基于 Web IM SDK 在 HBuilderX 中编译 Android、iOS 应用以及小程序应用,可实现一套代码多端打包。
提供了示例客服群 ➕ 示例好友的基础模版,在线客服场景功能包括:
- 支持发送文本消息、图片消息、语音消息、视频消息等常见消息。
- 支持常用语、订单、服务评价等自定义消息。
- 支持创建群聊会话、群成员管理等。
- 安卓
- iOS
- 微信小程序
| 安卓演示: | iOS 演示: | 微信小程序演示: |
|---|---|---|
 |
 |
 |
搭建 app 开发环境
- 1、下载 HBuilderX 编辑器
! 项目中 HBuilderX 目前使用的最新版本,如果此前下载过 HBuilderX,为保证开发环境统一请更新到最新版本。
- 2、DCloud 开发者中心注册之后登陆 HBuilderX 编辑器
- 登录 即时通信 IM 控制台。
?如果您已有应用,请记录其 SDKAppID 并 获取密钥信息。 同一个腾讯云账号,最多可创建100个即时通信 IM 应用。若已有100个应用,您可以先 停用并删除 无需使用的应用后再创建新的应用。应用删除后,该 SDKAppID 对应的所有数据和服务不可恢复,请谨慎操作。
- 单击创建新应用,在创建应用对话框中输入您的应用名称,单击确定。
- 请保存 SDKAppID 信息。可在控制台总览页查看新建应用的状态、业务版本、SDKAppID、创建时间以及到期时间。
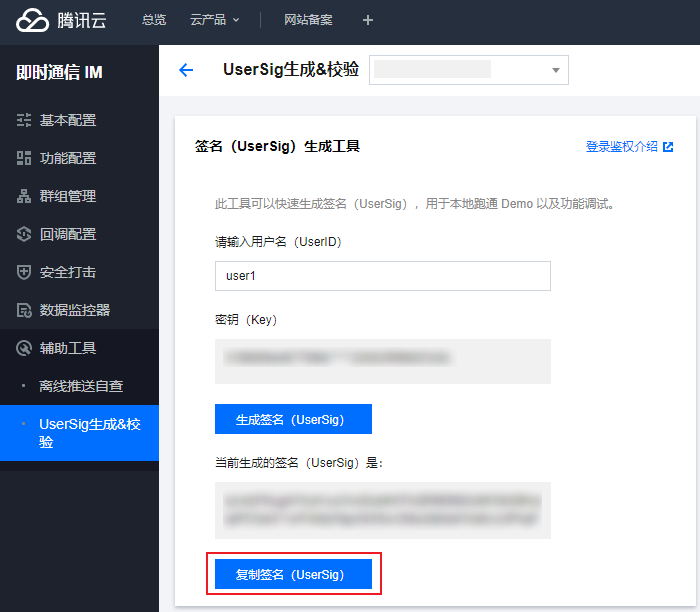
- 单击创建后的应用,左侧导航栏单击辅助工具>UserSig 生成&校验,创建一个 UserID 及其对应的 UserSig,复制签名信息,后续登录使用。
!请妥善保管密钥信息,谨防泄露。
- 根据您的实际业务需求,下载 SDK 及配套的 Demo 源码。
# 命令行执行
git clone https://github.com/tencentyun/TIMSDK.git
# 进入 uni-app TUIKit 项目
cd TIMSDK/uni-app/TUIKit
# 安装依赖
npm install-
将 uni-app 中 TUIKit 工程文件,导入自己的 HBuilderX 工程(版本3.2.11.20211021-alpha)。
请参考官方 uni-app 开发
-
设置 GenerateTestUserSig 文件中的相关参数。
- 找到并打开
debug/GenerateTestUserSig.js文件。 - 设置
GenerateTestUserSig.js文件中的相关参数。- SDKAPPID:默认为0,请设置为实际的 SDKAppID。
- SECRETKEY:默认为空字符串,请设置为实际的密钥信息。
! 注意
- 本文提到的生成
UserSig的方案是在客户端代码中配置SECRETKEY,该方法中SECRETKEY很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通 uni-app 和功能调试。- 正确的
UserSig签发方式是将UserSig的计算代码集成到您的服务端,并提供面向 App 的接口,在需要UserSig时由您的 App 向业务服务器发起请求获取动态UserSig。更多详情请参见 服务端生成 UserSig。
请参考官方 uni-app 运行
请参考官方 uni-app 打包
- 原生App-云打包:HBuilderX 编辑器 → 发行 → 原生 App-云打包 (app图标,启动页等详细配置可在 manifest.json 进行配置)。
- 原生App-离线打包:HBuilderX 编辑器 → 发行 → 生成本地打包 App 资源 (详细打包方案请看 iOS、Android 本地打包指南)。
1. uni-app 同时支持安卓,iOS, 微信小程序平台,im sdk 如何选择?
