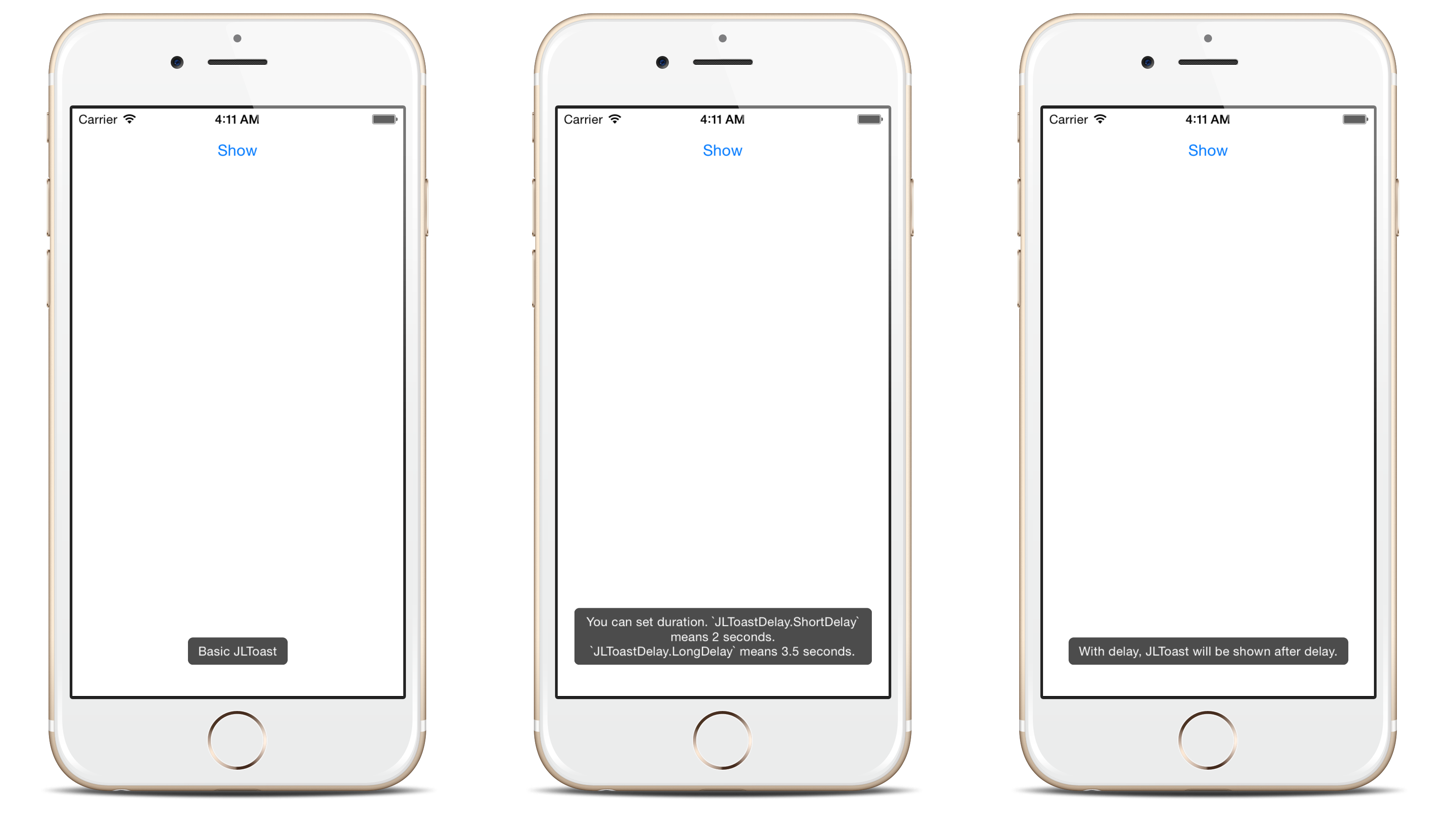
Android-like toast with very simple interface.
Toast.makeText("Some text").show()- Queueing: centralized toast center manages toast queue.
- Customizable: see Appearance section.
-
For iOS 8+ projects with CocoaPods:
pod 'Toaster', '~> 1.4'
-
For iOS 8+ projects with Carthage:
github "devxoul/Toaster" ~> 1.0 -
For iOS 7 projects: I recommend you to try CocoaSeeds, which uses source code instead of dynamic frameworks. Sample Seedfile:
github 'devxoul/Toaster', '1.4.2', :files => 'Sources/*.{swift,h}'
Toast.makeText("Some text", duration: ToastDelay.LongDelay)
Toast.makeText("Some text", delay: 1, duration: ToastDelay.ShortDelay)-
Removing toast with reference:
let toast = Toast.makeText("Hello") toast.show() toast.cancel() // remove toast immediately
-
Removing current toast:
if let currentToast = ToastCenter.defaultCenter.currentToast { currentToast.cancel() }
-
Removing all toasts:
ToastCenter.defaultCenter.cancelAllToasts()
Since Toaster 1.1.0, you can set default values for appearance attributes. The code below sets default background color to red.
Note: It is not recommended to set default values while toasts are queued. It can occur unexpected results.
ToastView.setDefaultValue(
UIColor.redColor(),
forAttributeName: ToastViewBackgroundColorAttributeName,
userInterfaceIdiom: .Phone
)| Attribute | Type | Description |
|---|---|---|
ToastViewBackgroundColorAttributeName |
UIColor |
Background color |
ToastViewCornerRadiusAttributeName |
NSNumber(CGFloat) |
Corner radius |
ToastViewTextInsetsAttributeName |
NSValue(UIEdgeInsets) |
Text inset |
ToastViewTextColorAttributeName |
UIColor |
Text color |
ToastViewFontAttributeName |
UIFont |
Font |
ToastViewPortraitOffsetYAttributeName |
NSNumber(CGFloat) |
Vertical offfset from bottom in portrait mode |
ToastViewLandscapeOffsetYAttributeName |
NSNumber(CGFloat) |
Vertical offfset from bottom in landscape mode |
Toaster is under WTFPL. You can do what the fuck you want with Toast. See LICENSE file for more info.