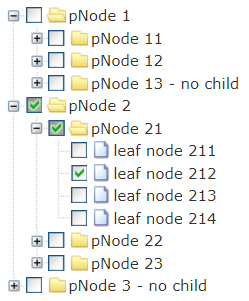
A simple tree for Vue2, support single or multiple(check) select tree, and support server side data
| Plugin | Status | Description |
|---|---|---|
| v-page |  |
A simple pagination bar, including length Menu, i18n support |
| v-dialogs |  |
A simple and powerful dialog, including Modal, Alert, Mask and Toast modes |
| v-tablegrid |  |
A simpler to use and practical datatable |
| v-uploader |  |
A Vue2 plugin to make files upload simple and easier, you can drag files or select file in dialog to upload |
| v-ztree |  |
A simple tree for Vue2, support single or multiple(check) select tree, and support server side data |
| v-gallery |  |
A Vue2 plugin make browsing images in gallery |
| v-region |  |
A simple region selector, provide Chinese administrative division data |
| v-selectpage |  |
A powerful selector for Vue2, list or table view of pagination, use tags for multiple selection, i18n and server side resources supports |
| v-suggest |  |
A Vue2 plugin for input suggestions by autocomplete |
| v-playback |  |
A Vue2 plugin to make video play easier |
| v-selectmenu |  |
A simple, easier and highly customized menu solution |
npm i v-ztree --saveInclude plugin in your main.js file.
import Vue from 'vue';
import vZtree from 'v-ztree';
Vue.use(vZtree);template code
<template>
<v-tree @selected="selected"
:data="data"
:data-format="dataFormat"
:expand-all="false"></v-tree>
</template>script code
export default {
name: 'myComponent',
data(){
return {
//local json data
data: [{id:11, pId:1, name:"node1"},{id:11, pId:1, name:"node1"},{...}],
//server side data
//data: 'http://xxx.com/load'
//format server side return data, need format to an Array data type like local json data.
//dataFormat: (treeId, parentNode, resp)=>resp.values.treeData
}
},
methods:{
//receive selected tree node info
selected(nodes){
console.log(nodes);//{id:1,pId:0,name:'aaa',...}
}
}
};