visit `http://localhost:5173/gitprofile/` from your browser.
+
+> Alternatively, you can set up and run the project using Docker with **[Vail](https://github.com/arifszn/vail)**, a powerful tool for local development of JavaScript/TypeScript Apps.
+
+## 🎨 Customization
+
+All the magic happens in the file `gitprofile.config.ts`. Open it and modify it according to your preference.
+
+```ts
+// gitprofile.config.ts
+
+const CONFIG = {
+ github: {
+ username: 'arifszn', // Your GitHub org/user name. (This is the only required config)
+ },
+ /**
+ * If you are deploying to https://.github.io/, for example your repository is at https://github.com/arifszn/arifszn.github.io, set base to '/'.
+ * If you are deploying to https://.github.io//,
+ * for example your repository is at https://github.com/arifszn/portfolio, then set base to '/portfolio/'.
+ */
+ base: '/gitprofile/',
+ projects: {
+ github: {
+ display: true, // Display GitHub projects?
+ header: 'Github Projects',
+ mode: 'automatic', // Mode can be: 'automatic' or 'manual'
+ automatic: {
+ sortBy: 'stars', // Sort projects by 'stars' or 'updated'
+ limit: 8, // How many projects to display.
+ exclude: {
+ forks: false, // Forked projects will not be displayed if set to true.
+ projects: [], // These projects will not be displayed. example: ['arifszn/my-project1', 'arifszn/my-project2']
+ },
+ },
+ manual: {
+ // Properties for manually specifying projects
+ projects: ['arifszn/gitprofile', 'arifszn/pandora'], // List of repository names to display. example: ['arifszn/my-project1', 'arifszn/my-project2']
+ },
+ },
+ external: {
+ header: 'My Projects',
+ // To hide the `External Projects` section, keep it empty.
+ projects: [
+ {
+ title: 'Project Name',
+ description:
+ 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc ut.',
+ imageUrl:
+ 'https://img.freepik.com/free-vector/illustration-gallery-icon_53876-27002.jpg',
+ link: 'https://example.com',
+ },
+ {
+ title: 'Project Name',
+ description:
+ 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc ut.',
+ imageUrl:
+ 'https://img.freepik.com/free-vector/illustration-gallery-icon_53876-27002.jpg',
+ link: 'https://example.com',
+ },
+ ],
+ },
+ },
+ seo: {
+ title: 'Portfolio of Aman Gupta',
+ description: '',
+ imageURL: '',
+ },
+ social: {
+ linkedin: 'ariful-alam',
+ twitter: 'arif_szn',
+ mastodon: 'arifszn@mastodon.social',
+ researchGate: '',
+ facebook: '',
+ instagram: '',
+ reddit: '',
+ threads: '', // example: '@username'
+ youtube: '', // example: 'pewdiepie'
+ udemy: '',
+ dribbble: '',
+ behance: '',
+ medium: 'arifszn',
+ dev: 'arifszn',
+ stackoverflow: '', // example: '1/jeff-atwood'
+ skype: '',
+ telegram: '',
+ website: 'https://www.arifszn.com',
+ phone: '',
+ email: 'arifulalamszn@gmail.com',
+ },
+ resume: {
+ fileUrl: 'blob:https://github.com/879ebb7f-94b1-41ff-93bf-466e025d911e', // Empty fileUrl will hide the `Download Resume` button.
+ },
+ skills: [
+ 'PHP',
+ 'Laravel',
+ 'JavaScript',
+ 'React.js',
+ 'Node.js',
+ 'Nest.js',
+ 'MySQL',
+ 'PostgreSQL',
+ 'Git',
+ 'Docker',
+ 'PHPUnit',
+ 'CSS',
+ 'Antd',
+ 'Tailwind',
+ ],
+ experiences: [
+ {
+ company: 'Company Name',
+ position: 'Position',
+ from: 'September 2021',
+ to: 'Present',
+ companyLink: 'https://example.com',
+ },
+ {
+ company: 'Company Name',
+ position: 'Position',
+ from: 'July 2019',
+ to: 'August 2021',
+ companyLink: 'https://example.com',
+ },
+ ],
+ certifications: [
+ {
+ name: 'Lorem ipsum',
+ body: 'Lorem ipsum dolor sit amet',
+ year: 'March 2022',
+ link: 'https://example.com',
+ },
+ ],
+ educations: [
+ {
+ institution: 'Institution Name',
+ degree: 'Degree',
+ from: '2015',
+ to: '2019',
+ },
+ {
+ institution: 'Institution Name',
+ degree: 'Degree',
+ from: '2012',
+ to: '2014',
+ },
+ ],
+ publications: [
+ {
+ title: 'Publication Title',
+ conferenceName: 'Conference Name',
+ journalName: 'Journal Name',
+ authors: 'John Doe, Jane Smith',
+ link: 'https://example.com',
+ description:
+ 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc ut.',
+ },
+ ],
+ // Display articles from your medium or dev account. (Optional)
+ blog: {
+ source: 'dev', // medium | dev
+ username: 'arifszn', // to hide blog section, keep it empty
+ limit: 3, // How many articles to display. Max is 10.
+ },
+ googleAnalytics: {
+ id: '', // GA3 tracking id/GA4 tag id UA-XXXXXXXXX-X | G-XXXXXXXXXX
+ },
+ // Track visitor interaction and behavior. https://www.hotjar.com
+ hotjar: {
+ id: '',
+ snippetVersion: 6,
+ },
+ themeConfig: {
+ defaultTheme: 'procyon',
+
+ // Hides the switch in the navbar
+ // Useful if you want to support a single color mode
+ disableSwitch: false,
+
+ // Should use the prefers-color-scheme media-query,
+ // using user system preferences, instead of the hardcoded defaultTheme
+ respectPrefersColorScheme: false,
+
+ // Display the ring in Profile picture
+ displayAvatarRing: true,
+
+ // Available themes. To remove any theme, exclude from here.
+ themes: [
+ 'light',
+ 'dark',
+ 'cupcake',
+ 'bumblebee',
+ 'emerald',
+ 'corporate',
+ 'synthwave',
+ 'retro',
+ 'cyberpunk',
+ 'valentine',
+ 'halloween',
+ 'garden',
+ 'forest',
+ 'aqua',
+ 'lofi',
+ 'pastel',
+ 'fantasy',
+ 'wireframe',
+ 'black',
+ 'luxury',
+ 'dracula',
+ 'cmyk',
+ 'autumn',
+ 'business',
+ 'acid',
+ 'lemonade',
+ 'night',
+ 'coffee',
+ 'winter',
+ 'dim',
+ 'nord',
+ 'sunset',
+ 'procyon',
+ ],
+
+ // Custom theme, applied to `procyon` theme
+ customTheme: {
+ primary: '#fc055b',
+ secondary: '#219aaf',
+ accent: '#e8d03a',
+ neutral: '#2A2730',
+ 'base-100': '#E3E3ED',
+ '--rounded-box': '3rem',
+ '--rounded-btn': '3rem',
+ },
+ },
+
+ // Optional Footer. Supports plain text or HTML.
+ footer: `Made with GitProfile and ❤️`,
+
+ enablePWA: true,
+};
+
+export default CONFIG;
+```
+
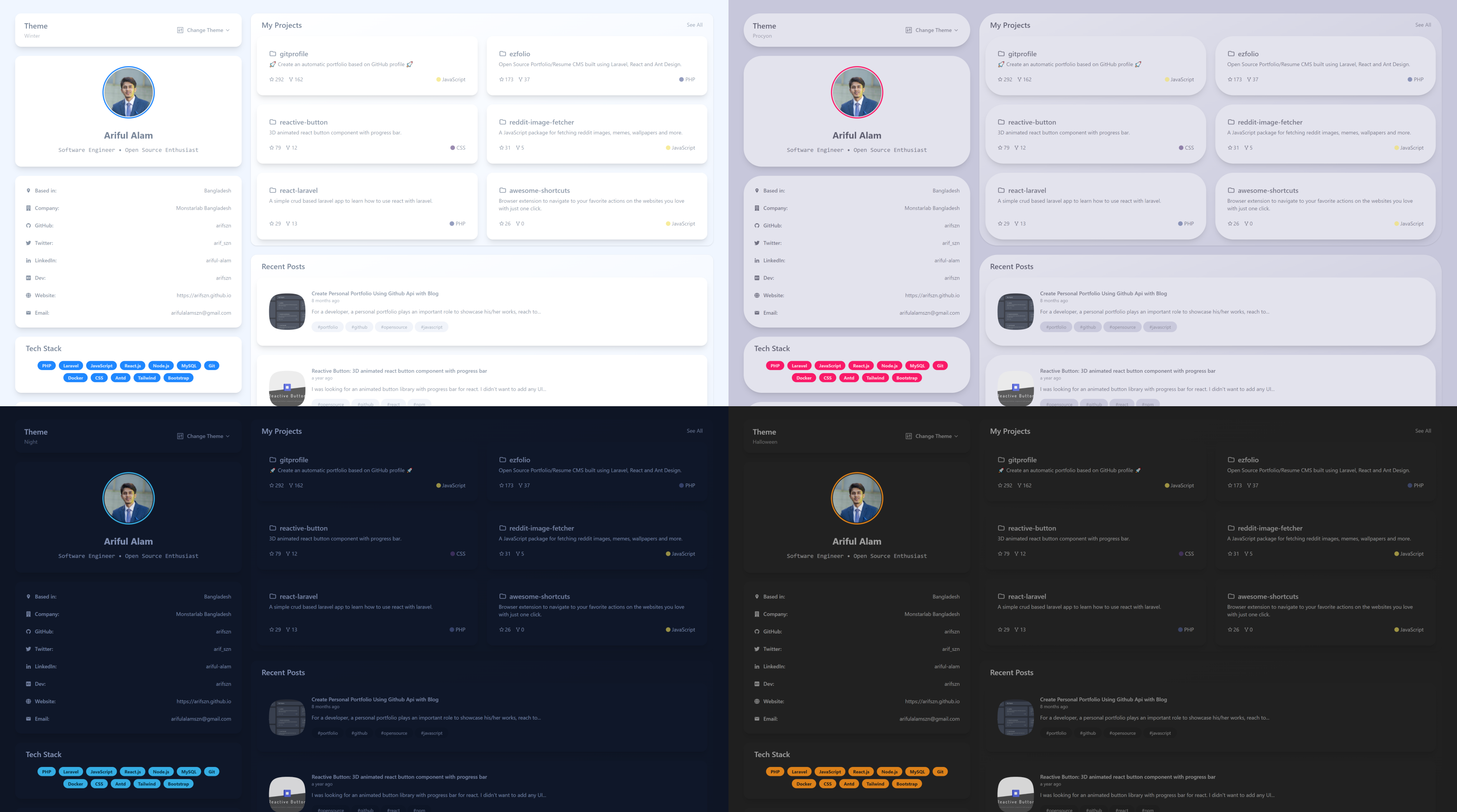
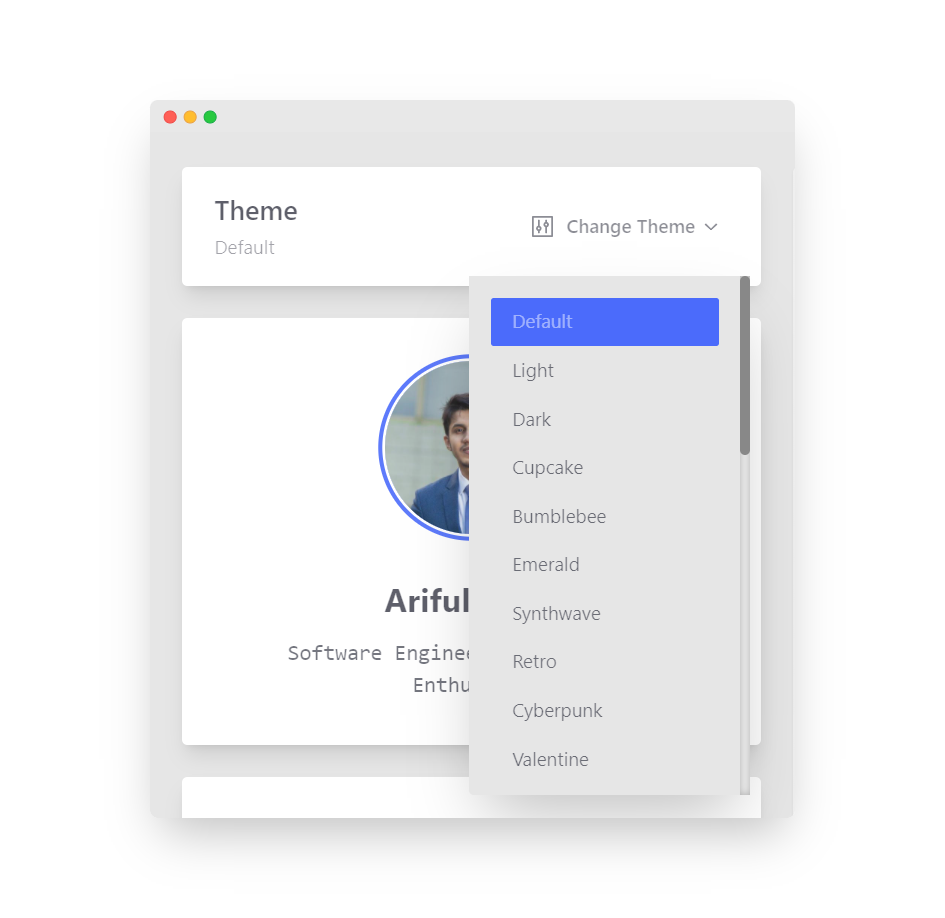
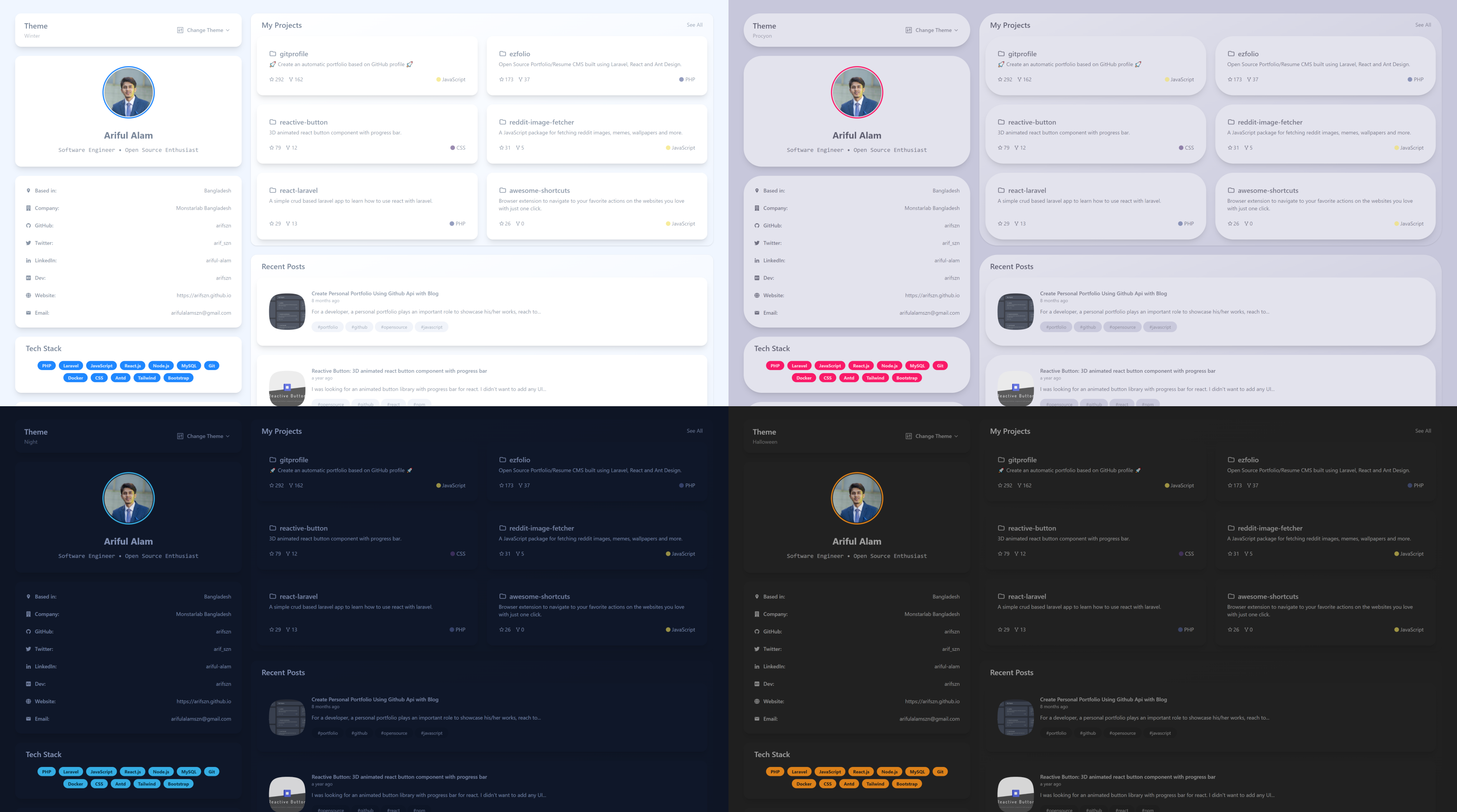
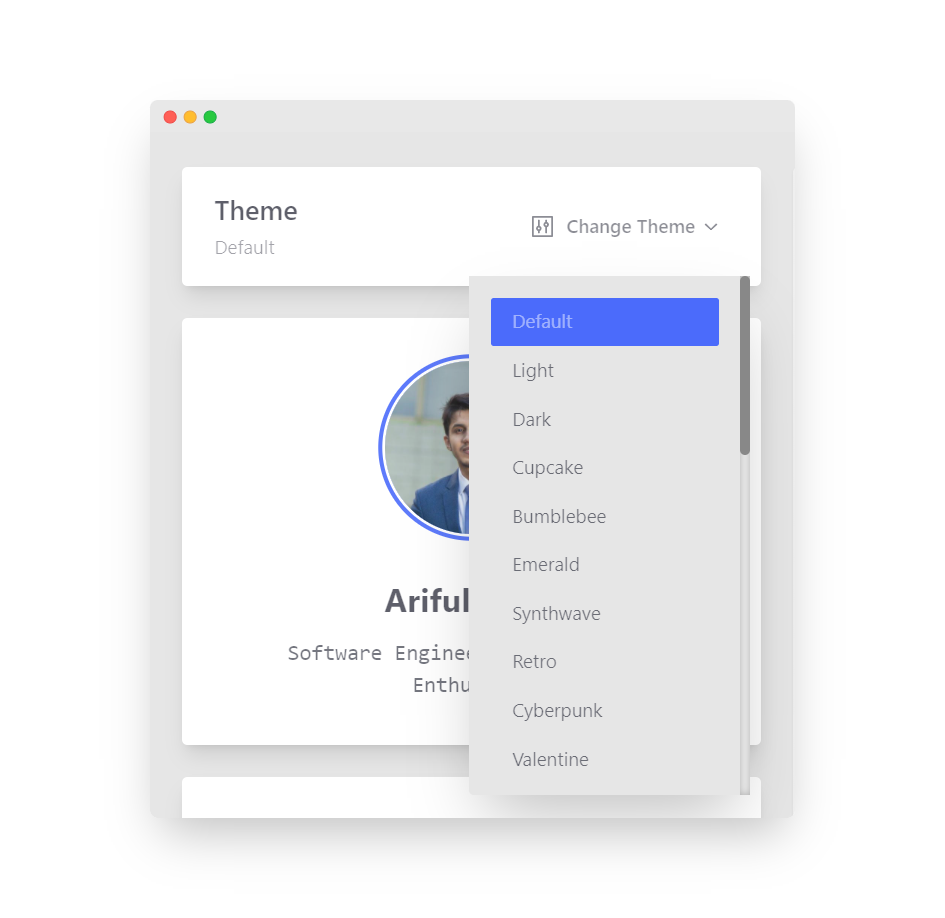
+### Themes
+
+There are 33 themes available that can be selected from the dropdown.
+
+The default theme can be specified.
+
+```ts
+// gitprofile.config.ts
+const CONFIG = {
+ // ...
+ themeConfig: {
+ defaultTheme: 'light',
+ // ...
+ },
+};
+```
+
+
+  +
+
+
+You can create your own custom theme by modifying these values. Theme `procyon` will have the custom styles.
+
+```ts
+// gitprofile.config.ts
+const CONFIG = {
+ // ...
+ themeConfig: {
+ customTheme: {
+ primary: '#fc055b',
+ secondary: '#219aaf',
+ accent: '#e8d03a',
+ neutral: '#2A2730',
+ 'base-100': '#E3E3ED',
+ '--rounded-box': '3rem',
+ '--rounded-btn': '3rem',
+ },
+ // ...
+ },
+};
+```
+
+### Google Analytics
+
+**GitProfile** supports both GA3 and GA4. If you do not want to use Google Analytics, keep the `id` empty.
+
+```ts
+// gitprofile.config.ts
+const CONFIG = {
+ // ...
+ googleAnalytics: {
+ id: 'G-G8KS9H7K45',
+ },
+};
+```
+
+Besides tracking visitors, it will track `click events` on projects and blog posts, and send them to Google Analytics.
+
+### Hotjar
+
+**GitProfile** supports [hotjar](https://www.hotjar.com) to track visitor interaction and behavior. If you do not want to use Hotjar, keep the `id` empty.
+
+```ts
+// gitprofile.config.ts
+const CONFIG = {
+ // ...
+ hotjar: {
+ id: '',
+ snippetVersion: 6,
+ },
+};
+```
+
+### SEO
+
+You can customize the meta tags for SEO in `seo`.
