This is a backend-less service that generates an event invitation link over-the-air, allowing your guests to add it to their calendars. Try it now →
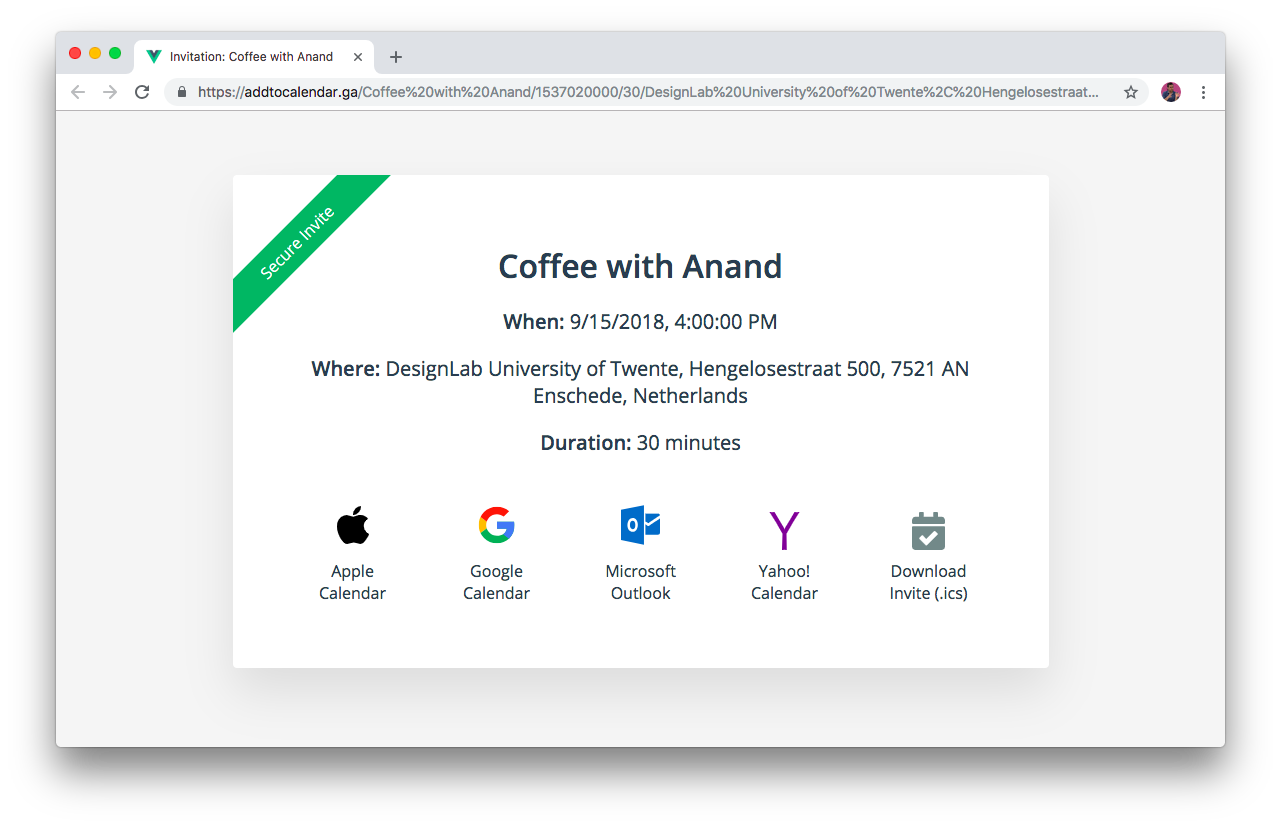
Users can click on their preferred calendar client and directly add it to their calendars. Supported services are Google Calendar, Microsoft Outlook, and Yahoo! Calendar (Apple Calendar and download .ics are done through the iCal format).
There is also an interface to create calendar links, or you can do them through the API. All links are public and open and use the URL for data.
You can generate links on-the-fly using the following URL structure. URI encode your parameters; duration is in minutes.
https://addtocalendar.ga/EVENT_TITLE/UNIX_TIMESTAMP/DURATION/LOCATION
For example:
https://addtocalendar.ga/Coffee%20with%20Anand/1537198500/30/DesignLab
Since this approach uses just plain URLs for communication, you can add a JWT-inspired MD5 hash as the last parameter which is the hash of the concatenation of all the other parameters. We compare this hash with the data to verify the integrity of the calendar contents, so if a user changes the URL, the invitation will not work.
https://addtocalendar.ga/Coffee%20with%20Anand/1537198500/30/DesignLab/f1fe1c244f29e7bb4faf382362636577
Where the hash is generated like this:
import md5 from "md5";
const hash = md5("Coffee with Anand" + "1537198500" + "30" + "DesignLab");
return hash === "f1fe1c244f29e7bb4faf382362636577" // trueYou can run this service from any static host, since it doesn't require a backend. If you want to use GitHub pages, you should disable the HTML5-mode in src/router.js and add /#/ in your URL before the parameters.
This service is currently hosted for free by Surge.sh, with a free domain from Freenom.
Clone the repository and install dependencies:
yarnThis starts a local server with hot module reloading:
yarn run serve
Create a ./dist folder with production assets (code splitting and minification preconfigured):
yarn run build
Lint your files using ESLint + Prettier:
yarn run lint
Run unit test (end-to-end test coming soon):
yarn run test