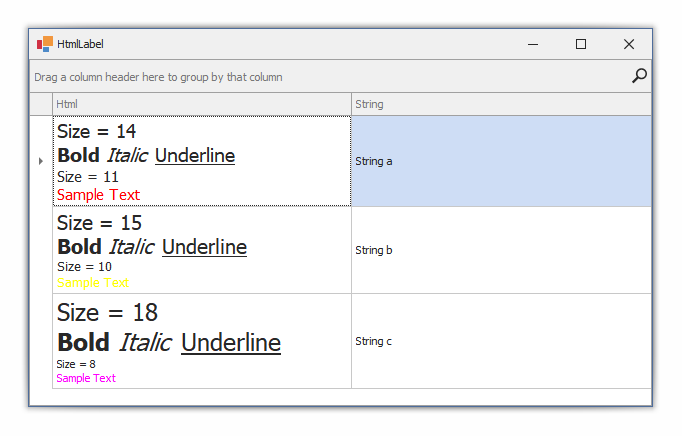
This example creates a HypertextLabel editor and assigns it to the Html column to display HTML formatted text (data editing is not supported). The HypertextLabel control was first introduced in v17.2.
private void OnFormLoad(object sender, EventArgs e) {
DataTable dt = CreateData();
gridControl1.DataSource = dt;
RepositoryItemHypertextLabel edit = new RepositoryItemHypertextLabel();
gridControl1.RepositoryItems.Add(edit);
gridView1.Columns["Html"].ColumnEdit = edit;
}
private static DataTable CreateData() {
DataTable dt = new DataTable();
dt.Columns.Add("Html");
dt.Columns.Add("String");
dt.Rows.Add("<size=14>Size = 14<br>" +
"<b>Bold</b> <i>Italic</i> <u>Underline</u><br>" +
"<size=11>Size = 11<br>" +
"<color=255, 0, 0>Sample Text</color></size>", "String a");
dt.Rows.Add("<size=15>Size = 15<br>" +
"<b>Bold</b> <i>Italic</i> <u>Underline</u><br>" +
"<size=10>Size = 10<br>" +
"<color=255, 255, 0>Sample Text</color></size>", "String b");
dt.Rows.Add("<size=18>Size = 18<br>" +
"<b>Bold</b> <i>Italic</i> <u>Underline</u><br>" +
"<size=8>Size = 8<br>" +
"<color=255, 0, 255>Sample Text</color></size>", "String c");
return dt;
}Note
You can also use the Rich Text Editor to display RTF data in grid cells. This is a complex and "heavy" control. Use the HypertextLabel lightweight control if you do not need to edit cell values. This editor supports word wrapping and row auto height features (its
HtmlLabelViewInfoclass implementsIHeightAdaptable).
(you will be redirected to DevExpress.com to submit your response)