+
+```ts
+// gitprofile.config.ts
+const CONFIG = {
+ // ...
+ seo: {
+ title: 'Portfolio of Aman Gupta',
+ description: '',
+ imageURL: '',
+ },
+};
+```
+
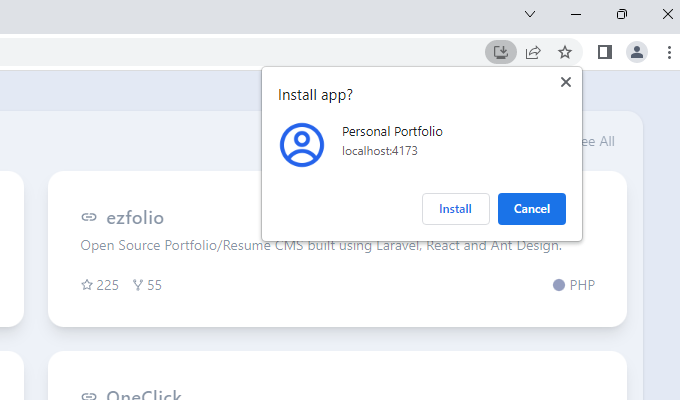
+### PWA
+
+GitProfile is PWA enabled. The site can be installed as a Progressive Web App. To turn it off, set `enablePWA` to `false`.
+
+
+
+### Avatar and Bio
+
+Your avatar and bio will be fetched from GitHub automatically.
+
+### Social Links
+
+You can link your social media services you're using, including LinkedIn, Twitter, Mastodon, ResearchGate, Facebook, Instagram, Reddit, Threads, YouTube, Udemy, Dribbble, Behance, Medium, dev, Stack Overflow, Skype, Telegram, personal website, phone and email.
```ts
// gitprofile.config.ts
@@ -501,7 +1208,10 @@ const CONFIG = {
researchGate: '',
facebook: '',
instagram: '',
+ reddit: '',
+ threads: '',
youtube: '',
+ udemy: '',
dribbble: '',
behance: '',
medium: '',
diff --git a/gitprofile.config.ts b/gitprofile.config.ts
index d66950dd7..d591a2d12 100644
--- a/gitprofile.config.ts
+++ b/gitprofile.config.ts
@@ -63,7 +63,10 @@ const CONFIG = {
researchGate: '',
facebook: '',
instagram: '',
+ reddit: '',
+ threads: '', // example: '@username'
youtube: '', // example: 'pewdiepie'
+ udemy: '',
dribbble: '',
behance: '',
medium: 'arifszn',
@@ -134,6 +137,7 @@ const CONFIG = {
},
],
publications: [
+ // leave this section empty if you don't have any publications
{
title: 'Publication Title',
conferenceName: '',
diff --git a/global.d.ts b/global.d.ts
index bff0e6df4..7809a68d9 100644
--- a/global.d.ts
+++ b/global.d.ts
@@ -137,11 +137,26 @@ interface Social {
*/
instagram?: string;
+ /**
+ * Reddit
+ */
+ reddit?: string;
+
+ /**
+ * Threads
+ */
+ threads?: string;
+
/**
* YouTube
*/
youtube?: string;
+ /**
+ * Udemy
+ */
+ udemy?: string;
+
/**
* Dribbble
*/
diff --git a/src/components/details-card/index.tsx b/src/components/details-card/index.tsx
index b8c2a9c80..ed1786efa 100644
--- a/src/components/details-card/index.tsx
+++ b/src/components/details-card/index.tsx
@@ -1,32 +1,34 @@
-import { MdLocationOn } from 'react-icons/md';
+import { Fragment } from 'react';
import {
AiFillGithub,
AiFillInstagram,
AiFillMediumSquare,
} from 'react-icons/ai';
-import { SiTwitter, SiResearchgate } from 'react-icons/si';
import { CgDribbble } from 'react-icons/cg';
-import { RiPhoneFill, RiMailFill } from 'react-icons/ri';
-import { Fragment } from 'react';
import {
FaBehanceSquare,
FaBuilding,
FaDev,
FaFacebook,
FaGlobe,
- FaSkype,
+ FaLinkedin,
FaMastodon,
+ FaReddit,
+ FaSkype,
FaStackOverflow,
FaTelegram,
- FaLinkedin,
FaYoutube,
} from 'react-icons/fa';
-import { skeleton } from '../../utils';
+import { FaSquareThreads } from 'react-icons/fa6';
+import { MdLocationOn } from 'react-icons/md';
+import { RiMailFill, RiPhoneFill } from 'react-icons/ri';
+import { SiResearchgate, SiTwitter, SiUdemy } from 'react-icons/si';
import { Profile } from '../../interfaces/profile';
import {
SanitizedGithub,
SanitizedSocial,
} from '../../interfaces/sanitized-config';
+import { skeleton } from '../../utils';
type Props = {
profile: Profile | null;
@@ -211,6 +213,22 @@ const DetailsCard = ({ profile, loading, social, github }: Props) => {
link={`https://www.instagram.com/${social.instagram}`}
/>
)}
+ {social?.reddit && (
+ }
+ title="Reddit:"
+ value={social.reddit}
+ link={`https://www.reddit.com/user/${social.reddit}`}
+ />
+ )}
+ {social?.threads && (
+ }
+ title="Threads:"
+ value={social.threads}
+ link={`https://www.threads.net/${social.threads}`}
+ />
+ )}
{social?.youtube && (
}
@@ -219,6 +237,14 @@ const DetailsCard = ({ profile, loading, social, github }: Props) => {
link={`https://www.youtube.com/@${social.youtube}`}
/>
)}
+ {social?.udemy && (
+ }
+ title="Udemy:"
+ value={`@${social.udemy}`}
+ link={`https://www.udemy.com/user/${social.udemy}`}
+ />
+ )}
{social?.medium && (
}
diff --git a/src/interfaces/sanitized-config.tsx b/src/interfaces/sanitized-config.tsx
index 4f207df1a..10d62dd6f 100644
--- a/src/interfaces/sanitized-config.tsx
+++ b/src/interfaces/sanitized-config.tsx
@@ -49,7 +49,10 @@ export interface SanitizedSocial {
researchGate?: string;
facebook?: string;
instagram?: string;
+ reddit?: string;
+ threads?: string;
youtube?: string;
+ udemy?: string;
dribbble?: string;
behance?: string;
medium?: string;
diff --git a/src/utils/index.tsx b/src/utils/index.tsx
index 0e8da7fbd..d63f21f4d 100644
--- a/src/utils/index.tsx
+++ b/src/utils/index.tsx
@@ -1,13 +1,13 @@
+import { hotjar } from 'react-hotjar';
import { LOCAL_STORAGE_KEY_NAME } from '../constants';
import { DEFAULT_CUSTOM_THEME } from '../constants/default-custom-theme';
import { DEFAULT_THEMES } from '../constants/default-themes';
+import colors from '../data/colors.json';
import {
SanitizedConfig,
SanitizedHotjar,
SanitizedThemeConfig,
} from '../interfaces/sanitized-config';
-import { hotjar } from 'react-hotjar';
-import colors from '../data/colors.json';
export const isDarkishTheme = (appliedTheme: string): boolean => {
return ['dark', 'halloween', 'forest', 'black', 'luxury', 'dracula'].includes(
@@ -66,7 +66,10 @@ export const getSanitizedConfig = (
mastodon: config?.social?.mastodon,
facebook: config?.social?.facebook,
instagram: config?.social?.instagram,
+ reddit: config?.social?.reddit,
+ threads: config?.social?.threads,
youtube: config?.social?.youtube,
+ udemy: config?.social?.udemy,
dribbble: config?.social?.dribbble,
behance: config?.social?.behance,
medium: config?.social?.medium,
From aa67710de80ced13d0ceb57641eef88064d50752 Mon Sep 17 00:00:00 2001
From: Ariful Alam
Date: Sat, 4 May 2024 22:35:07 +0600
Subject: [PATCH 2/4] Update README.md
---
README.md | 718 ++----------------------------------------------------
1 file changed, 17 insertions(+), 701 deletions(-)
diff --git a/README.md b/README.md
index 8e1631d4a..d9d98b3a1 100644
--- a/README.md
+++ b/README.md
@@ -219,7 +219,7 @@ const CONFIG = {
facebook: '',
instagram: '',
reddit: '',
- threads: '', // example: '@username'
+ threads: '',
youtube: '', // example: 'pewdiepie'
udemy: '',
dribbble: '',
@@ -292,7 +292,6 @@ const CONFIG = {
},
],
publications: [
- // leave this section empty if you don't have any publications
{
title: 'Publication Title',
conferenceName: '',
@@ -300,7 +299,7 @@ const CONFIG = {
authors: 'John Doe, Jane Smith',
link: 'https://example.com',
description:
- 'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
+ 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc ut.',
},
{
title: 'Publication Title',
@@ -309,14 +308,14 @@ const CONFIG = {
authors: 'John Doe, Jane Smith',
link: 'https://example.com',
description:
- 'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
+ 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc ut.',
},
],
// Display articles from your medium or dev account. (Optional)
blog: {
source: 'dev', // medium | dev
username: 'arifszn', // to hide blog section, keep it empty
- limit: 4, // How many articles to display. Max is 10.
+ limit: 3, // How many articles to display. Max is 10.
},
googleAnalytics: {
id: '', // GA3 tracking id/GA4 tag id UA-XXXXXXXXX-X | G-XXXXXXXXXX
@@ -327,7 +326,7 @@ const CONFIG = {
snippetVersion: 6,
},
themeConfig: {
- defaultTheme: 'lofi',
+ defaultTheme: 'nord',
// Hides the switch in the navbar
// Useful if you want to support a single color mode
@@ -425,12 +424,20 @@ const CONFIG = {
You can create your own custom theme by modifying these values. Theme `procyon` will have the custom styles.
-It will show as Default if you set `defaultTheme` to `procyon`.
-
```ts
// gitprofile.config.ts
const CONFIG = {
- // ...
+ /**
+ * Defines the custom theme colors and styles for the application.
+ * The theme includes the following properties:
+ * - `primary`: The primary color used throughout the application.
+ * - `secondary`: The secondary color used for accents and highlights.
+ * - `accent`: The accent color used for special elements.
+ * - `neutral`: The neutral color used for backgrounds and text.
+ * - `base-100`: The base background color.
+ * - `--rounded-box`: The border radius for boxes and containers.
+ * - `--rounded-btn`: The border radius for buttons.
+ */
themeConfig: {
customTheme: {
primary: '#fc055b',
@@ -441,17 +448,6 @@ const CONFIG = {
'--rounded-box': '3rem',
'--rounded-btn': '3rem',
},
- /**
- * Defines the custom theme colors and styles for the application.
- * The theme includes the following properties:
- * - `primary`: The primary color used throughout the application.
- * - `secondary`: The secondary color used for accents and highlights.
- * - `accent`: The accent color used for special elements.
- * - `neutral`: The neutral color used for backgrounds and text.
- * - `base-100`: The base background color.
- * - `--rounded-box`: The border radius for boxes and containers.
- * - `--rounded-btn`: The border radius for buttons.
- */
},
};
```
@@ -465,7 +461,7 @@ const CONFIG = {
const CONFIG = {
// ...
googleAnalytics: {
- id: '',
+ id: 'G-XXXXXXXXX',
},
};
```
@@ -764,683 +760,3 @@ To contribute, see the [Contributing guide](https://github.com/arifszn/gitprofil
## 📄 License
[MIT](https://github.com/arifszn/gitprofile/blob/main/LICENSE)
-
-✓ [SEO](#seo)
-✓ [PWA](#pwa)
-✓ [Avatar and Bio](#avatar-and-bio)
-✓ [Social Links](#social-links)
-✓ [Skill Section](#skills)
-✓ [Experience Section](#experience)
-✓ [Certification Section](#certifications)
-✓ [Education Section](#education)
-✓ [Projects Section](#projects)
-✓ [Publication Section](#publications)
-✓ [Blog Posts Section](#blog-posts)
-
-To view a live example, **[click here](https://arifszn.github.io/gitprofile)**.
-
-
-  -
-
-
-## 🛠 Installation & Setup
-
-There are three ways to use **GitProfile**. Use any.
-
-- [Forking this repo _(recommended)_](#forking-this-repo)
-- [Setting up locally](#setting-up-locally)
-
-### Forking this repo
-
-These instructions will get you a copy of the project and deploy your portfolio online using GitHub Pages!
-
-- **Fork repo:** Click [here](https://github.com/arifszn/gitprofile/fork) to fork the repo so you have your own project to customize. A "fork" is a copy of a repository.
-- **Rename repo:**
- - If you want to host your portfolio at `https://.github.io`, rename your forked repository to `username.github.io` in GitHub, where `username` is your GitHub username (or organization name).
- - If you want to host your portfolio at `https://.github.io/` (e.g. `https://.github.io/portfolio`), rename your forked repository to `` (e.g. `portfolio`) in GitHub.
-- **Enable workflows:** Go to your repo's **Actions** tab and enable workflows.
-
- 
-
-- **Base Value:** Open `gitprofile.config.ts`, and change `base`'s value.
-
- - If you are deploying to `https://.github.io`, set `base` to `'/'`.
-
- - If you are deploying to `https://.github.io/` (e.g. `https://.github.io/portfolio`), then set `base` to `'//'` (e.g. `'/portfolio/'`).
-
- ```ts
- // gitprofile.config.ts
- {
- base: '/',
- // ...
- }
- ```
-
-- **Commit the changes:** Now commit to your **main** branch with your changes. Wait a few minutes so that the CI/CD pipeline can publish your website to GitHub Pages. You can check the progress in the [Actions](https://github.com/arifszn/gitprofile/actions) tab.
-
-Your portfolio website will be live shortly. Any time you commit a change to the **main** branch, the website will be automatically updated. If you face any issue viewing the website, double-check the `base` value in the `gitprofile.config.ts` file. Also, check if **Source** is set to **GitHub Actions** in **Settings** ➜ **Pages** ➜ **Build and deployment**.
-
-If you wish to add a custom domain, no CNAME file is required. Just add it to your repo's **Settings** ➜ **Pages** ➜ **Custom domain**.
-
-As this is a Vite project, you can also host your website to Netlify, Vercel, Heroku, or other popular services. Please refer to this [doc](https://vitejs.dev/guide/static-deploy.html) for a detailed deployment guide to other services.
-
-[**Not working?**](https://github.com/arifszn/gitprofile/discussions/548)
-
-### Setting up locally
-
-- Clone the project and change directory.
