A plugin for SiYuan Note that allows you to customize the list of fonts used by various elements in the interface.
-
Built-in Twitter emoji (Twemoji) font
- This font can be referenced by the font family name
Twemoji Mozilla
- This font can be referenced by the font family name
-
Check the font list in the system where the kernel is located
- Some fonts in this list cannot be loaded when using a server.
-
Check the font list supported by the current application (desktop/browser)
- The font list that can be used in the current application.
-
Custom CSS code snippets
- Can dynamically load local/network font files through @font-face.
-
Customize the font list of various elements in the interface:
Basic font: the fonts used in the interfaceEditor font: the fonts used in editorCode font: the fonts used in inline code, code blocks and text input boxesChart font: the fonts used in relationship diagramsMath font: the fonts used in inline formulas and formula blocksEmoji font: the fonts used in emojis (used for document icons)
-
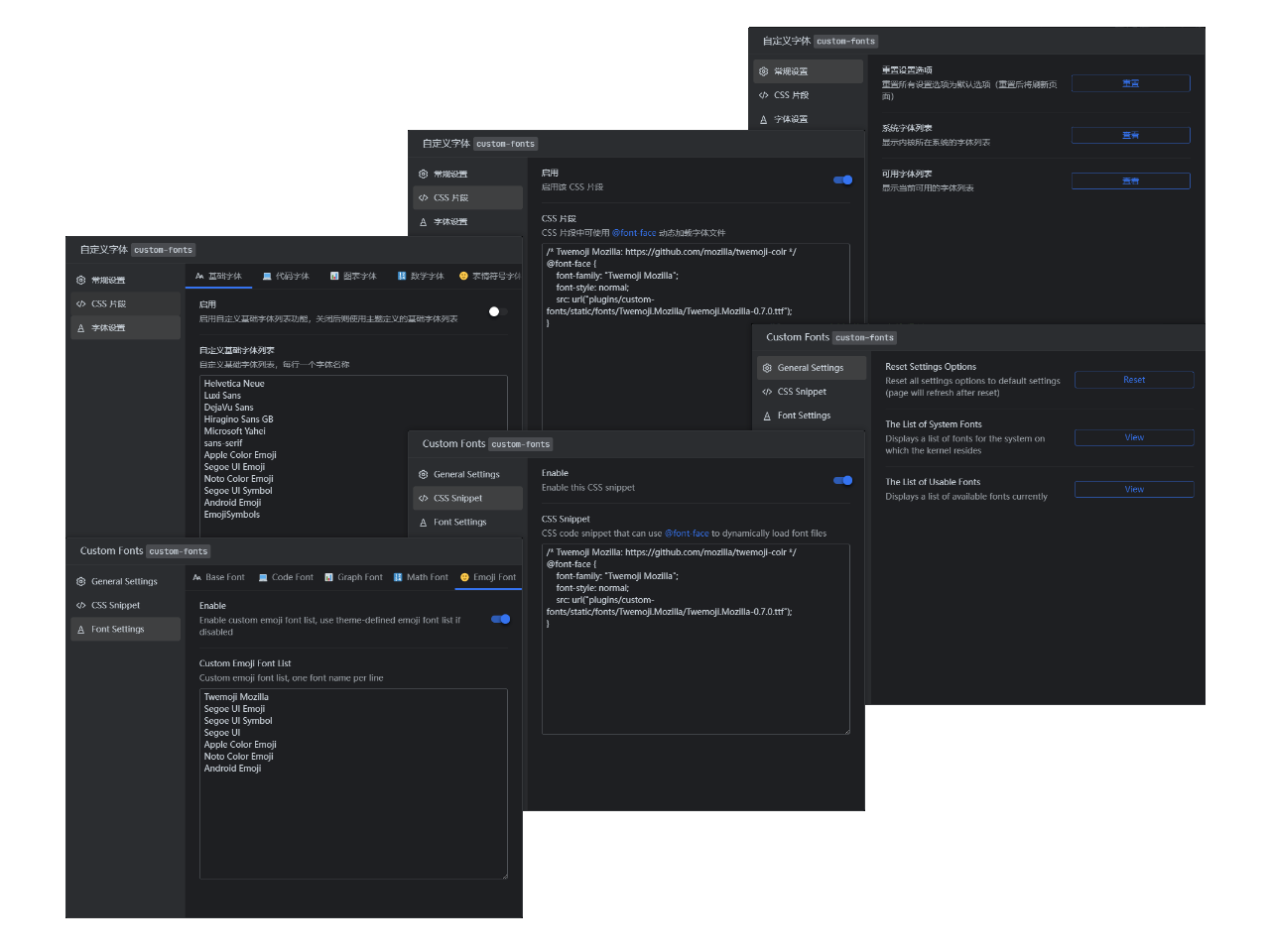
General Settings-
Reset Settings Options-
This is a button
-
Reset all settings options to their default options
-
Clicking this button will prompt a confirmation dialogue
- Clicking the dialogue confirmation button will reset all options in this plugin to their default options and then automatically refresh the current interface
-
-
System Font List- This is a button
- View the font list of the system in which the kernel is located
- Clicking this button will prompt a dialogue displaying the system font list
-
Available Font List-
This is a button
-
View the list of fonts currently supported by the application
-
Clicking this button will prompt a dialogue displaying the available font list
- The font family reference name is displayed on the right-hand side of the top-level list item, which is needed when customizing fonts
- When the top-level list item is expanded, all font styles in that family can be viewed
-
-
-
CSS Snippet-
Enabled- This is a toggle
- Default state: On
- When the toggle is turned on, the CSS code snippet below this setting will be applied to the current interface
-
CSS Snippet- This is a text input box
- A
@font-facerule is registered by default, used to load the Twemoji Mozilla emoji font included with the plugin - For details, please refer to @font-face - CSS: Cascading Style Sheets | MDN
-
-
Font Settings-
Font lists need to specify the font family name to determine the font being used
- For example, the font family name for
微软雅黑isMicrosoft YaHei - The font families currently supported by the application can be viewed by going to
General Settings>Available Font List - One font family name is set per line in the font list, with higher priority fonts listed first
- For example, the font family name for
-
Base Font: Font used for the user interface- Customizable font list for text outside of the editor
-
Editor font: The font used for text in the editor.-
This tab allows customization of the font list used for text in the editor.
-
On the desktop, this font list has lower priority than the
SiYuan Settings→Editor→Fontsetting.- To apply this font list on the desktop, set the
SiYuan Settings→Editor→Fontsetting toDefault.
- To apply this font list on the desktop, set the
-
-
Code font: The font used for inline code, code blocks, and text input boxes.- This tab allows customization of the font used for text in
inline code,code blocks, andtext input boxesin the editor.
- This tab allows customization of the font used for text in
-
Chart Font: Font used for relationship diagrams- Customizable font list for text in relationship diagrams
-
Math Font: Font used for inline formulas and formula blocks- Customizable font list for text in
inline formulasandmath formula blockswithin the editor
- Customizable font list for text in
-
Emoji Font: Font used for emoji symbols (used in document icons)- Customizable font list for emoji symbols used in document icons
-
-
Menu Settings-
Block font list- This is a text input box
- Each line of the text box specifies a font name, and you can use the block menu to set the font of the block to this font
-