- Description
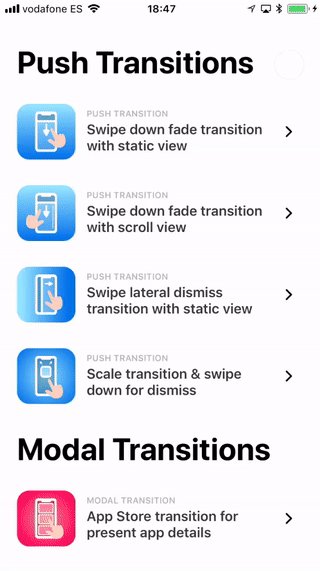
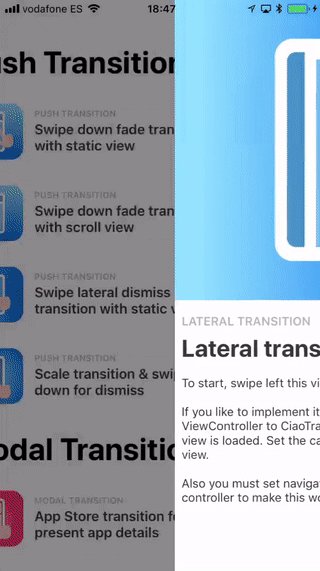
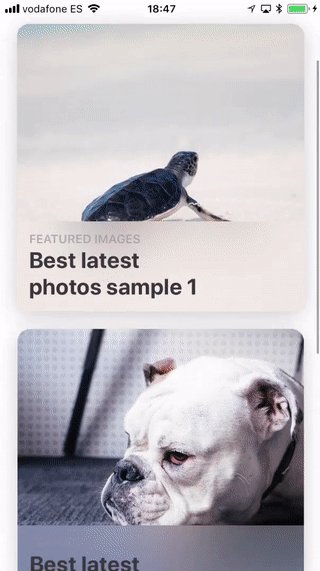
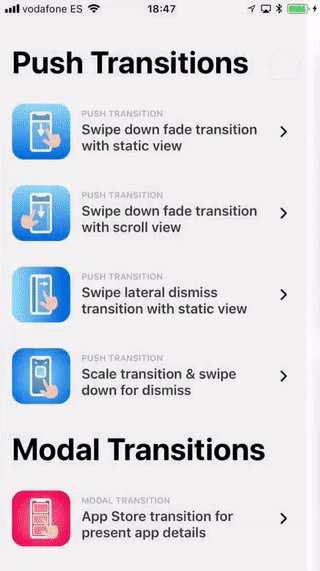
- Example
- Installation
- Usage
- Configuration
- Transition Types
- Author
- Credits
- Contributing
- License
With CiaoTransitions you can make fancy custom push and modal transitions in your ios projects. You only need to follow some simple steps to implement it. Ciao is customizable and easy to use.
- Make awesome transitions
- Totally customizable
- App Store simulated transition included!
- Easy usage
- Supports iOS, developed in Swift 4
To run the example project, clone the repo, and run pod install from the Example directory first.
Ciao is available through CocoaPods. To install
it, simply add the following line to your Podfile and run pod install:
pod 'CiaoTransitions'Then you can import it when you need
import CiaoTransitionsIn the example you will see some custom transitions that can be used in your project. Once you've installed, follow next steps. It's really simple:
Subclass your presented view controller with CiaoBaseViewController. This will add CiaoTransition object to your class.
class DetailViewController: CiaoBaseViewController {
@IBOutlet weak var scrollView: UIScrollView!
override func viewDidLoad() {
super.viewDidLoad()
ciaoTransition?.scrollView = scrollView
}
}Important: If the view have some Scroll View, you must add it to your transition object once view is loaded. This is needed by
CiaoTransitionto manage interactive transitions.
Before presenting your view controller, you need to create an instance of CiaoTransition and add it to your presented view controller. Use custom init depending on Push or Modal transitions:
// Push transitions
let ciaoTransition = CiaoTransition(pushTransitionType: CiaoTransitionType.Push.pushLateral)
// Modal transitions
let ciaoTransition = CiaoTransition(modalTransitionType: CiaoTransitionType.Modal.appStore, toViewTag: 100)Modal transitions: Tagging your expanded view in presented view controller is required to help
CiaoTransitiongetting the view to make interactive transitions.
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
guard let detailViewController = segue.destination as? DetailViewController else { return }
let ciaoTransition = CiaoTransition(pushTransitionType: CiaoTransitionType.Push.pushLateral)
detailViewController.ciaoTransition = ciaoTransition
navigationController?.delegate = ciaoTransition
}func presentDetailView() {
let ciaoTransition = CiaoTransition(pushTransitionType: CiaoTransitionType.Push.pushLateral)
let detailViewController = DetailViewController()
detailViewController.ciaoTransition = ciaoTransition
navigationController?.delegate = ciaoTransition
navigationController?.pushViewController(detailViewController, animated: true)
}Customize your transition creating an instance of CiaoTransition.Params
/// Present animation duration
var presentDuration: TimeInterval = 0.8
/// Enable or disable fade effect on presented view controller
var presentFadeEnabled: Bool = false
/// Enable or disable fade effect on back view on present & dismiss animation
var backfadeEnabled: Bool = false
/// Enable or disable scale effect on back view on present & dismiss animation
var backScaleEnabled: Bool = false
/// Enable or disable lateral translation on back view on present & dismiss animation
var backLateralTranslationEnabled: Bool = false
/// Enable or disable lateral swipe to dismiss view
var dragLateralEnabled: Bool = false
/// Enable or disable vertical swipe to dismiss view
var dragDownEnabled: Bool = trueThen, you can pass these configuration params through CiaoTransition instance:
let params = CiaoTransition.Params()
let ciaoTransition = CiaoTransition(pushTransitionType: CiaoTransitionType.Push.pushLateral, params: params)Scale transition params is required to make scale push transitions. For this, Ciao need some information about view you are going to scale. First create an instance of CiaoTransition.ScaleParams and setup your custom params.
/// Source image view is going to be scaled from your initial view controller
var sourceImageView: UIImageView
/// Source image view frame converted to superview in view controller.
var sourceFrame: CGRect
/// This is the tag asigned to your image view in presented view controller
var destImageViewTag: Int
/// Destination image view frame in presented view controller
var destFrame: CGRectTo setup
sourceFrameit's important convert rect in source image view frame to superview in view controller. See next example:
// Convert image view frame to view under collection view
let rectInView = cell.convert(cell.imageView.frame, to: collectionView.superview)
params.sourceFrame = rectInViewTagging your image view in presented view controller is required to help
CiaoTransitiongetting the view to make interactive transitions. Remember using the same tag in your image view &destImageViewTag
params.destImageViewTag = 100/// Vertical transition. Drag down or lateral to dismiss the view (by default).
CiaoTransitionType.Push.vertical
/// Lateral translation transition. Drag down or lateral to dismiss the view (by default).
CiaoTransitionType.Push.lateral
/// Fade transition with scaled image. Drag down or lateral to dismiss the view (by default).
CiaoTransitionType.Push.scaleImage/// Special simulated App Store transition. Drag down or lateral to dismiss the view (by default).
CiaoTransitionType.Modal.appStoreAlberto Aznar, info@alberdev.com
I used open source project iOS 11 App Store Transition made by Wirawit Rueopas to simulate one of transitions.
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
Ciao is available under the MIT license. See the LICENSE file for more info.