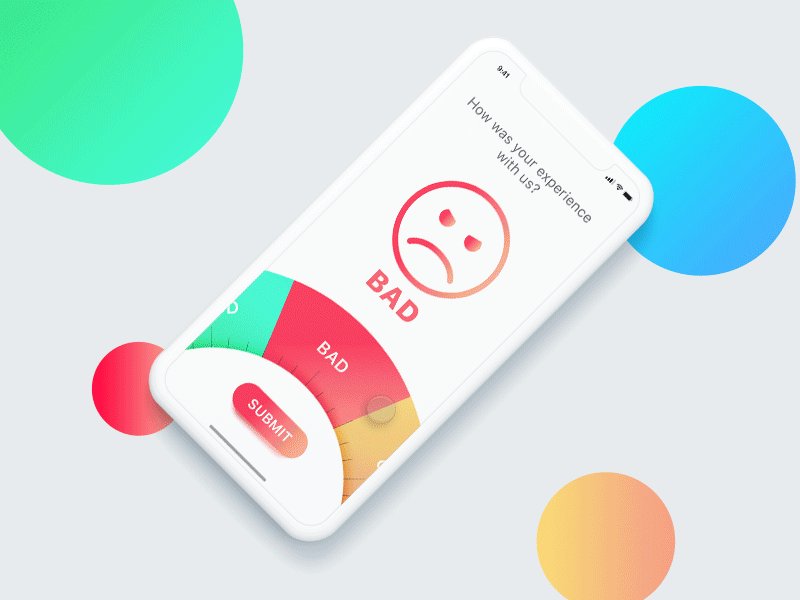
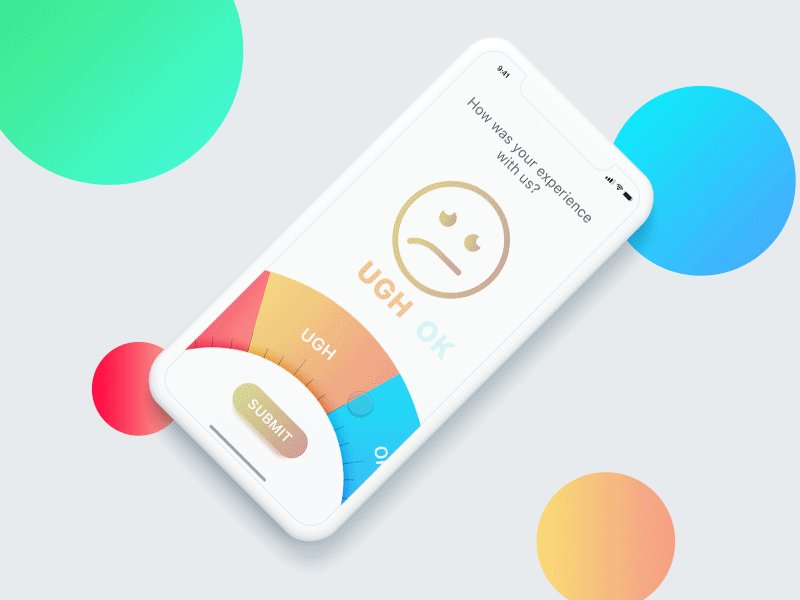
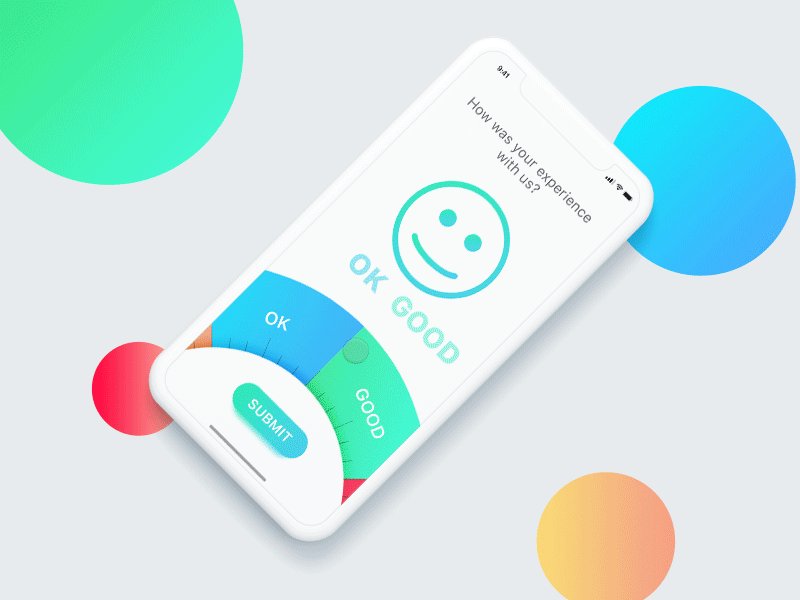
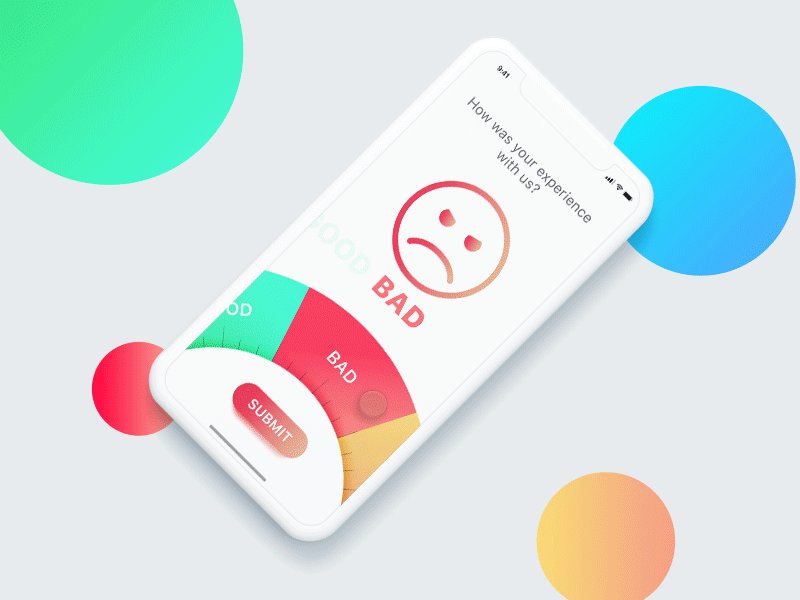
This project aims to provide a simple and customizable Review Page interaction made with Flutter.
Check it out on Béhance (https://www.behance.net/gallery/63142605/Review-Page-Interaction)
Check it out on Dribbble (https://dribbble.com/shots/4332677-Review-Page-Interaction)
Read about how we made this on our blog (https://www.mindinventory.com/blog/create-review-page-custom-widgets-with-flutter/)
There are two separate components in this project
Arc Menu and Smiley with Expressions
-
Arc Menu
To customising the bottom Arc menu use ArcChooser
Modifications can be done with Fonts,Colors and Arc item width in Arc menu
check ArcChooser.dart to customise it.
-
Smiley
For the Smiley with expressions you can check the SmileyPainter.
To customise the colors of Smiley check SmilePainter.dart
It is possible to customise the colors, Smile Patterns and Eye expressions with ReviewState
- Android Developer API Level 9 to 27
- iOS version 9 to 11
- Initial Build
Flutter-review-page-interaction is MIT-licensed.
We’d be really happy if you send us links to your projects where you use our component. Just send an email to sales@mindinventory.com And do let us know if you have any questions or suggestion regarding our work.