
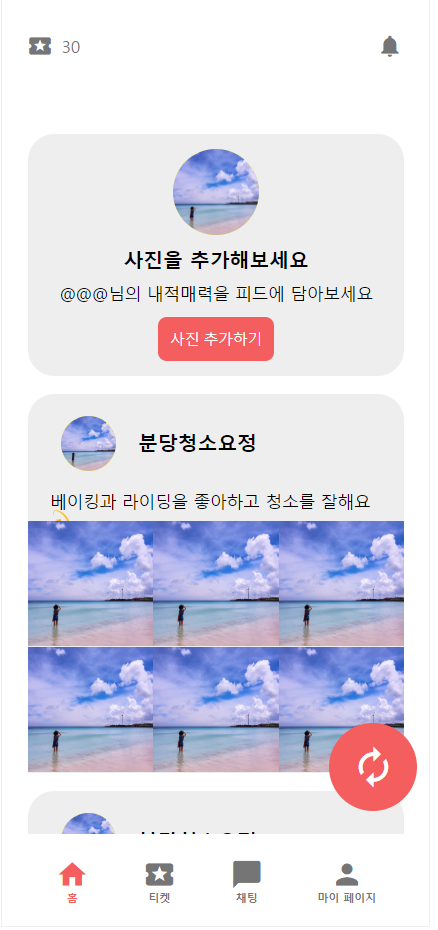
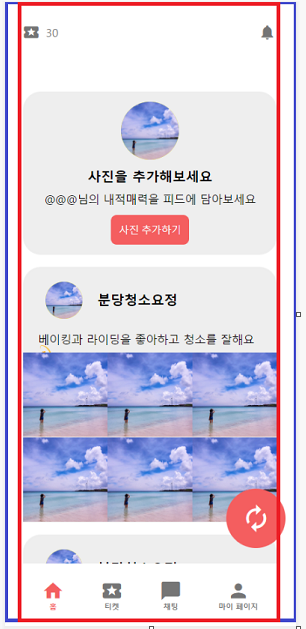
제가 진행한 프로젝트 같은 경우는 공통 컴포넌트로 Wrapper와 WrapperInner 컴포넌트를 따로 만들어주었습니다. 위의 사진을 분해해보자면

import React from 'react';
import * as S from './Wrapper.style';
const Wrapper = ({ children, titleMessage, titleWidth }) => {
return (
<S.Wrapper>
<S.TitleWrapper>
<S.Title titleWidth={titleWidth}>{titleMessage}</S.Title>
</S.TitleWrapper>
{children}
</S.Wrapper>
);
};
export const WrapperInner = props => {
return <S.WrapperInner>{props.children}</S.WrapperInner>;
};
export default Wrapper;// Wrapper.style.js
export const Wrapper = styled.div`
position: relative;
left: 0;
right: 0;
margin: auto;
width: 39rem;
height: 84.4rem;
border: #eeeeee 1px solid; // 임시용
overflow-y: scroll;
overflow-x: hidden;
::-webkit-scrollbar {
display: none;
}
`;// Wrapper.style.js
export const WrapperInner = styled.div`
left: 0rem;
top: 12rem;
width: 39rem;
height: 69.3rem;
overflow-y: scroll;
::-webkit-scrollbar {
display: none;
}
padding: 0 2rem;
`;그리고 컴포넌트를 더 나눠보면, 위의 Header공통 컴포넌트와 아래의 SideBar공통 컴포넌트가 있습니다. Header와 Footer(SideBar)같은 위치가 위, 아래로 고정된 컴포넌트는 position:absolute; 속성을 주면 됩니다. Header가 다른 페이지에서는 구성요소가 다르다는 것을 미리 디자인에서 확인하지 못하여 상당히 큰 불편을 겪었습니다. Header구성 요소가 페이지마다 다르다는 것을 미리 알았더라면, type을 받아서, type별로 컴포넌트를 구성했을 것 같습니다.
ex) type='home','ticket' => home에서의 Header보여줌 / 혹은 type='a','b'? -> 나중에 많이 헷갈릴거같아 비추
SideBar는 status값으로 페이지 유형인 home, ticket, chatting, myPage을 넘겨주어 해당하는 페이지라면 focus를 props로 넘겨 빨간색으로 나타내어지도록 구현하였습니다.
공통 컴포넌트로 다양한 컴포넌트를 만들어 프로젝트를 진행해보았는데, 확실히 구현하는데 부담이 적어지고 시간도 단축 되었습니다. 더욱 효율적인 공통 컴포넌트, 코드를 위해 다음 번에 강의 혹은 다른 사람들 코드를 보며 다른 사람은 어떻게 효율적으로 작성하였는지 배우는 것도 좋을 거 같다고 생각하였습니다.