Language : US | zh-CN
Hypertrons 浏览器插件项目旨在通过直接往 GitHub 页面中插入各类可视化看板的形式,帮助用户快速追踪、挖掘和洞察项目与开发者的各类行为数据,为社区的数字化运营和分析提供有效支撑。
您可以在以下入口处找到这些看板:
|
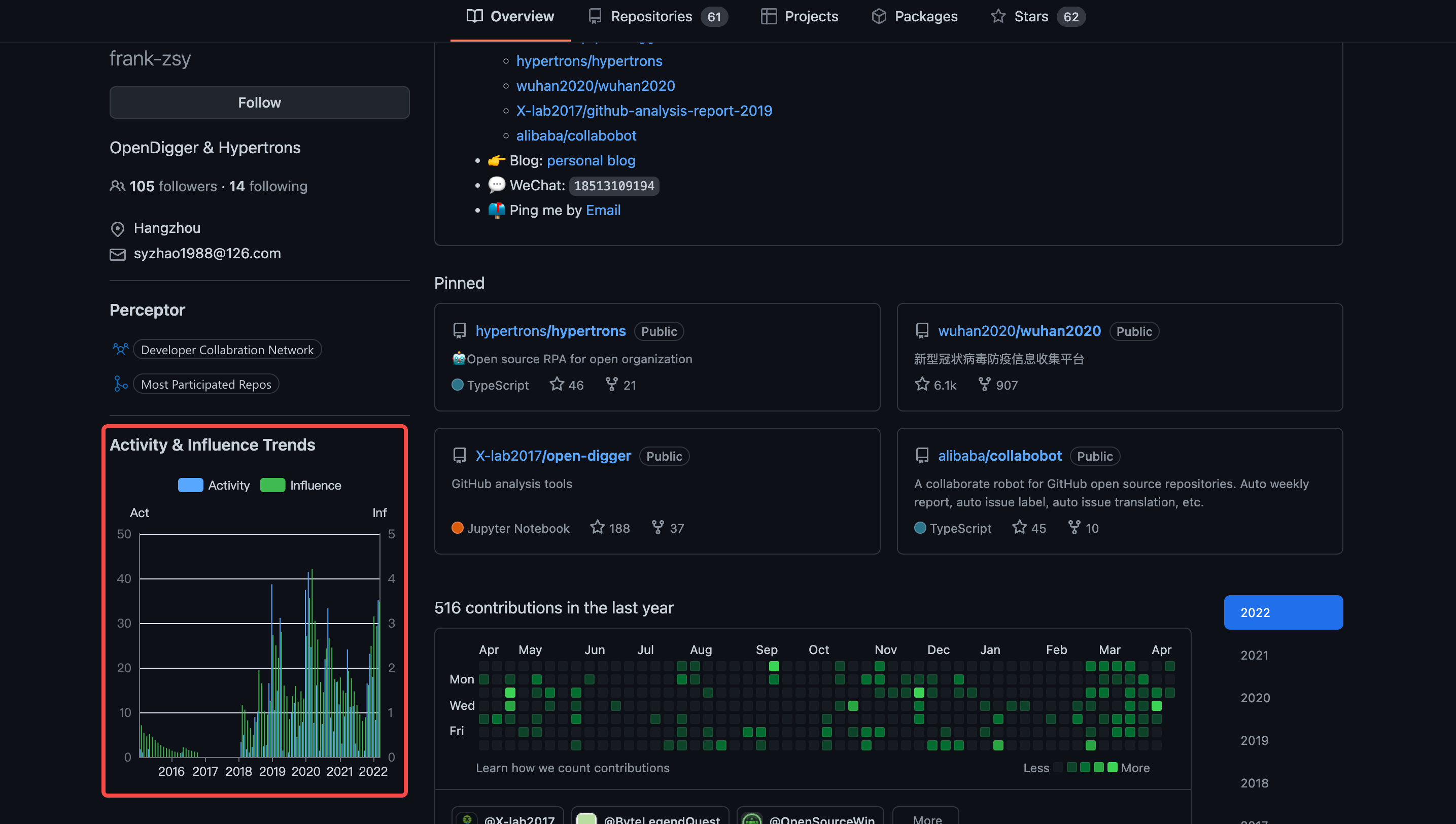
Entrance 1: GitHub User's Profile Page |