-
- ```shell
- git clone https://github.com/arifszn/gitprofile.git
- cd gitprofile
- ```
-
-- Install dependencies.
-
- ```shell
- npm install
- ```
-
-- Run dev server.
-
- ```shell
- npm run dev
- ```
-
-- Finally, visit `http://localhost:5173/gitprofile/` from your browser.
-
-> Alternatively, you can set up and run the project using Docker with **[Vail](https://github.com/arifszn/vail)**, a powerful tool for local development of JavaScript/TypeScript Apps.
-
-## 🎨 Customization
-
-All the magic happens in the file `gitprofile.config.ts`. Open it and modify it according to your preference.
-
-```ts
-// gitprofile.config.ts
-
-const CONFIG = {
- github: {
- username: 'arifszn', // Your GitHub org/user name. (This is the only required config)
- },
- /**
- * If you are deploying to https://.github.io/, for example your repository is at https://github.com/arifszn/arifszn.github.io, set base to '/'.
- * If you are deploying to https://.github.io//,
- * for example your repository is at https://github.com/arifszn/portfolio, then set base to '/portfolio/'.
- */
- base: '/gitprofile/',
- projects: {
- github: {
- display: true, // Display GitHub projects?
- header: 'Github Projects',
- mode: 'automatic', // Mode can be: 'automatic' or 'manual'
- automatic: {
- sortBy: 'stars', // Sort projects by 'stars' or 'updated'
- limit: 8, // How many projects to display.
- exclude: {
- forks: false, // Forked projects will not be displayed if set to true.
- projects: [], // These projects will not be displayed. example: ['arifszn/my-project1', 'arifszn/my-project2']
- },
- },
- manual: {
- // Properties for manually specifying projects
- projects: ['arifszn/gitprofile', 'arifszn/pandora'], // List of repository names to display. example: ['arifszn/my-project1', 'arifszn/my-project2']
- },
- },
- external: {
- header: 'My Projects',
- // To hide the `External Projects` section, keep it empty.
- projects: [
- {
- title: 'Project Name',
- description:
- 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc ut.',
- imageUrl:
- 'https://img.freepik.com/free-vector/illustration-gallery-icon_53876-27002.jpg',
- link: 'https://example.com',
- },
- {
- title: 'Project Name',
- description:
- 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc ut.',
- imageUrl:
- 'https://img.freepik.com/free-vector/illustration-gallery-icon_53876-27002.jpg',
- link: 'https://example.com',
- },
- ],
- },
- },
- seo: {
- title: 'Portfolio of Aman Gupta',
- description: '',
- imageURL: '',
- },
- social: {
- linkedin: 'ariful-alam',
- twitter: 'arif_szn',
- mastodon: 'arifszn@mastodon.social',
- researchGate: '',
- facebook: '',
- instagram: '',
- reddit: '',
- threads: '', // example: '@username'
- youtube: '', // example: 'pewdiepie'
- udemy: '',
- dribbble: '',
- behance: '',
- medium: 'arifszn',
- dev: 'arifszn',
- stackoverflow: '', // example: '1/jeff-atwood'
- skype: '',
- telegram: '',
- website: 'https://www.arifszn.com',
- phone: '',
- email: 'arifulalamszn@gmail.com',
- },
- resume: {
- fileUrl: 'blob:https://github.com/879ebb7f-94b1-41ff-93bf-466e025d911e', // Empty fileUrl will hide the `Download Resume` button.
- },
- skills: [
- 'PHP',
- 'Laravel',
- 'JavaScript',
- 'React.js',
- 'Node.js',
- 'Nest.js',
- 'MySQL',
- 'PostgreSQL',
- 'Git',
- 'Docker',
- 'PHPUnit',
- 'CSS',
- 'Antd',
- 'Tailwind',
- ],
- experiences: [
- {
- company: 'Company Name',
- position: 'Position',
- from: 'September 2021',
- to: 'Present',
- companyLink: 'https://example.com',
- },
- {
- company: 'Company Name',
- position: 'Position',
- from: 'July 2019',
- to: 'August 2021',
- companyLink: 'https://example.com',
- },
- ],
- certifications: [
- {
- name: 'Lorem ipsum',
- body: 'Lorem ipsum dolor sit amet',
- year: 'March 2022',
- link: 'https://example.com',
- },
- ],
- educations: [
- {
- institution: 'Institution Name',
- degree: 'Degree',
- from: '2015',
- to: '2019',
- },
- {
- institution: 'Institution Name',
- degree: 'Degree',
- from: '2012',
- to: '2014',
- },
- ],
- publications: [
- {
- title: 'Publication Title',
- conferenceName: 'Conference Name',
- journalName: 'Journal Name',
- authors: 'John Doe, Jane Smith',
- link: 'https://example.com',
- description:
- 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc ut.',
- },
- ],
- // Display articles from your medium or dev account. (Optional)
- blog: {
- source: 'dev', // medium | dev
- username: 'arifszn', // to hide blog section, keep it empty
- limit: 3, // How many articles to display. Max is 10.
- },
- googleAnalytics: {
- id: '', // GA3 tracking id/GA4 tag id UA-XXXXXXXXX-X | G-XXXXXXXXXX
- },
- // Track visitor interaction and behavior. https://www.hotjar.com
- hotjar: {
- id: '',
- snippetVersion: 6,
- },
- themeConfig: {
- defaultTheme: 'procyon',
-
- // Hides the switch in the navbar
- // Useful if you want to support a single color mode
- disableSwitch: false,
-
- // Should use the prefers-color-scheme media-query,
- // using user system preferences, instead of the hardcoded defaultTheme
- respectPrefersColorScheme: false,
-
- // Display the ring in Profile picture
- displayAvatarRing: true,
-
- // Available themes. To remove any theme, exclude from here.
- themes: [
- 'light',
- 'dark',
- 'cupcake',
- 'bumblebee',
- 'emerald',
- 'corporate',
- 'synthwave',
- 'retro',
- 'cyberpunk',
- 'valentine',
- 'halloween',
- 'garden',
- 'forest',
- 'aqua',
- 'lofi',
- 'pastel',
- 'fantasy',
- 'wireframe',
- 'black',
- 'luxury',
- 'dracula',
- 'cmyk',
- 'autumn',
- 'business',
- 'acid',
- 'lemonade',
- 'night',
- 'coffee',
- 'winter',
- 'dim',
- 'nord',
- 'sunset',
- 'procyon',
- ],
-
- // Custom theme, applied to `procyon` theme
- customTheme: {
- primary: '#fc055b',
- secondary: '#219aaf',
- accent: '#e8d03a',
- neutral: '#2A2730',
- 'base-100': '#E3E3ED',
- '--rounded-box': '3rem',
- '--rounded-btn': '3rem',
- },
- },
-
- // Optional Footer. Supports plain text or HTML.
- footer: `Made with GitProfile and ❤️`,
-
- enablePWA: true,
-};
-
-export default CONFIG;
-```
-
-### Themes
-
-There are 33 themes available that can be selected from the dropdown.
-
-The default theme can be specified.
-
-```ts
-// gitprofile.config.ts
-const CONFIG = {
- // ...
- themeConfig: {
- defaultTheme: 'light',
- // ...
- },
-};
-```
-
-
-  -
-
-
-You can create your own custom theme by modifying these values. Theme `procyon` will have the custom styles.
-
-```ts
-// gitprofile.config.ts
-const CONFIG = {
- // ...
