It collects all geo-jsons in javascript of all {{num_cities}} provincial cities in {{num_provinces}} provinces and acts as a static asset to jupyter-echarts or your echarts collection.
npm i echarts-china-cities-js
<html>
<head>
<meta charset="utf-8" />
<style>
.citymap{
width: 100%;
height: 100%;
}
</style>
<script src="https://echarts-maps.github.io/jupyter-echarts/echarts/echarts.min.js"></script>
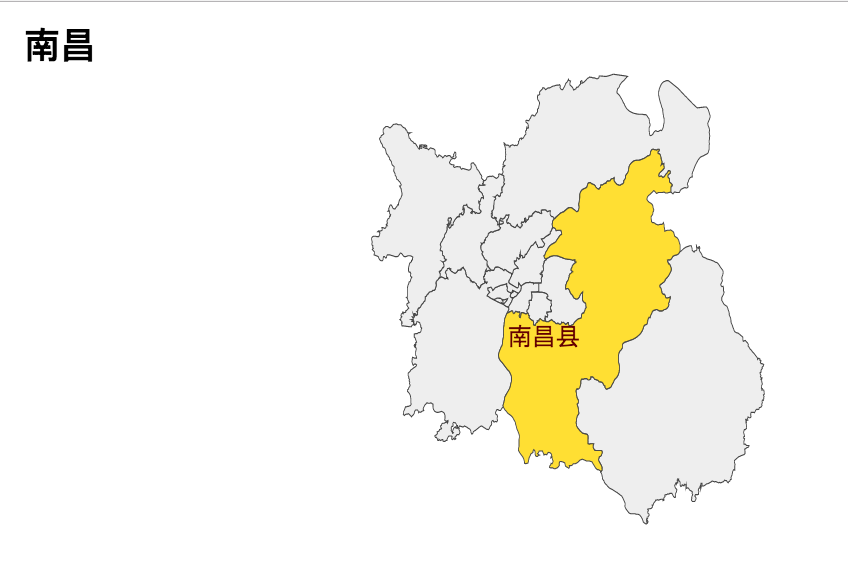
<script src="https://echarts-maps.github.io/echarts-china-cities-js/echarts-china-cities-js/jiang1_xi1_nan2_chang1.js"></script>
</head>
<body>
<div id='nan2_chang1' class='citymap'></div>
<script src='https://echarts-maps.github.io/echarts-china-cities-js/demo.js'></script>
<script>
make_city('南昌', 'nan2_chang1');
</script>
</body>
</html>
Cities: {% for cprovince in registry.keys() %} {{loop.index}}. {{cprovince}}: {% for city in registry[cprovince] %} {{city[0]}}{% if not loop.last %}, {% endif %}{% endfor %}
{% endfor %}
Please use python
$ pip install -r requirements
$ npm install
$ python makedemo.py$ pip install test/requirements.txt
$ npm testThe geojson files are downloaded from AMap.com(高德地图) via echarts-map-tool, hence are subjected to AMap's service and content license.
No content right have been transferred to you and you shall engage AMap.com before making commercial applications using the files in this package. No Liability nor Guarantee were given for any error or flaws in the downloaded files.
Similiar to google's map data, it is free as long as the public's access to your files are free.
This bundling code(makedemo.py) is MIT license.