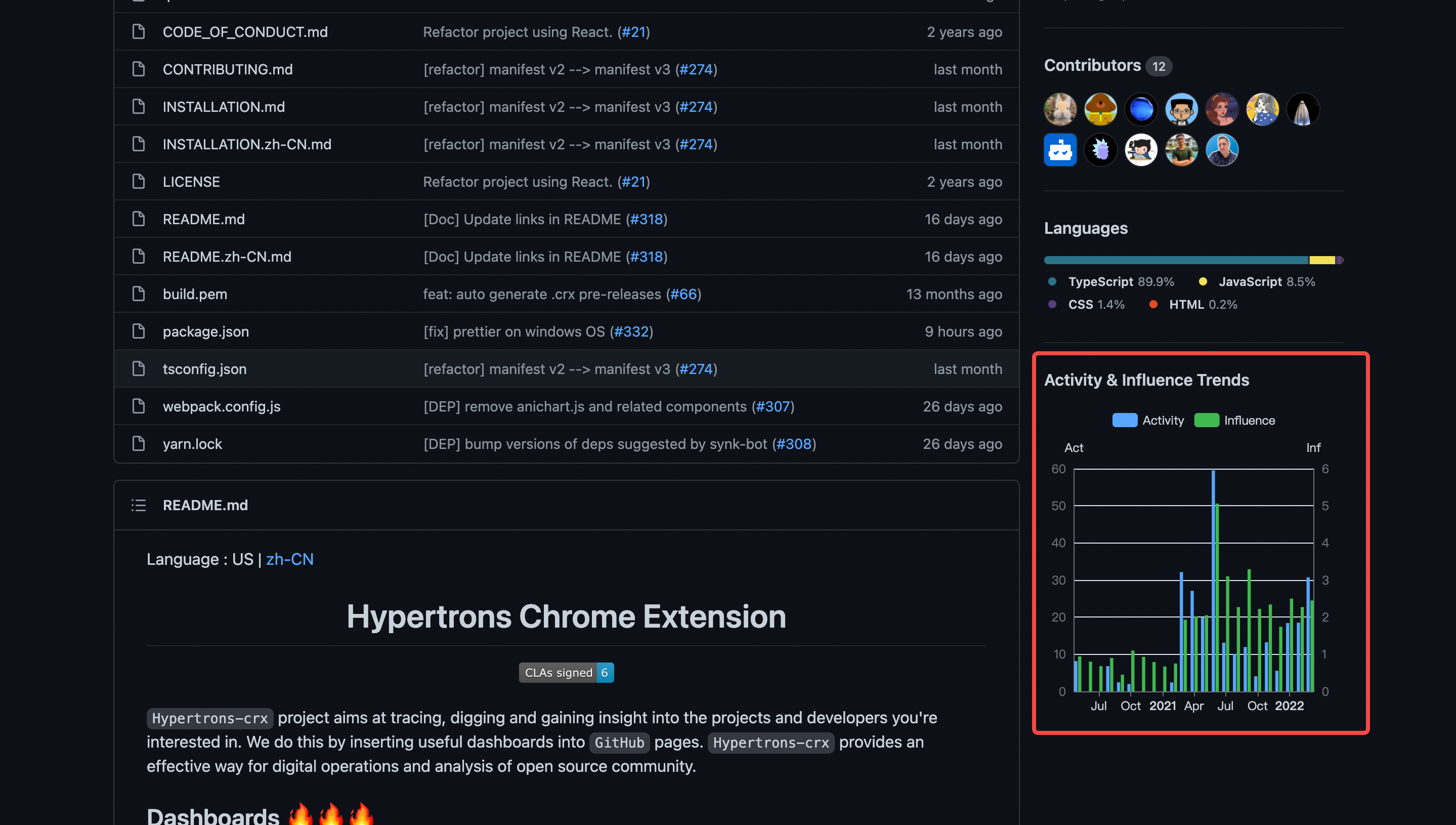
Entrance 2: GitHub Repository Page |
|---|
|
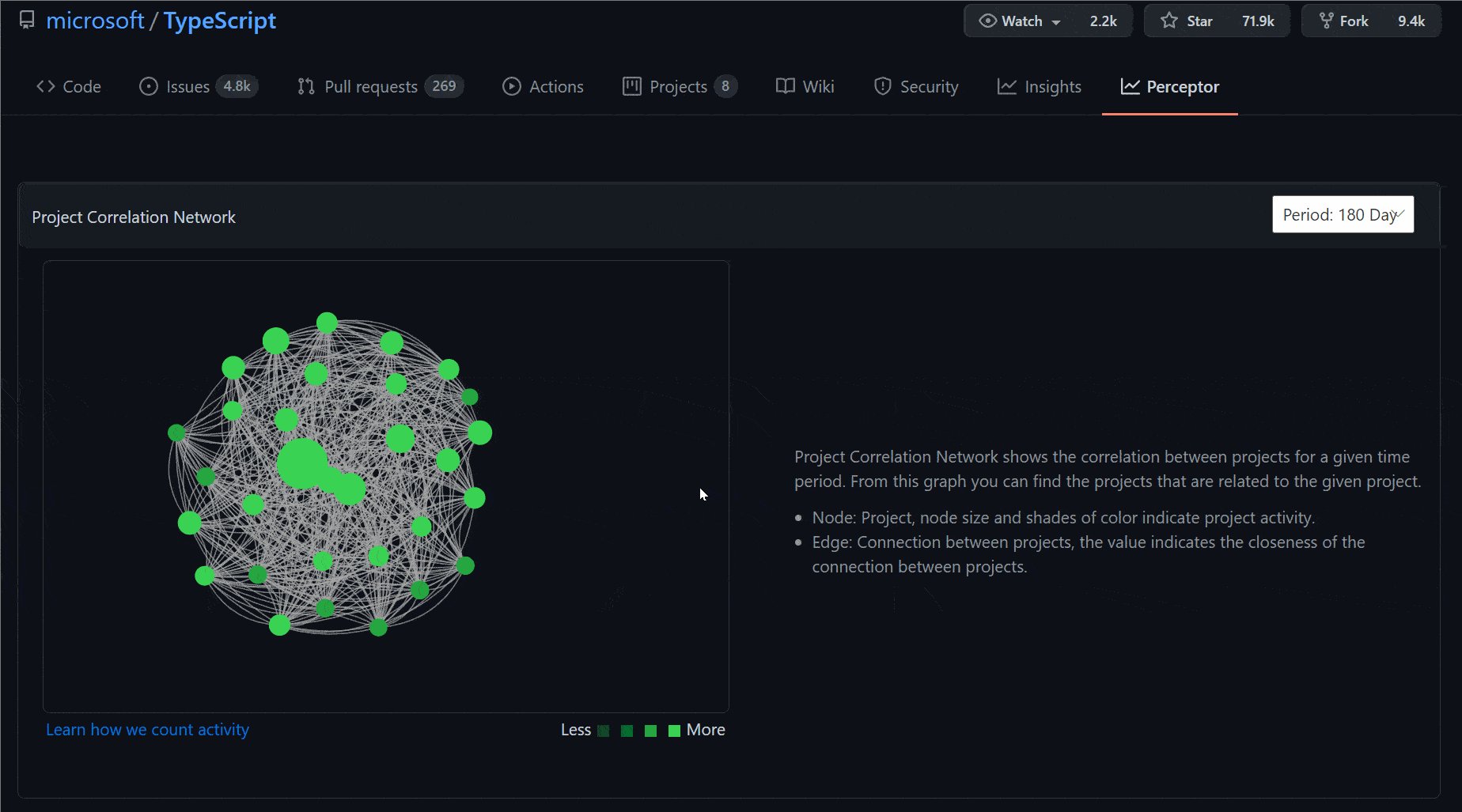
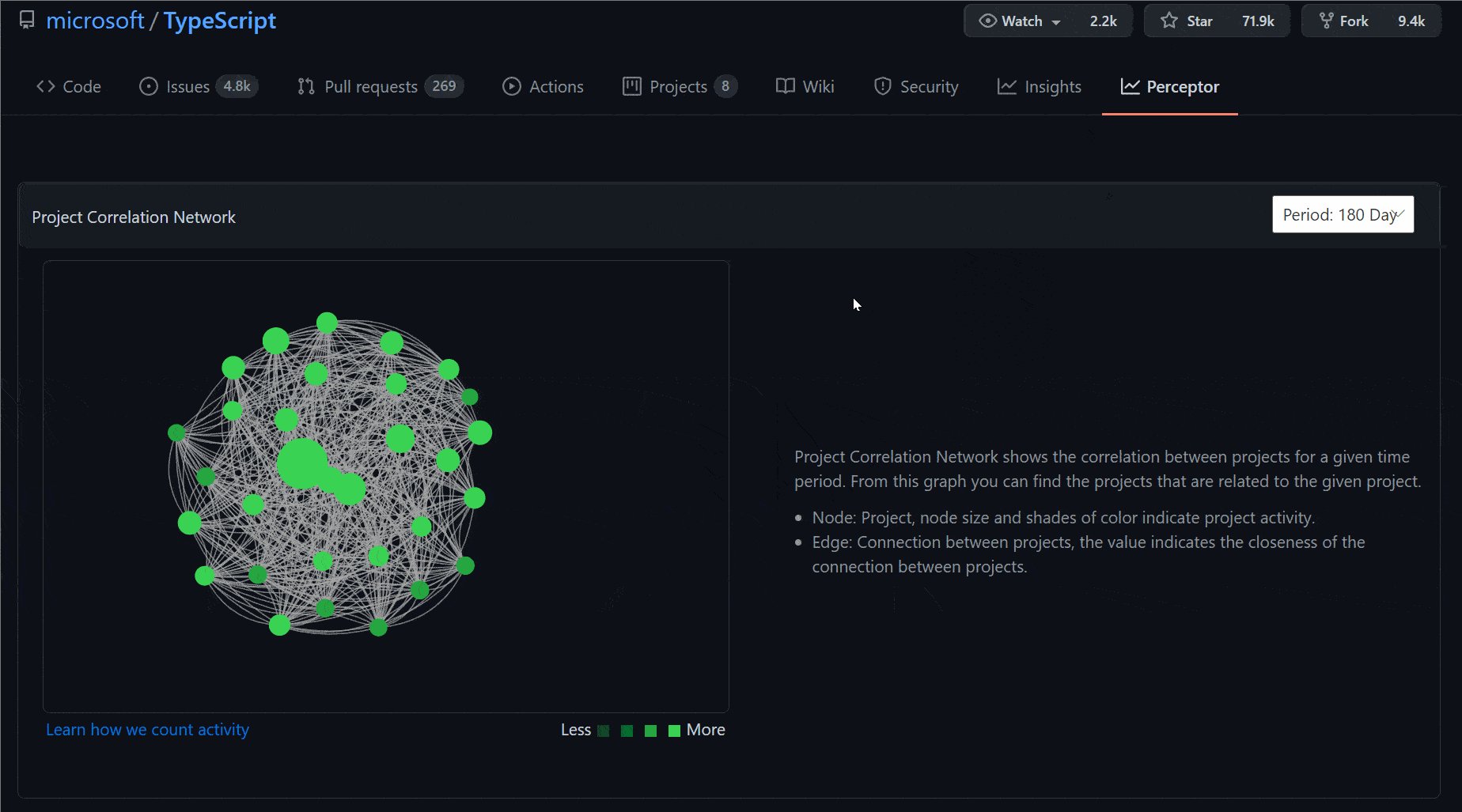
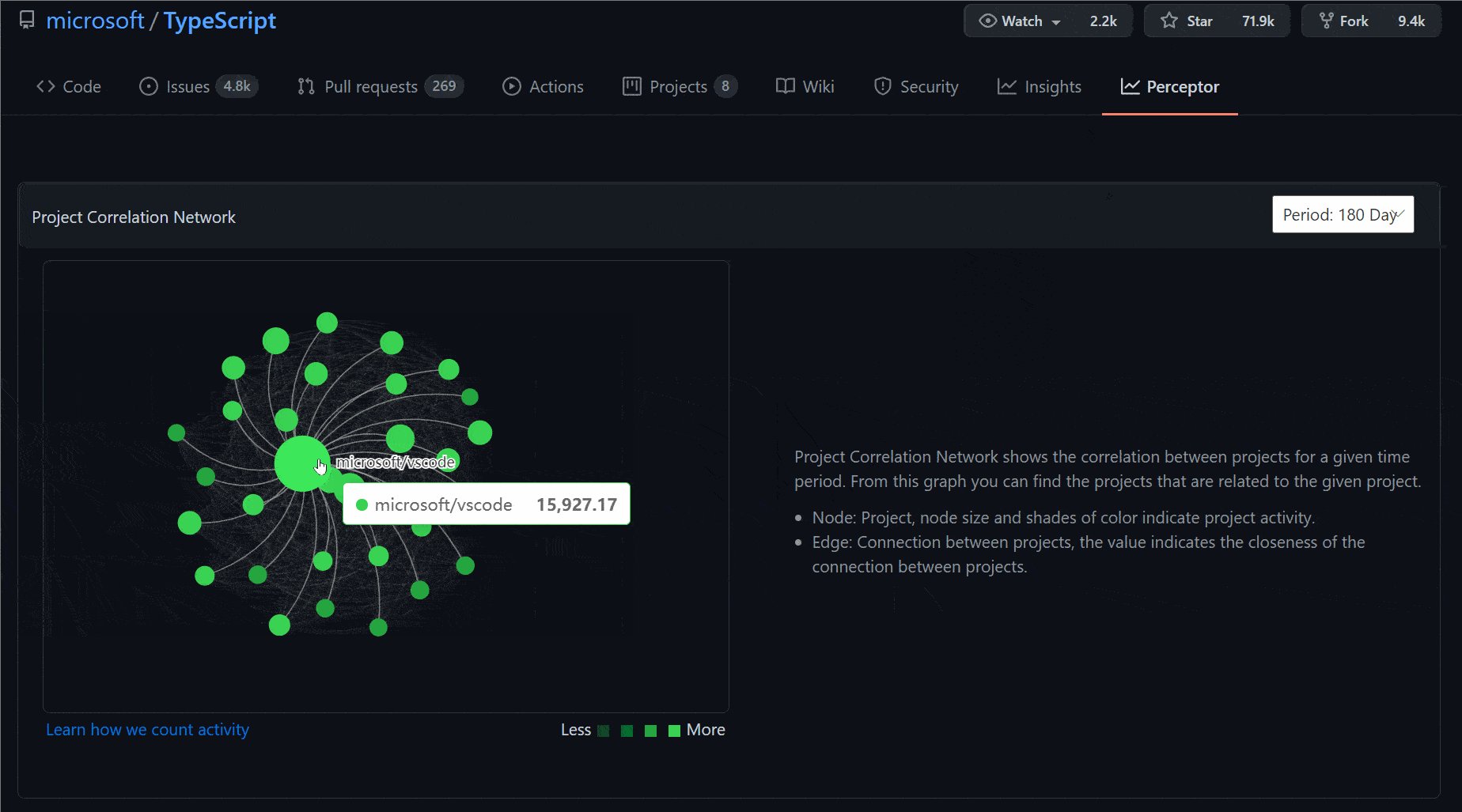
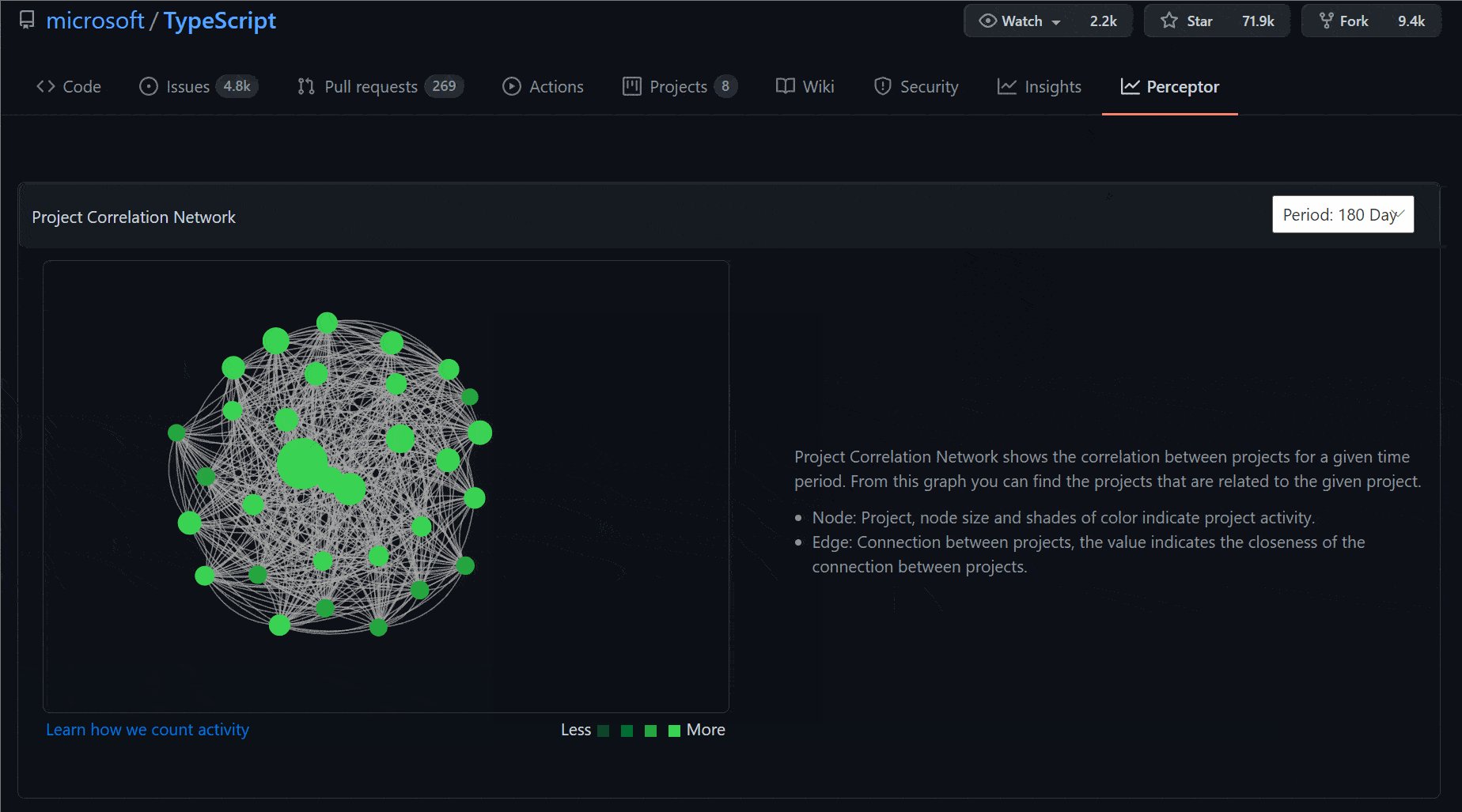