- themeConfig: {
- customTheme: {
- primary: '#fc055b',
- secondary: '#219aaf',
- accent: '#e8d03a',
- neutral: '#2A2730',
- 'base-100': '#E3E3ED',
- '--rounded-box': '3rem',
- '--rounded-btn': '3rem',
- },
- // ...
- },
-};
-```
-
-### Google Analytics
-
-**GitProfile** supports both GA3 and GA4. If you do not want to use Google Analytics, keep the `id` empty.
-
-```ts
-// gitprofile.config.ts
-const CONFIG = {
- // ...
- googleAnalytics: {
- id: 'G-G8KS9H7K45',
- },
-};
-```
-
-Besides tracking visitors, it will track `click events` on projects and blog posts, and send them to Google Analytics.
-
-### Hotjar
-
-**GitProfile** supports [hotjar](https://www.hotjar.com) to track visitor interaction and behavior. If you do not want to use Hotjar, keep the `id` empty.
-
-```ts
-// gitprofile.config.ts
-const CONFIG = {
- // ...
- hotjar: {
- id: '',
- snippetVersion: 6,
- },
-};
-```
-
-### SEO
-
-You can customize the meta tags for SEO in `seo`.
-
-```ts
-// gitprofile.config.ts
-const CONFIG = {
- // ...
- seo: {
- title: 'Portfolio of Aman Gupta',
- description: '',
- imageURL: '',
- },
-};
-```
-
-### PWA
-
-GitProfile is PWA enabled. The site can be installed as a Progressive Web App. To turn it off, set `enablePWA` to `false`.
-
-
-
-### Avatar and Bio
-
-Your avatar and bio will be fetched from GitHub automatically.
-
-### Social Links
-
-You can link your social media services you're using, including LinkedIn, Twitter, Mastodon, ResearchGate, Facebook, Instagram, Reddit, Threads, YouTube, Udemy, Dribbble, Behance, Medium, dev, Stack Overflow, Skype, Telegram, personal website, phone and email.
-
-```ts
-// gitprofile.config.ts
-const CONFIG = {
- // ...
- social: {
- linkedin: 'ariful-alam',
- twitter: 'arif_szn',
- mastodon: 'arifszn@mastodon.social',
- researchGate: '',
- facebook: '',
- instagram: '',
- reddit: '',
- threads: '',
- youtube: '',
- udemy: '',
- dribbble: '',
- behance: '',
- medium: '',
- dev: '',
- stackoverflow: '',
- skype: '',
- telegram: '',
- website: '',
- phone: '',
- email: '',
- },
-};
-```
-
-### Skills
-
-To showcase your skills provide them here.
-
-```ts
-// gitprofile.config.ts
-const CONFIG = {
- // ...
- skills: ['JavaScript', 'React.js'],
-};
-```
-
-Empty array will hide the skills section.
-
-### Experience
-
-Provide your job history in `experiences`.
-
-```ts
-// gitprofile.config.ts
-const CONFIG = {
- // ...
- experiences: [
- {
- company: 'Company Name',
- position: 'Position',
- from: 'September 2021',
- to: 'Present',
- companyLink: 'https://example.com',
- },
- {
- company: 'Company Name',
- position: 'Position',
- from: 'July 2019',
- to: 'August 2021',
- companyLink: 'https://example.com',
- },
- ],
-};
-```
-
-Empty array will hide the experience section.
-
-### Education
-
-Provide your education history in `educations`.
-
-```ts
-// gitprofile.config.ts
-const CONFIG = {
- // ...
- educations: [
- {
- institution: 'Institution name 1',
- degree: 'Bachelor of Science',
- from: '2015',
- to: '2019',
- },
- {
- institution: 'Institution name 2',
- degree: 'Higher Secondary Certificate (HSC)',
- from: '2012',
- to: '2014',
- },
- ],
-};
-```
-
-Empty array will hide the education section.
-
-### Certifications
-
-Provide your industry certifications in `certifications`.
-
-```ts
-// gitprofile.config.ts
-const CONFIG = {
- // ...
- certifications: [
- {
- name: 'Lorem ipsum',
- body: 'Lorem ipsum dolor sit amet',
- year: 'March 2022',
- link: 'https://example.com',
- },
- ],
-};
-```
-
-Empty array will hide the certifications section.
-
-### Projects
-
-#### Github Projects
-
-- **Automatic Mode:** Seamlessly showcase your top GitHub projects based on stars or last updated date.
-- **Manual Mode:** Choose specific repositories to highlight.
-
-```ts
-// gitprofile.config.ts
-const CONFIG = {
- // ...
- projects: {
- github: {
- display: true, // Display GitHub projects?
- header: 'Github Projects',
- mode: 'automatic', // Mode can be: 'automatic' or 'manual'
- automatic: {
- sortBy: 'stars', // Sort projects by 'stars' or 'updated'
- limit: 8, // How many projects to display.
- exclude: {
- forks: false, // Forked projects will not be displayed if set to true.
- projects: [], // These projects will not be displayed. example: ['arifszn/my-project1', 'arifszn/my-project2']
- },
- },
- manual: {
- // Properties for manually specifying projects
- projects: ['arifszn/gitprofile', 'arifszn/pandora'], // List of repository names to display. example: ['arifszn/my-project1', 'arifszn/my-project2']
- },
- },
- },
-};
-```
-
-#### External Projects
-
-- **Highlight Projects Beyond GitHub:** Feature projects hosted on other platforms or personal websites.
-- **Control over Content:** Provide custom titles, descriptions, images, and links for each external project.
-
-```ts
-// gitprofile.config.ts
-const CONFIG = {
- // ...
- projects: {
- external: {
- header: 'My Projects',
- // To hide the `External Projects` section, keep it empty.
- projects: [
- {
- title: 'Project Name',
- description:
- 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc ut.',
- imageUrl:
- 'https://img.freepik.com/free-vector/illustration-gallery-icon_53876-27002.jpg',
- link: 'https://example.com',
- },
- {
- title: 'Project Name',
- description:
- 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc ut.',
- imageUrl:
- 'https://img.freepik.com/free-vector/illustration-gallery-icon_53876-27002.jpg',
- link: 'https://example.com',
- },
- ],
- },
- },
-};
-```
-
-### Publications
-
-Provide your academic publishing in `publications`.
-
-```ts
-// gitprofile.config.ts
-const CONFIG = {
- // ...
- publications: [
- {
- title: 'Publication Title',
- conferenceName: 'Conference Name',
- journalName: 'Journal Name',
- authors: 'John Doe, Jane Smith',
- link: 'https://example.com',
- description:
- 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc ut.',
- },
- ],
-};
-```
-
-Empty array will hide the publications section.
-
-### Blog Posts
-
-If you have [medium](https://medium.com) or [dev](https://dev.to) account, you can show your recent blog posts in here just by providing your medium/dev username. You can limit how many posts to display (Max is `10`).
-
-```ts
-// gitprofile.config.ts
-const CONFIG = {
- // ...
- blog: {
- source: 'dev',
- username: 'arifszn',
- limit: 5,
- },
-};
-```
-
-
-
-The posts are fetched by [blog.js](https://github.com/arifszn/blog.js).
-
-## 💖 Support
-
-You can show your support by starring this project. ★
-
-  -
-
-## 💡 Contribute
-
-To contribute, see the [Contributing guide](https://github.com/arifszn/gitprofile/blob/main/CONTRIBUTING.md).