请选择 tim-wx-sdk ,npm 安装或者静态引入
// 从v2.11.2起,SDK 支持了 WebSocket,推荐接入;v2.10.2及以下版本,使用 HTTP
npm install tim-wx-sdk@2.15.0 --save
import TIM from 'tim-wx-sdk';
// 创建 SDK 实例,`TIM.create()`方法对于同一个 `SDKAppID` 只会返回同一份实例
uni.$TUIKit = TIM.create({
SDKAppID: 0 // 接入时需要将0替换为您的即时通信 IM 应用的 SDKAppID
});
// 设置 SDK 日志输出级别,详细分级请参见 setLogLevel 接口的说明
uni.$TUIKit.setLogLevel(0); // 普通级别,日志量较多,接入时建议使用
// uni.$TUIKit.setLogLevel(1); // release 级别,SDK 输出关键信息,生产环境时建议使用如果您的项目需要关系链功能,请使用 tim-wx-friendship.js
import TIM from 'tim-wx-sdk/tim-wx-friendship.js';!
- 为了 uni-app 更好地接入使用 tim,快速定位和解决问题,请勿修改uni.$TUIKit 命名,如果您已经接入tim ,请将 uni.tim 修改为uni.$TUIKit。
- 请将im sdk 升级到 2.15.0,该版本支持了iOS 语音播放。
- 若同步依赖过程中出现问题,请切换 npm 源后再次重试。
切换 cnpm 源
>npm config set registry http://r.cnpmjs.org/
>
>2. 如何上传图片、视频、语音消息等富媒体消息?
请使用 cos-wx-sdk-v5
// 发送图片、语音、视频等消息需要 cos-wx-sdk-v5 上传插件
npm install cos-wx-sdk-v5@0.7.11 --save
import COS from "cos-wx-sdk-v5";
// 注册 COS SDK 插件
uni.$TUIKit.registerPlugin({
'cos-wx-sdk': COS
});3. uni-app 打包 iOS 语音消息无法播放怎么办?
请将 im sdk 升级到 2.15.0,该版本支持了iOS 语音消息播放
4. uni-app 打包 app 发送语音消息时间显示错误怎么办?
uni-app 打包 app,recorderManager.onStop 回调中没有 duration 和 fileSize,需要用户自己补充 duration 和 fileSize
- 通过本地起定时器记录时间,计算出 duration
- 本地计算文件大小,fileSize = (音频码率) x 时间长度(单位:秒) / 8,粗略估算。
详细代码请参考 uni-app TUIKit
!
- 语音消息对象中必须包括
duration和fileSize,如果没有fileSize,语音消息时长是一串错误的数字
5、video 视频消息层级过高无法滑动怎么办?
在项目中通过视频图片代替,没有直接渲染 video,在播放时渲染的方式规避了层级过高问题
详细代码请参考 uni-app TUIKit
! 官方 原生组件说明
6、微信小程序环境,真机预览,报系统错误,体积过大怎么办?
运行时请勾选代码压缩,运行到小程序模拟器 =》运行时是否压缩代码
7、微信小程序如果需要上线或者部署正式环境怎么办?
请在微信公众平台>开发>开发设置>服务器域名中进行域名配置:
将以下域名添加到 request 合法域名:
从v2.11.2起,SDK 支持了 WebSocket,WebSocket 版本须添加以下域名:
| 域名 | 说明 | 是否必须 |
|---|---|---|
wss://wss.im.qcloud.com |
Web IM 业务域名 | 必须 |
wss://wss.tim.qq.com |
Web IM 业务域名 | 必须 |
https://web.sdk.qcloud.com |
Web IM 业务域名 | 必须 |
https://webim.tim.qq.com |
Web IM 业务域名 | 必须 |
v2.10.2及以下版本,使用 HTTP,HTTP 版本须添加以下域名:
| 域名 | 说明 | 是否必须 |
|---|---|---|
https://webim.tim.qq.com |
Web IM 业务域名 | 必须 |
https://yun.tim.qq.com |
Web IM 业务域名 | 必须 |
https://events.tim.qq.com |
Web IM 业务域名 | 必须 |
https://grouptalk.c2c.qq.com |
Web IM 业务域名 | 必须 |
https://pingtas.qq.com |
Web IM 统计域名 | 必须 |
将以下域名添加到 uploadFile 合法域名:
| 域名 | 说明 | 是否必须 |
|---|---|---|
https://cos.ap-shanghai.myqcloud.com |
文件上传域名 | 必须 |
将以下域名添加到 downloadFile 合法域名:
| 域名 | 说明 | 是否必须 |
|---|---|---|
https://cos.ap-shanghai.myqcloud.com |
文件下载域名 | 必须 |