项目关系网络图 |
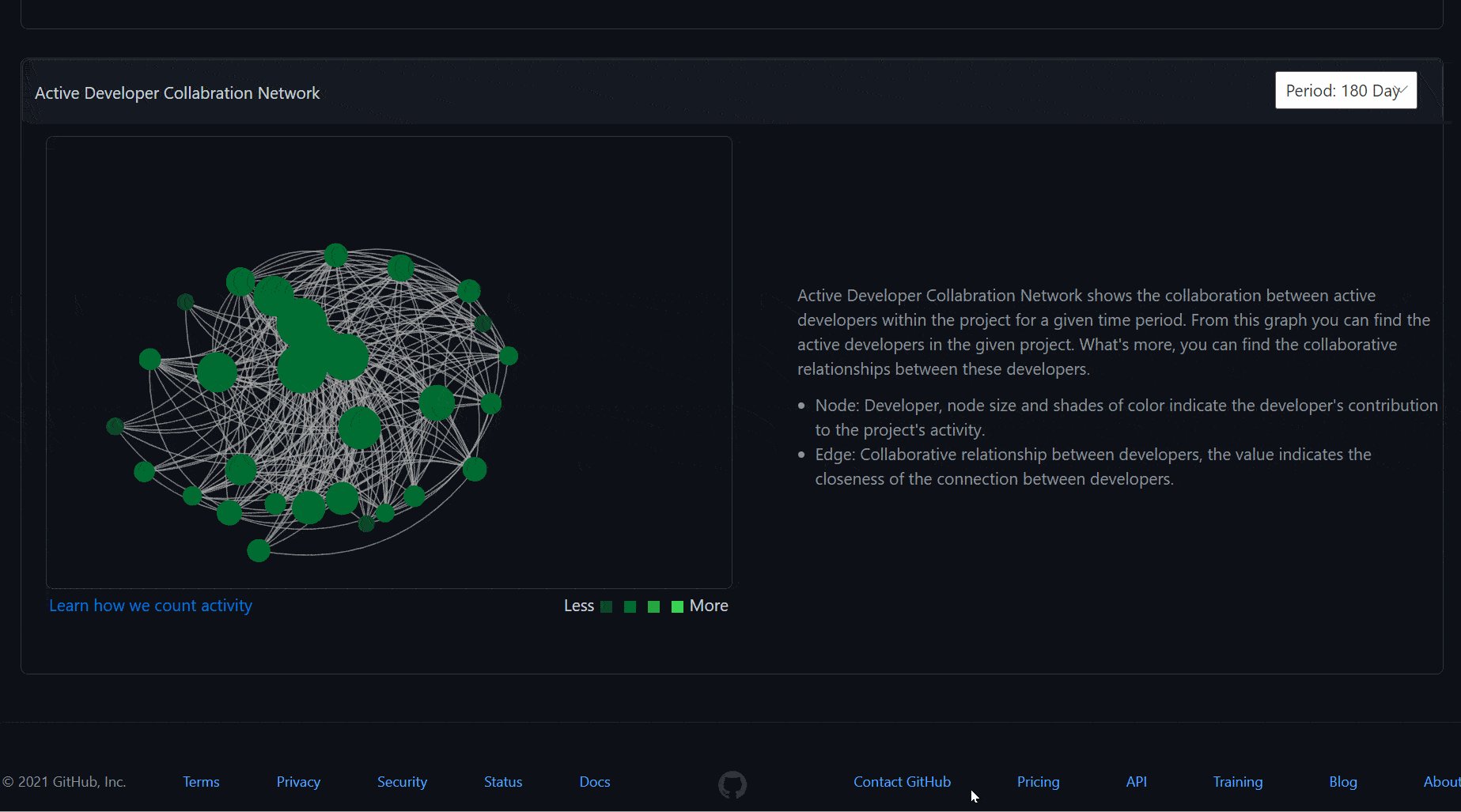
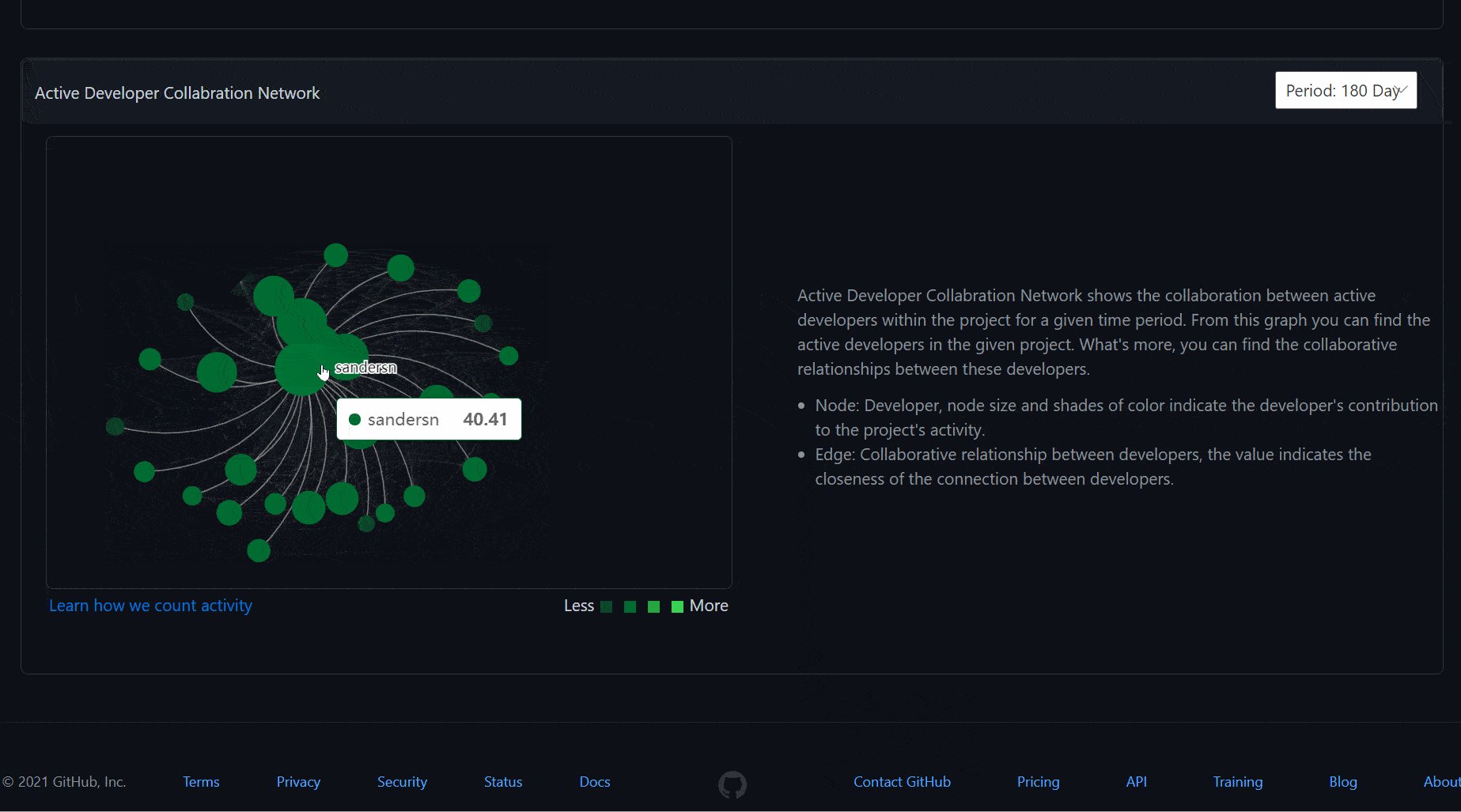
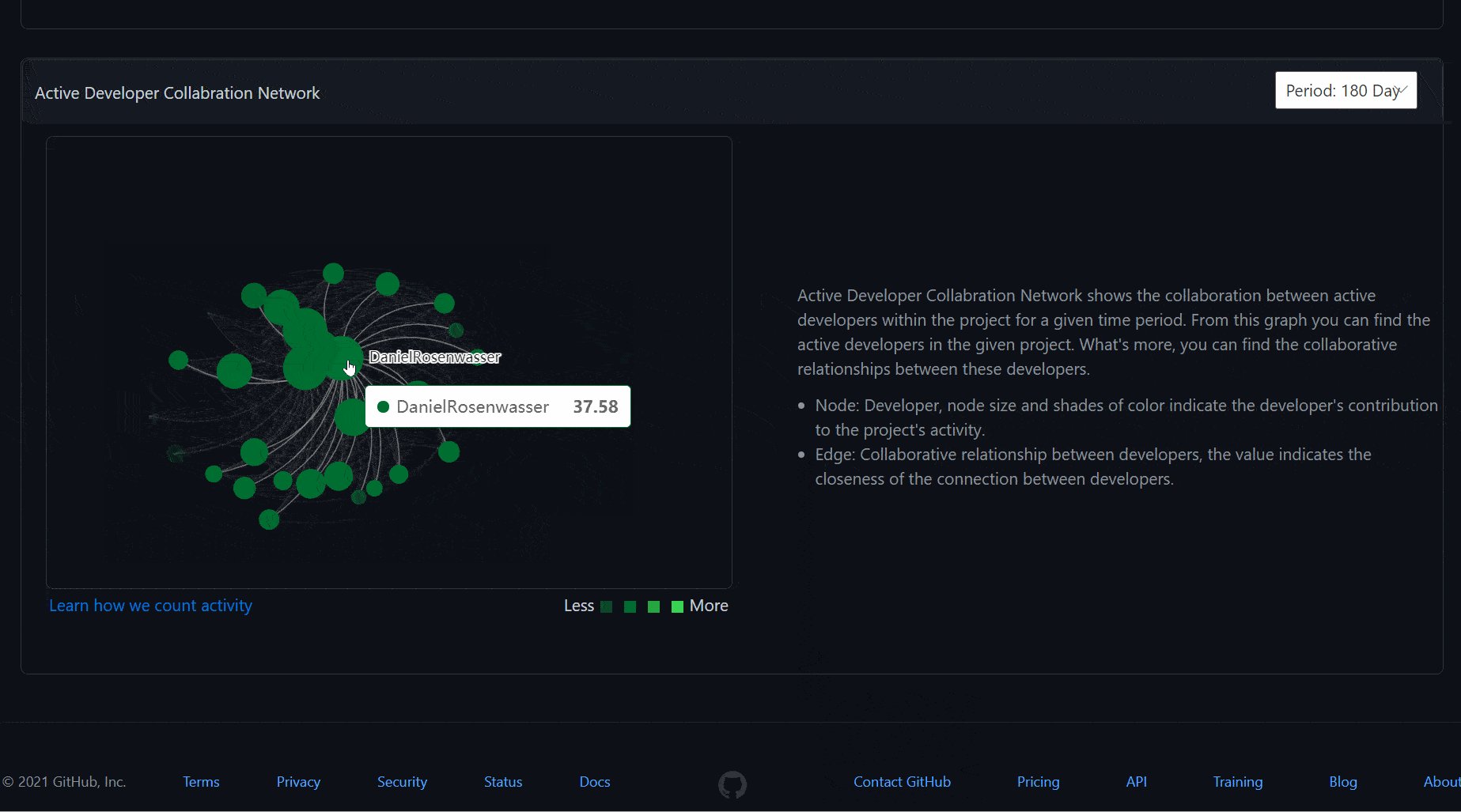
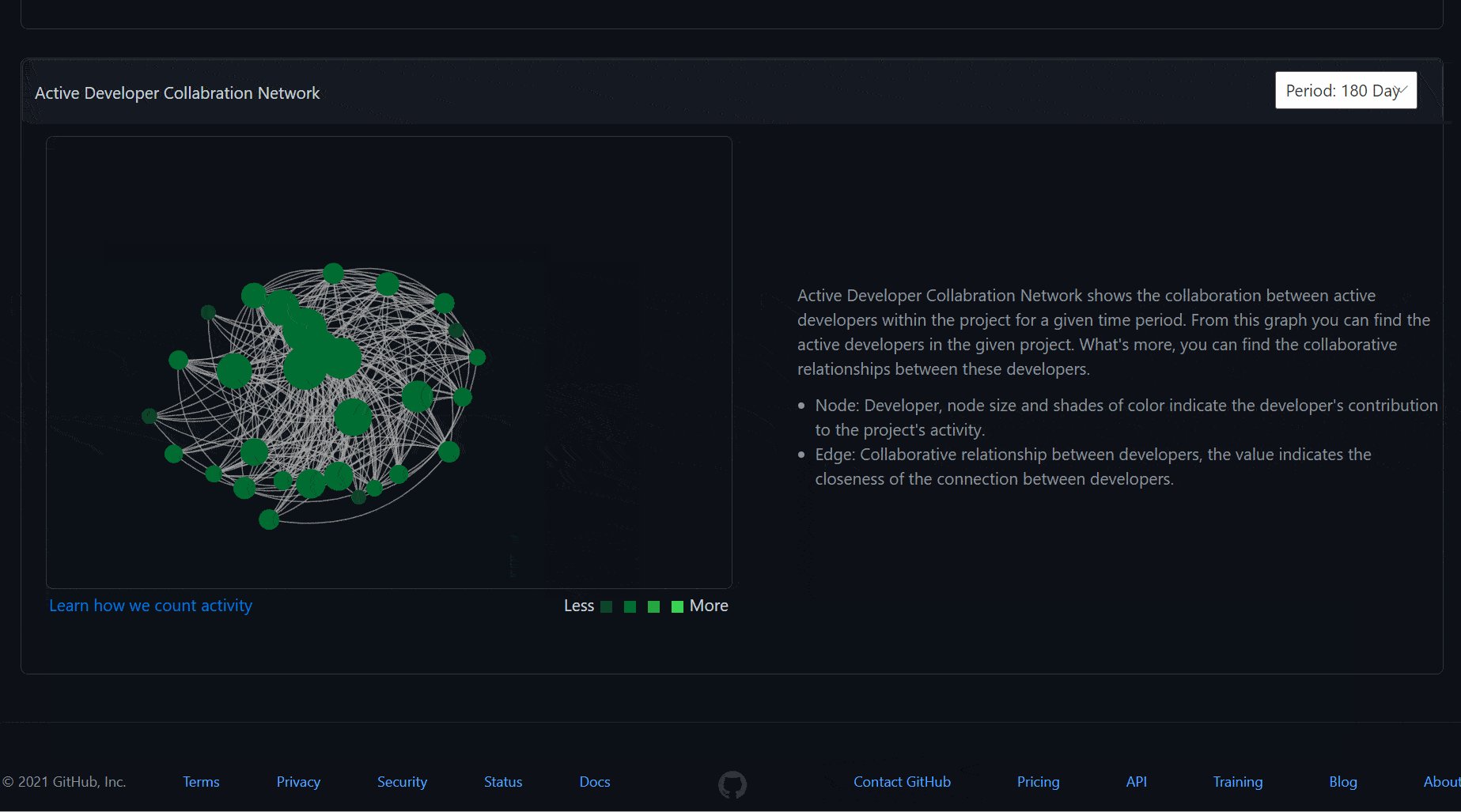
项目活跃开发者协作网络图 |
项目活跃度&影响力趋势图 |
|---|
-