-
-## 📄 License
-
-[MIT](https://github.com/arifszn/gitprofile/blob/main/LICENSE)
From 228364d07bb6b07a9688575436589020738f1473 Mon Sep 17 00:00:00 2001
From: Ariful Alam
Date: Sat, 4 May 2024 22:35:42 +0600
Subject: [PATCH 3/4] Update gitprofile.config.ts
---
gitprofile.config.ts | 3 +--
1 file changed, 1 insertion(+), 2 deletions(-)
diff --git a/gitprofile.config.ts b/gitprofile.config.ts
index d591a2d12..a119f6be9 100644
--- a/gitprofile.config.ts
+++ b/gitprofile.config.ts
@@ -64,7 +64,7 @@ const CONFIG = {
facebook: '',
instagram: '',
reddit: '',
- threads: '', // example: '@username'
+ threads: '',
youtube: '', // example: 'pewdiepie'
udemy: '',
dribbble: '',
@@ -137,7 +137,6 @@ const CONFIG = {
},
],
publications: [
- // leave this section empty if you don't have any publications
{
title: 'Publication Title',
conferenceName: '',
From 61fce3896c1943066cc0ca01a953083486218834 Mon Sep 17 00:00:00 2001
From: Ariful Alam
Date: Sat, 4 May 2024 22:36:20 +0600
Subject: [PATCH 4/4] Update index.tsx
---
src/components/details-card/index.tsx | 4 ++--
1 file changed, 2 insertions(+), 2 deletions(-)
diff --git a/src/components/details-card/index.tsx b/src/components/details-card/index.tsx
index ed1786efa..2525bfc03 100644
--- a/src/components/details-card/index.tsx
+++ b/src/components/details-card/index.tsx
@@ -226,7 +226,7 @@ const DetailsCard = ({ profile, loading, social, github }: Props) => {
icon={}
title="Threads:"
value={social.threads}
- link={`https://www.threads.net/${social.threads}`}
+ link={`https://www.threads.net/@${social.threads.replace('@', '')}`}
/>
)}
{social?.youtube && (
@@ -241,7 +241,7 @@ const DetailsCard = ({ profile, loading, social, github }: Props) => {
}
title="Udemy:"
- value={`@${social.udemy}`}
+ value={social.udemy}
link={`https://www.udemy.com/user/${social.udemy}`}
/>
)}
-
-
-## 💡 Contribute
-
-To contribute, see the [Contributing guide](https://github.com/arifszn/gitprofile/blob/main/CONTRIBUTING.md).
-
-## 📄 License
-
-[MIT](https://github.com/arifszn/gitprofile/blob/main/LICENSE)
From 228364d07bb6b07a9688575436589020738f1473 Mon Sep 17 00:00:00 2001
From: Ariful Alam
Date: Sat, 4 May 2024 22:35:42 +0600
Subject: [PATCH 3/4] Update gitprofile.config.ts
---
gitprofile.config.ts | 3 +--
1 file changed, 1 insertion(+), 2 deletions(-)
diff --git a/gitprofile.config.ts b/gitprofile.config.ts
index d591a2d12..a119f6be9 100644
--- a/gitprofile.config.ts
+++ b/gitprofile.config.ts
@@ -64,7 +64,7 @@ const CONFIG = {
facebook: '',
instagram: '',
reddit: '',
- threads: '', // example: '@username'
+ threads: '',
youtube: '', // example: 'pewdiepie'
udemy: '',
dribbble: '',
@@ -137,7 +137,6 @@ const CONFIG = {
},
],
publications: [
- // leave this section empty if you don't have any publications
{
title: 'Publication Title',
conferenceName: '',
From 61fce3896c1943066cc0ca01a953083486218834 Mon Sep 17 00:00:00 2001
From: Ariful Alam
Date: Sat, 4 May 2024 22:36:20 +0600
Subject: [PATCH 4/4] Update index.tsx
---
src/components/details-card/index.tsx | 4 ++--
1 file changed, 2 insertions(+), 2 deletions(-)
diff --git a/src/components/details-card/index.tsx b/src/components/details-card/index.tsx
index ed1786efa..2525bfc03 100644
--- a/src/components/details-card/index.tsx
+++ b/src/components/details-card/index.tsx
@@ -226,7 +226,7 @@ const DetailsCard = ({ profile, loading, social, github }: Props) => {
icon={}
title="Threads:"
value={social.threads}
- link={`https://www.threads.net/${social.threads}`}
+ link={`https://www.threads.net/@${social.threads.replace('@', '')}`}
/>
)}
{social?.youtube && (
@@ -241,7 +241,7 @@ const DetailsCard = ({ profile, loading, social, github }: Props) => {
}
title="Udemy:"
- value={`@${social.udemy}`}
+ value={social.udemy}
link={`https://www.udemy.com/user/${social.udemy}`}
/>
)}
 +
+
+## 💡 Contribute
+
+To contribute, see the [Contributing guide](https://github.com/arifszn/gitprofile/blob/main/CONTRIBUTING.md).
+
+## 📄 License
+
+[MIT](https://github.com/arifszn/gitprofile/blob/main/LICENSE)
+
+✓ [SEO](#seo)
+✓ [PWA](#pwa)
+✓ [Avatar and Bio](#avatar-and-bio)
+✓ [Social Links](#social-links)
+✓ [Skill Section](#skills)
+✓ [Experience Section](#experience)
+✓ [Certification Section](#certifications)
+✓ [Education Section](#education)
+✓ [Projects Section](#projects)
+✓ [Publication Section](#publications)
+✓ [Blog Posts Section](#blog-posts)
+
+To view a live example, **[click here](https://arifszn.github.io/gitprofile)**.
+
+
+
+
+## 💡 Contribute
+
+To contribute, see the [Contributing guide](https://github.com/arifszn/gitprofile/blob/main/CONTRIBUTING.md).
+
+## 📄 License
+
+[MIT](https://github.com/arifszn/gitprofile/blob/main/LICENSE)
+
+✓ [SEO](#seo)
+✓ [PWA](#pwa)
+✓ [Avatar and Bio](#avatar-and-bio)
+✓ [Social Links](#social-links)
+✓ [Skill Section](#skills)
+✓ [Experience Section](#experience)
+✓ [Certification Section](#certifications)
+✓ [Education Section](#education)
+✓ [Projects Section](#projects)
+✓ [Publication Section](#publications)
+✓ [Blog Posts Section](#blog-posts)
+
+To view a live example, **[click here](https://arifszn.github.io/gitprofile)**.
+
+
+
+
-
-
 -
-
-## 💡 Contribute
-
-To contribute, see the [Contributing guide](https://github.com/arifszn/gitprofile/blob/main/CONTRIBUTING.md).
-
-## 📄 License
-
-[MIT](https://github.com/arifszn/gitprofile/blob/main/LICENSE)
From 228364d07bb6b07a9688575436589020738f1473 Mon Sep 17 00:00:00 2001
From: Ariful Alam
-
-
-## 💡 Contribute
-
-To contribute, see the [Contributing guide](https://github.com/arifszn/gitprofile/blob/main/CONTRIBUTING.md).
-
-## 📄 License
-
-[MIT](https://github.com/arifszn/gitprofile/blob/main/LICENSE)
From 228364d07bb6b07a9688575436589020738f1473 Mon Sep 17 00:00:00 2001
From: Ariful Alam