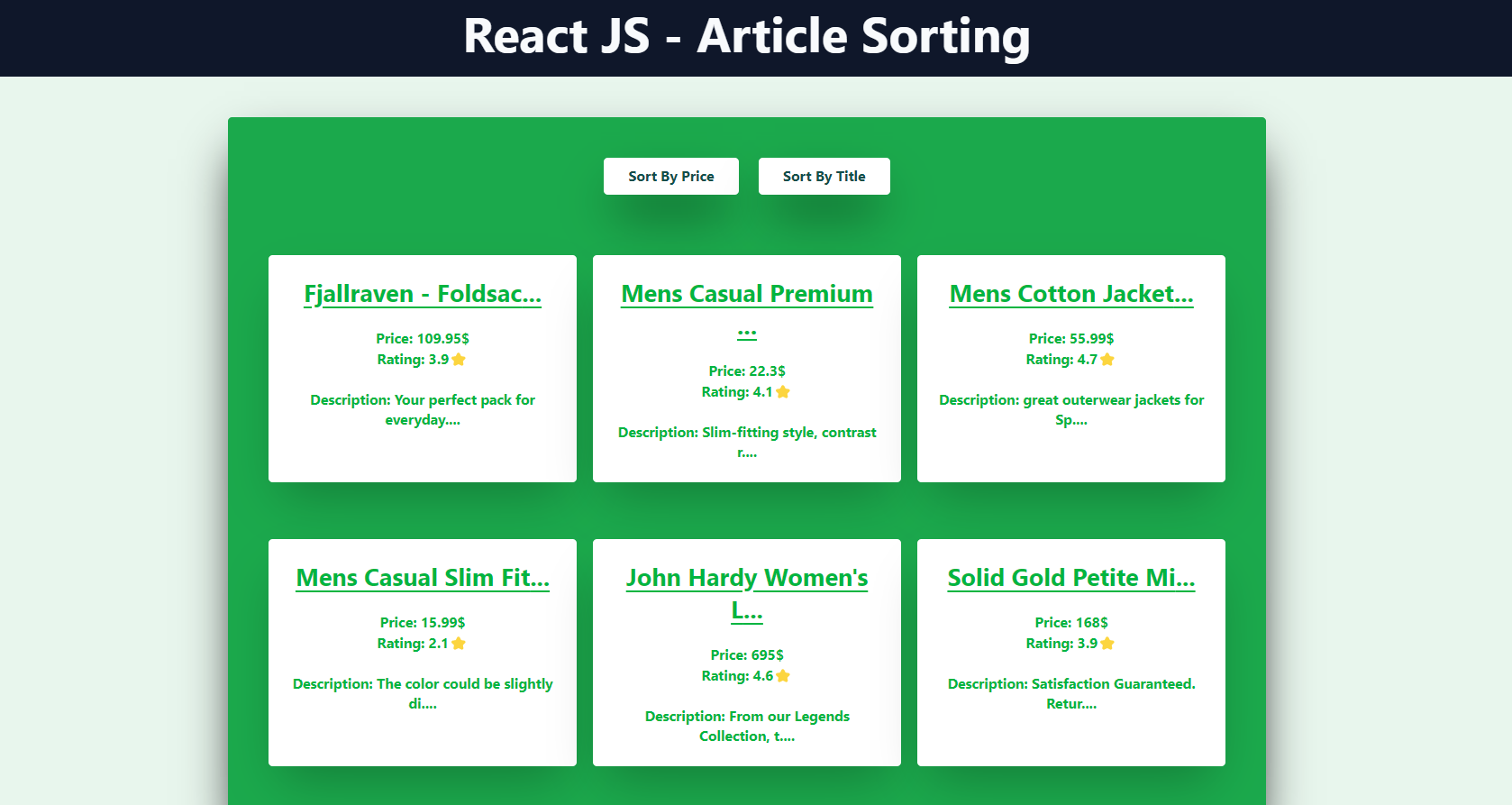
This repository have a project that shows, how we can achieve sorting of data on button click in React.js. For styling, Tailwind css has been used
Color Palettes: https://coolors.co/ , https://yeun.github.io/open-color/
Contrast check: https://coolors.co/contrast-checker/112a46-acc8e5
Tinst and shades: https://maketintsandshades.com/
Features Check: https://caniuse.com/
Tech Used: React.js, TailwindCSS
Install dependencies
npm installStart the server
npm start
I'm a front-end web developer.
Next.js, React.js, Tailwind css, Redux , Redux Toolkit, Javascript, HTML, CSS