项目关系网络图: 项目关系网络图展示了在给定的时间段内,项目与项目之间的联结关系,用于项目间关系的追踪与挖掘。从该网络图中,可以找出与该项目有联结关系的其他项目。
-
项目活跃开发者协作网络图: 项目活跃开发者协作网络图展示了在给定的时间段内,项目内部活跃的开发者之间的协作关系,用于项目内部开发者关系的追踪与挖掘。从该网络图中,可以找出该项目中最活跃的开发者,及开发者之间的协作关系。
-
项目活跃度&影响力趋势图:项目活跃度和影响力趋势图显示了项目成立至今的活跃度和影响力这两个指标的变化。您可以利用鼠标或触控板在图表内缩放和拖拽,此外,您还可以点击Legend按钮来控制图例的显示和隐藏。
|
开发者协作网络图 |
开发者活跃仓库网络图 |
开发者活跃度&影响力趋势图 |
|---|
- 开发者协作网络图: 开发者协作网络图展示了在给定的时间段内,开发者与开发者之间的协作关系, 用于开发者关系的追踪与挖掘。从该网络图中,可以找出与指定开发者联系较为紧密的其他开发者。
- 活跃仓库网络图: 活跃仓库网络图展示了在给定的时间段内,开发者的活跃项目,用于开发者行为的追踪与挖掘。从该网络图中,可以找出该开发者在哪些项目中活跃。
