-
Notifications
You must be signed in to change notification settings - Fork 4.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Wrong positioning for menu component when using portal #3499
Comments
|
Similar problem here, when clicked blank area in mobile WeChat browser, will cause touch the incorrect position on page. When I touch the blank area in input, the radio control selected value changed... really weird. |
|
It is not an error with this library, but a problem with |
|
have you tried to use latest |
|
Hello - In an effort to sustain the We understand this might be inconvenient but in the best interest of supporting the broader community we have to direct our efforts towards the current major version. If you aren't using the latest version of However, if you feel this issue is still relevant and you'd like us to review it - please leave a comment and we'll do our best to get back to you! |
|
Issue is still reproducible in the last version. |
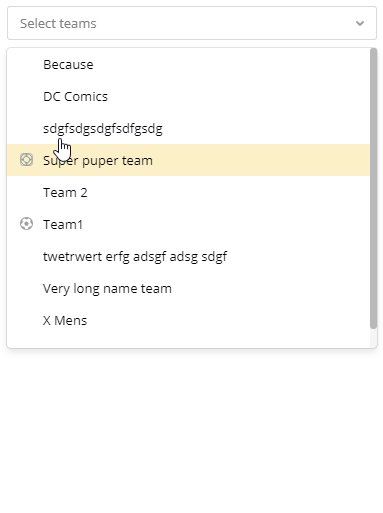
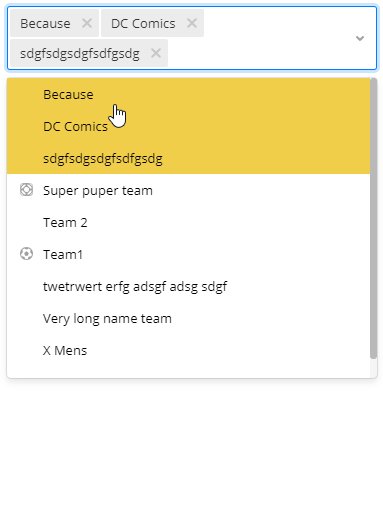
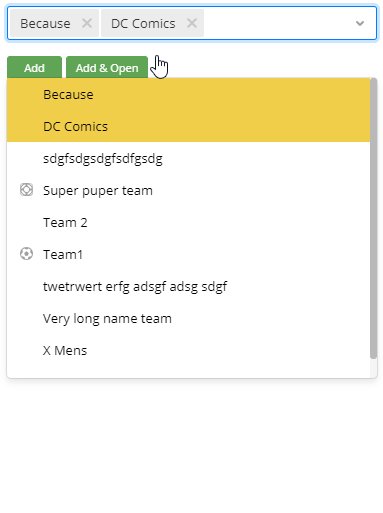
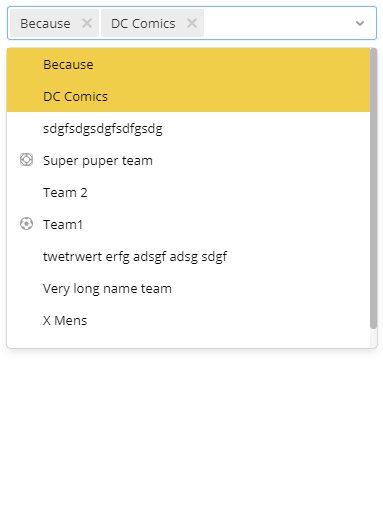
Hello, I've got strange positioning behavior from
react-selectwith portal. Looks like it recalculate menu position only when something changes in Menu inner components.Here is a example of problem:

It's can be reproduced only when you use portal for Menu component. Can I use any workaround for this situation?
The text was updated successfully, but these errors were encountered: