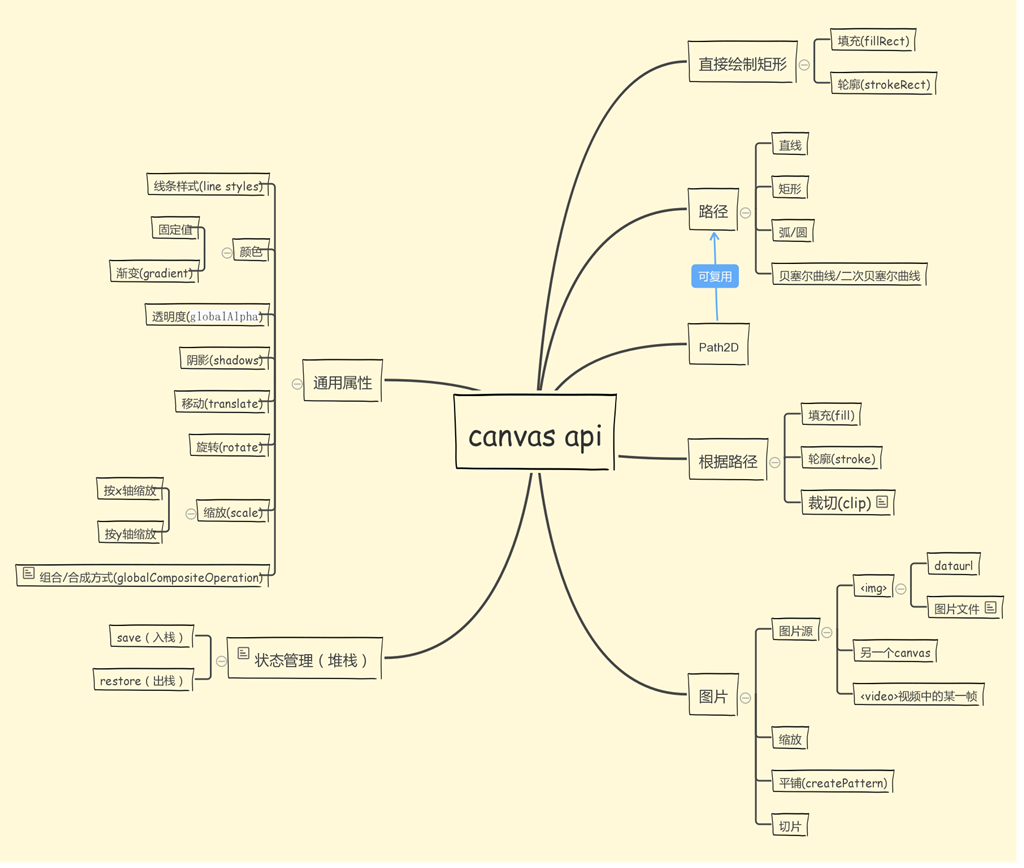
- 简单应用了canvas的一些基础API,如绘制基本图形以及路径。
- 练习使用
Path2D配合translate来复用路径。
- 练一下批量有规律地输出图形,灵感来自前公司楼下的地砖。
- 主要是练习canvas图片相关的API。
- 练习canvas文字相关的API。
- 练习canvas动画。
- 练习自由落体运动的动画。
- 练习在动画里同时处理多个图形。
- 用户可以通过拖动球来改变其位置,若新位置不在画布底部,则开始做自由落体运动。
- 练习canvas用户交互。
- 此案例来自于我过往的一个项目,当时是用css3来做的,现在改成用canvas来实现。
- 练习触控手势:pressmove / pinch / rotate。
- 练习canvas的变形相关API:translate / scale / rotate。