- 开发者活跃度&影响力趋势图:开发者活跃度和影响力趋势图显示了项目成立至今的活跃度和影响力这两个指标的变化。您可以利用鼠标或触控板在图表内缩放和拖拽,此外,您还可以点击Legend按钮来控制图例的显示和隐藏。
更多信息请参考 安装指南.
如果你初来乍到或对 Git/GitHub 的基本操作不熟悉,请阅读CONTRIBUTING。
-
cd hypertrons-crx
-
yarn install
-
yarn run start
-
在 chrome 中加载新鲜出炉的插件:
-
在浏览器地址栏访问 chrome://extensions/
-
勾选“开发者模式”
-
点击“加载已解压的扩展程序”
-
选择项目根目录下的“build”目录
-
保持“Service Worker”的 DevTools 页面为打开状态 (why?)
-
-
Happy hacking!
如果你开发的是 Options 页面或 Popup 页面,每次保存文件都可以让页面进行热模块替换而不需要刷新页面,这意味着你能立马看到改动后的效果。
但是,如果你开发的是 Background 或 ContentScripts,每次保存文件后,service worker 会自动重新加载插件。除此之外,若你开发的是 ContentScripts,那么那些被注入 ContentScripts 的页面还会自动刷新从而运行最新的 ContentScripts。
我们非常欢迎您的贡献,您可以通过 Issue 提出问题或交流。
更多信息请参考 贡献指南。
在 Slack 上联系我们。